
In jquery, you can use the blur() method to add a lost focus event. This method is used to specify that the blur event occurs when the element loses focus, or if the function parameter is set, this method can also specify when the element is lost. The code executed during focus, the syntax is "$(selector).blur()".

The operating environment of this tutorial: windows10 system, jquery3.2.1 version, Dell G3 computer.
How to add a lost focus event in jquery
The blur event occurs when an element loses focus.
blur() function triggers the blur event, or if the function parameter is set, the function can also specify the code to be executed when the blur event occurs.
Trigger the blur event of the selected element.
The syntax is:
$(selector).blur()
Specifies the function to be run when the blur event of the selected element occurs.
The syntax is:
$(selector).blur(function)
The example is as follows:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("input").focus(function(){
$("input").css("background-color","#FFFFCC");
});
$("input").blur(function(){
$("input").css("background-color","#D6D6FF");
});
});
</script>
</head>
<body>
<input type="text" />
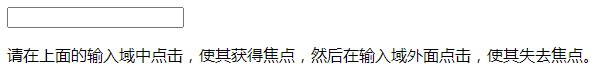
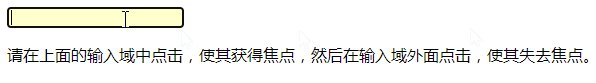
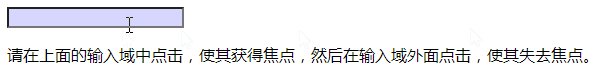
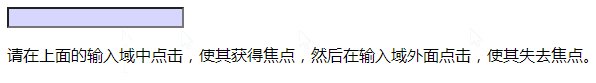
<p>请在上面的输入域中点击,使其获得焦点,然后在输入域外面点击,使其失去焦点。</p>
</body>
</html>Output result:

Related video tutorial recommendations:jQuery video tutorial
The above is the detailed content of How to add lost focus event in jquery. For more information, please follow other related articles on the PHP Chinese website!