
In HTML5, the li tag is used to define the list items of the list. When used in conjunction with the ul tag and ol tag, it can be used to define unordered lists and ordered lists. The syntax is "
Ordered List
" and "".
- Ordered List

The operating environment of this tutorial: Windows 10 system, HTML5 version, Dell G3 computer.
What is the usage of li tag in html5
Differences between HTML 4.01 and HTML 5
In HTML 4.01, the "type" and "value" attributes are deprecated.
In HTML 5, the "type" attribute is no longer supported.
In HTML 5, the "value" attribute is not deprecated, but can only be used with the
The example is as follows:
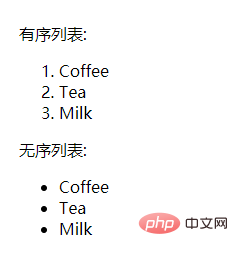
<html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <p>有序列表:</p> <ol> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol> <p>无序列表:</p> <ul> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ul> </body> </html>
Output result:

html video tutorial 》
The above is the detailed content of What is the usage of li tag in html5. For more information, please follow other related articles on the PHP Chinese website!