
Javascript can add labels. Method: 1. Use the "document.createElement("label name")" statement to create a new label node; 2. Use the insertBefore() or appendChild() function before specifying the child element node. or insert a new label node afterwards.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
There are two cases of node insertion: appending a child node after the element's child node list and inserting a child node in front of a child node of the element:
The first way Case call:element.appendChild (child node);
The second case call:element.insertBefore (new node, existing node).
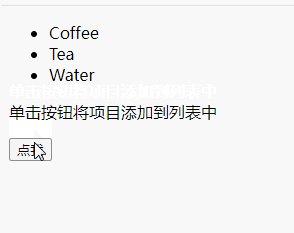
Example 1:Append child nodes after the element child node list

Note:
First create a node,
Then create a text node,
Then add the text node Add it to the LI node.
Finally add the node to the list.
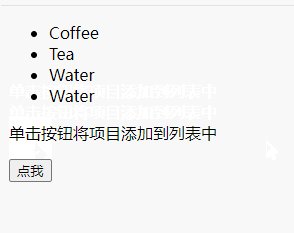
Example 2:Insert a child node in front of a child node of the element
Note:
First create a li node,
Then create a text node,
Then add the text node in the li node.
Finally insert the li node into the first child node list.
[Related recommendations:javascript learning tutorial]
The above is the detailed content of Can javascript add tags?. For more information, please follow other related articles on the PHP Chinese website!