
This article brings you why you should use Hook, and what is the difference between Vue 3’s Hook and React. Next, I will share it through this article. I hope it will be helpful to everyone.

The concept of Hook
The concept of Hook was proposed in React. First, let’s briefly introduce how Hook came about in React.


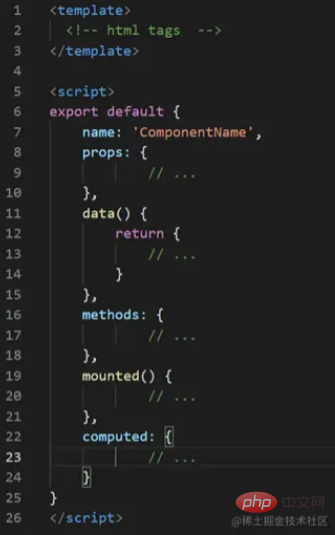
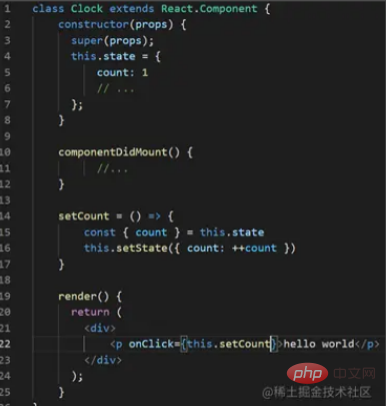
Referring to the well-known Vue 2 code structure, we see: React uses Class as a whole to encapsulate a component; a state is designed To manage variables, it is equivalent to data in Vue 2; it also has a life cycle and custom methods; the template part is written into a rendering function with the help of JSX. If you need to update the view, you must update the variables in the state through the setState method, and then the data on the view will be updated accordingly. You cannot update the data directly by updating the view.
It can be seen that unlike Vue, it is a one-way data flow. The pronunciation of Vue is "view", and "state" means state. If Vue is view-oriented, React is state-oriented.
Since React uses Class to implement components, problems arise: you must pay attention to the pointing problem of this in Class; and when components are reused and nested, the props of each layer of components must be All operations must be performed, and the logic is complicated.
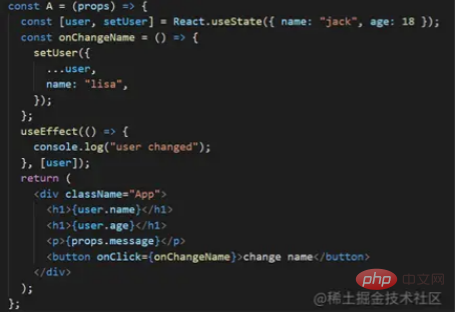
So the function component was born, realizing state separation for React.

Here, the variable declaration, component method, and rendering function are all encapsulated into a function, and a new useEffect is added to implement the life cycle and monitor changes in state data. When this component is declared, updated, or about to be destroyed, it will call the function that defines it and output a new view.
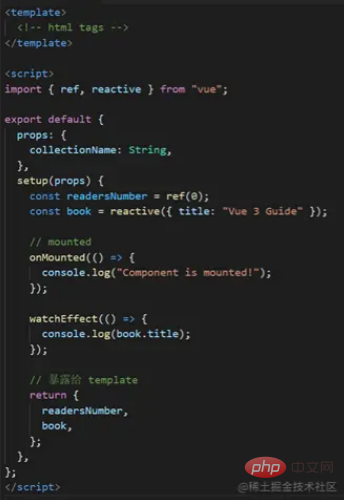
Let’s look at how to define a component in Vue 3:

Is it similar to the above writing method? However, although the writing methods are similar, they are still very different in implementation. As we mentioned earlier, React is state-oriented, while Vue is view-oriented. React function components update the view by re-calling the function, integrating the life cycle into the component declaration; while Vue's setup method only replaces beforeCreate and created, other life cycles are still defined within the component, and each instance only runs setup once. Supports monitoring changes in views and data.
Some people often say that Vue is another implementation of React, but the two concepts are completely different. In fact, it can be understood that Vue adopts the design method of React while retaining its own characteristics.
So what is Hook? The definition in React is to retain the state data in the function component while integrating the life cycle function, using the entire component as a hook function.
Custom Hook
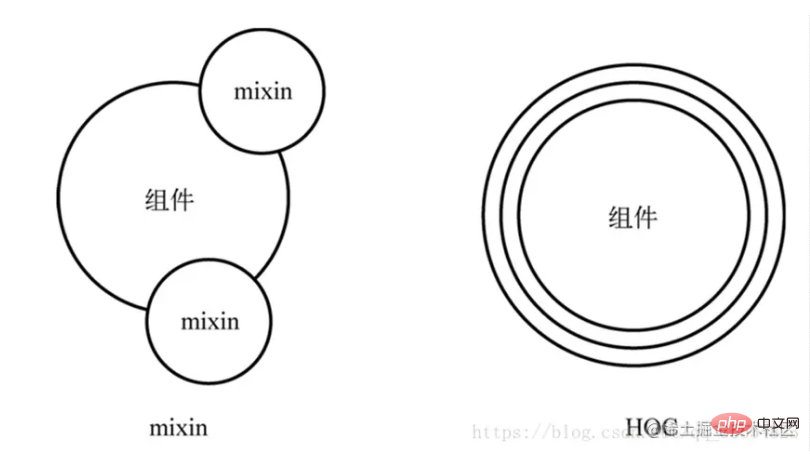
When the components are complex, some repetitive logic in multiple components can be abstracted. Before Hook was born, React and Vue both had high-order component design patterns. HOC was used in React and mixin was used in Vue 2. Why should we abandon them and use Hooks? What are the advantages of using custom Hooks? Let’s take a brief look at HOC and mixin first, and then we will know after comparing them.

#The principle of HOC is to pass the component as a parameter into a function, add the reuse part and use the new component as the return value, using the decorator mode. Mixins are like disassembling reused parts into small parts, and splicing them in when a certain component is needed.
In practice, mixins have the following disadvantages:
Introduces implicit dependencies.
There may be sequencing or even code conflict coverage issues between different mixins
mixin code will lead to snowballing complexity
Multiple mixins lead to unknown sources of merged items
In order to avoid these problems, React uses HOC, but it still has flaws:
The state of one component affects the props of many components
Cause hell nesting
But use a new Hook The component structure can realize flat calling of the reused parts of components, solving the problem of unknown sources of mixins and hell nesting of HOC.
Vue 3 Implementing Hook
#As mentioned earlier, React converts Class components into function components and implements Hook. In Vue 3, Hooks are implemented through the most important part of Vue 3's new features - the composite API.
Use the combined API to write components. To put it simply, the data, methods, life cycle, etc. that were previously split according to the data type are placed in a setup function, and the component only needs to call the setup function once during initialization. . The specific API will not be introduced in detail here, you can check the official documentation. (antfu explains the combined API)
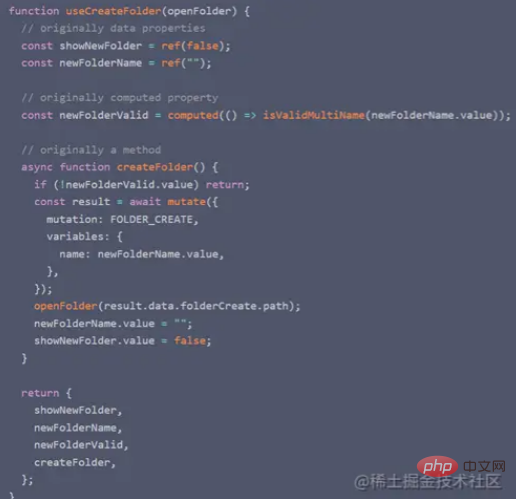
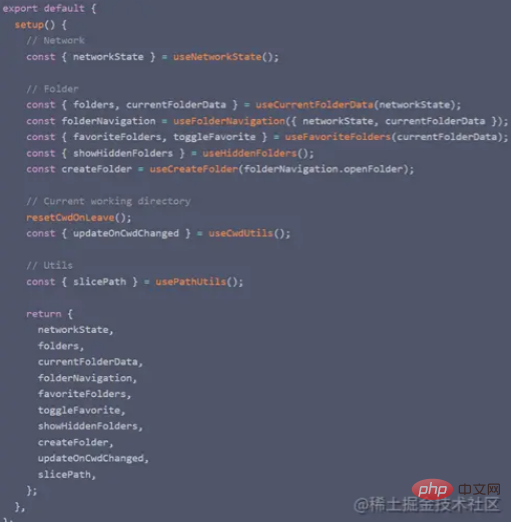
Using the combined API, you can imitate React's writing method to implement a Hook. For example, this is an example of file system management:


Imagine if this code was implemented in Vue 2, it was just a The action of creating a folder requires dismantling the declared variables, methods, monitoring data, etc. into various parts. Not to mention that we also need to implement functions such as deletion, editing, copy and paste, etc. The workload of modifying the code is very huge if you think about it. .
But written in this Hook form, we can combine codes that implement the same function. Not only is the code very concise and clear, but we can also know the source of the reused components very well.
Compared with React's Hook, Vue 3 has also made some optimizations at the bottom level, lifting the restrictions of react function components and improving performance.
Summary
The general content of this article is as follows:

Thinking
Why is there such a concept as hook instead of the original HOC and mixin? It can be seen that a general direction of progress in program development is to become more and more abstract, similar to Since the development from a process-oriented programming language like C to an object-oriented programming language like Java, and from the development of the native front-end Three Musketeers to the use of frameworks for component development, Hook does the same thing. Encapsulate related logic together, isolate irrelevant ones, reduce coupling, expose reused logic to other components in the form of interfaces, and shield the underlying implementation.
In this way, the same function is written more concisely. Modifying a single function will not involve hidden dependencies, reducing the complexity of maintenance. The prescribed use naming makes the code easy to read and expand, and is also beneficial to multiple people. cooperation.
State is a very important concept in React. Redux used for state management is actually to make the state in React easy to manage, while Vue implements a similar Vuex, but there is no state mechanism. Similarly, both Hooks also use effect. In React, effect is also used to solve the state problem, while Vue uses it in a completely different mechanism.
React seems to have implemented a system with a state machine as the central idea, and the logic between the parts is tight. Vue uses its own method to reimplement some methods in React, making them completely separated. Which one is needed? Just assemble whichever one you want. They use two completely different concepts. It is impossible to say who is better, but when learning one framework, you can deepen your understanding by referring to the design ideas of another framework.
Some time ago, You Yuxi also answered a question on Zhihu and mentioned that from AngularJS, React to Vue, it is actually a conceptual progress. If you just imitate these ideas to make a new framework, That's just reinventing the wheel, and if we want to make a milestone progress, improving the concept is what we should do.
[Related recommendations: "vue.js Tutorial"]
The above is the detailed content of Briefly talk about the Hook features in Vue3 (summary sharing). For more information, please follow other related articles on the PHP Chinese website!