
Methods to hide option options: 1. Use the "document.getElementById(id)" statement to obtain the specified option object based on the id value; 2. Use the "option object.style.display="none"" statement to specify The option option can be hidden.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
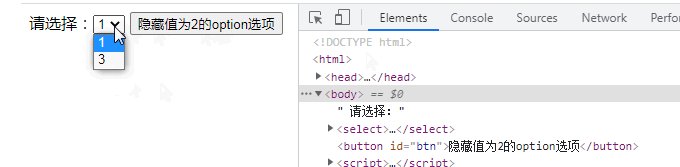
How to hide option options in javascript
Implementation ideas:
Use getElementById() to obtain Specify the option option;
Set the display="none" style to the specified option option to hide it.
Implementation code:

[Related recommendations:javascript learning tutorial】
The above is the detailed content of How to hide option options in javascript. For more information, please follow other related articles on the PHP Chinese website!