
Prototype and prototype chain are difficult and key points in JavaScript. The following article will help you understand prototype and prototype chain. I hope it will be helpful to you!

If your understanding of prototypes and prototype chains is still at a very shallow and ambiguous stage, you may wish to read this article of mine, it should be able to You can be helpful. If it helps you at all, pleaselike, comment and forward. If you have any questions or doubts, you can leave a message in the comment area. I will reply to you as soon as possible. If you think there is any knowledge error in my article, please let me know and understand the wrong things into right ones, which is beneficial to our industry. It's fatal.
Although I often answered interview questions about prototypes before, I always stayed at a very shallow stage of vague knowledge points, and often forgot (I believe this is the same for everyone, hahaha). On the last day of the New Year's Day holiday (I finally touched the keyboard), I followed a video from Station B to gain some relevant knowledge, and I finally had an overall understanding of it. Here they are organized and summarized.
Wow, I swear here, no matter how busy I am in the next week, I need to review this article,
otherwise
otherwise
The Nuggets will always have bugs.
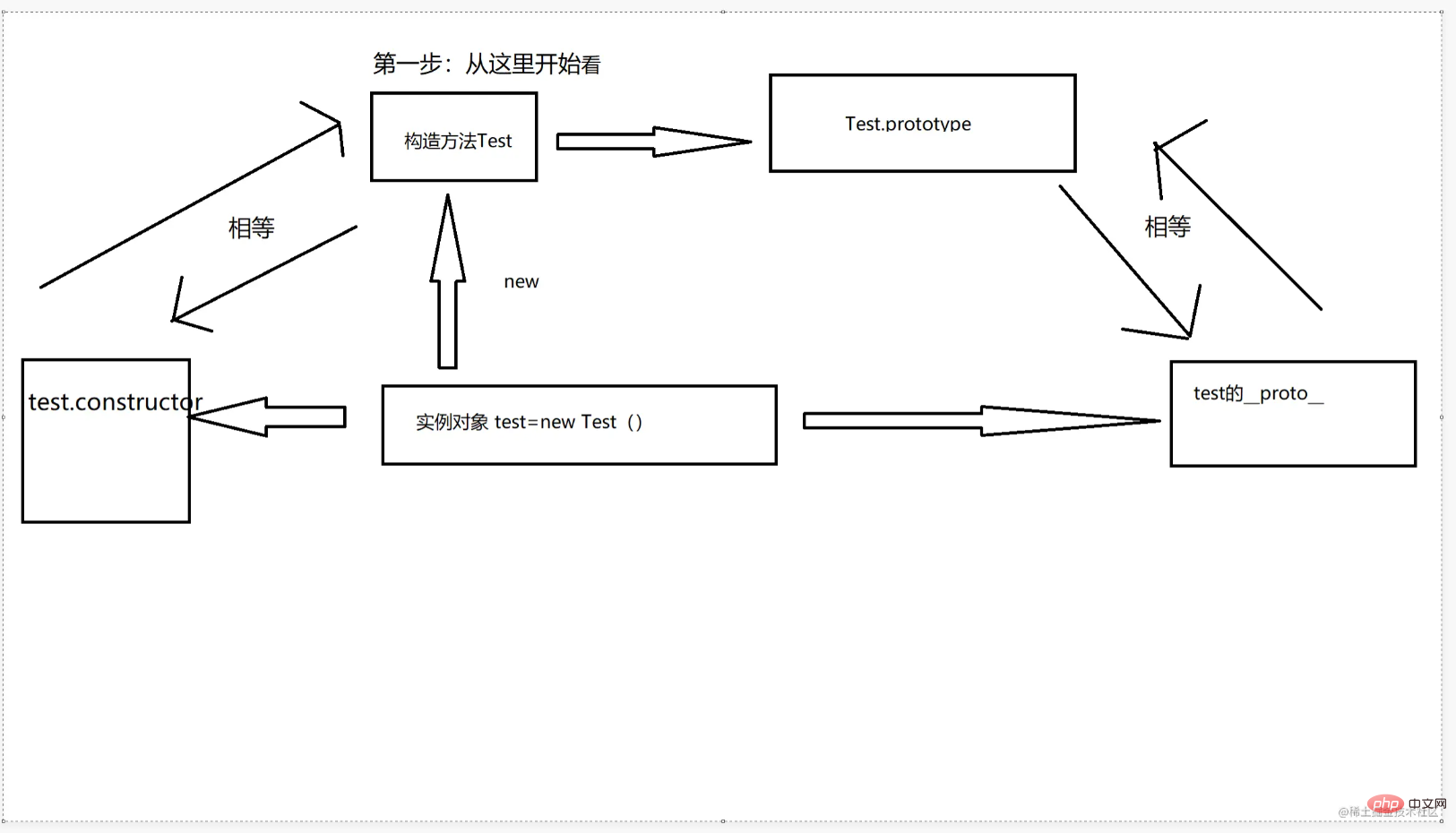
prototype:Prototype__proto__:Prototype chain (link point)
Affiliation relationship
prototype: An attribute of the function-> Don’t think too complicated, it is actually an ordinary object{}__proto__: An attribute on the object-> Don’t think too complicated, it is actually an ordinary object{}object The__proto__holds the constructor of the object. Theprototype
__proto__is also used on the function. It exists, and it is afunction
is a method (constructor),new Objectis an instance object! ! !console.log(Object) //typeof Object ==='function' console.log(new Object) //typeof new Object ==='object'
is the constructor of the instantiated object//test.constructor -> 实例化test对象的构造函数 Test console.log(test.constructor===Test) //true //这里个人理解为永无止境的自身调用自身,求解,没找到相关文章。 console.log(test.constructor.prototype.constructor===Test) //true console.log(test.constructor.prototype.constructor.prototype.constructor===Test) //true //constructor允许更改 function Test2() { this.a=123 } test.constructor=Test2 console.log(test)
function Test(){} let test=new Test() //new完之后 test是个实例对象了 console.log(test.__proto__===Test.prototype) //根据上面的对应关系表 可以知道结果为true //Test.prototype也是一个对象,所以他必须也得有__proto__ //Test.prototype.__proto__已经到达终点了,终点是什么,终点就是Object构造函数,所以下面结果为ture console.log(Test.prototype.__proto__.constructor===Object) //且 按照上面对应关系中的规则和上条的结果,下条结果也是ture console.log(Test.prototype.__proto__===Object.prototype) // //终点为null console.log(Object.prototype.__proto__) //null
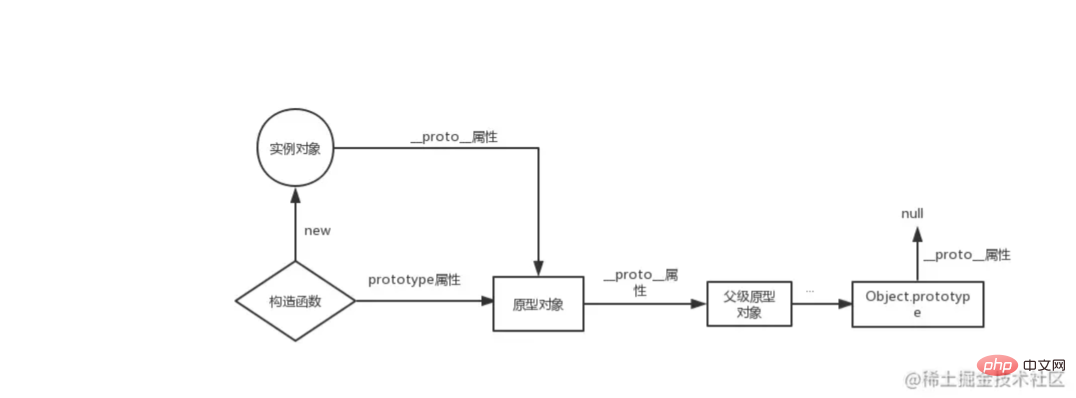
 Can you describe the prototype chain
Can you describe the prototype chain
of the object holds theprototypeof the constructor of the object,prototypeis also an object, so It also has its own__proto__, which goes back and forth to the end pointObject.__proto__, thus forming a link point with__proto__(which iskey) value is a chain ofprototypeobjects of the constructor method, which is the prototype chain.//__proto__ test{ b:333, a:1, __proto__:Test.prototype={ c:222, b:2, __proto__:Object.prototype={ c:3, __proto__:null } } }
 Special function object
Special function object
Remember the correspondence table at the beginning of the article
//函数是特殊对象 所以__proto__是存在的,且是个function console.log(Test.__proto__) //function console.log(Test.prototype) //object
Since it is a function, the bottom layer must also be implemented bynew Function, then//对象的__proto__保存着对象的构造函数的prototype console.log(Test.__proto__===Function.prototype) //true 这里是不是和关系表对应上了,能正常理解 const obj={} const obj2=new Object() console.log(Object) //function console.log(typeof Object) //'function'
Since it is a constructor, should it also have__proto__andprototype, yes, but there is a special point here Need to remember.The underlying rules stipulate that:
is equal, and both return a function. My understanding isFunctionConstructed itself.//正常来说函数的Test.prototype应该是个object, //Function.prototype是个function,这也是一个特殊的点 typeof Test.prototype==='object' //true console.log(Function.__proto__) // 一个function console.log(Function.prototype) // 一个function //Function既然是函数对象_,那么他的_proto__就指向他的构造函数的prototype,也就是 //Function.__proto__===Function.prototype,自己调自己,这样理解是不是也没毛病。 console.log(Function.__proto__===Function.prototype) //true //Object既然是个构造方法,那么底层也是new Function console.log(Object.__proto__===Function.prototype) //true // 因为Function.__proto__===Function.prototype 所以下面代码是成立的 (Object.__proto__===Function.__proto__)===true
hasOwnProperty##hasOwnProperty
are used to determine whether it is the object itself Properties (inherited from non-prototype chain)let test={ a:1, b:2 } Object.prototype.c=3 console.log(test.hasOwnProperty('a')) //true console.log(test.hasOwnProperty('b')) //true console.log(test.hasOwnProperty('c')) //false
##inis used to check whether the object contains a certain attributes (including attributes on the prototype chain)
console.log('a' in test) //true console.log('b' in test) //true console.log('c' in test) //true console.log('toString' in test) //true console.log('d' in test) //false
[Related recommendations:javascript learning tutorial
The above is the detailed content of This article will help you understand the prototype and prototype chain in JavaScript. For more information, please follow other related articles on the PHP Chinese website!