
bootstrap buttons can be: 1. a tag, syntax ""; 2. button tag, syntax "> ;"; 3. Input tag of button type, syntax "".

The operating environment of this tutorial: Windows 7 system, bootsrap version 3.3.7, DELL G3 computer
The bootstrap button can be: a label , button tag, input tag of button type
##1. btn class
Basic button class, add a tag, button tag , button type input tags are converted into basic button styles under bootstrap. The original style of a label, button label, and button type input label
The original style of a label, button label, and button type input label
 a label, button label, button type input label set the style after btn class
a label, button label, button type input label set the style after btn class
2. btn-primary class, btn -info class, btn-success class, btn-warning class, btn-danger class, btn-inverse class
 .btn .btn-*Button style
.btn .btn-*Button style
3. btn-large class, btn-small class, btn-mini class
is used to set the label size, it seems to not work . Style after using btn-large class, btn-small class, btn-mini class
Style after using btn-large class, btn-small class, btn-mini class
4. i tag
is used inside the button label to add an icon to the button. Didn't work. Style after adding i tag
Style after adding i tag
5. Button group
-btn -group class: used to contain a group of buttons.-btn-toolbar class: used to display multiple button groups side by side with space in between.

6. Button with drop-down menu
-btn-group class
a tag: a button with a drop-down menu, which can contain span tags and button names.
-dropdown-toggle class: Add styles to drop-down menu buttons.
-data-toggle attribute:
After setting data-toggle="dropdown", you can control the pop-up and collapse of the drop-down menu by clicking the button.
span tag
-caret class: Add a triangle drop-down logo
ul tag: Contains the content of the drop-down menu
-dropdown-menu class
li tag: Contains each list item
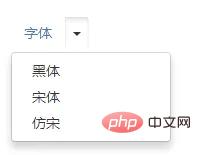
 Button with drop-down menu
Button with drop-down menu
 The small triangle controls the drop-down menu independently
The small triangle controls the drop-down menu independently
bootstrap tutorial"]
The above is the detailed content of What is the label of the bootstrap button?. For more information, please follow other related articles on the PHP Chinese website!