
This article brings you how to use vue to achieve the effect of dynamically setting the browser title. I hope it will be helpful to everyone.

vue dynamically sets the browser title
Usually setting the browser title is as shown below:

But Vue is a single-page application, and the entry file only has one HTML, and only one label can be set, so the following is an introduction to two commonly used methods of dynamically setting browser labels
Use the browser’s native method document.title
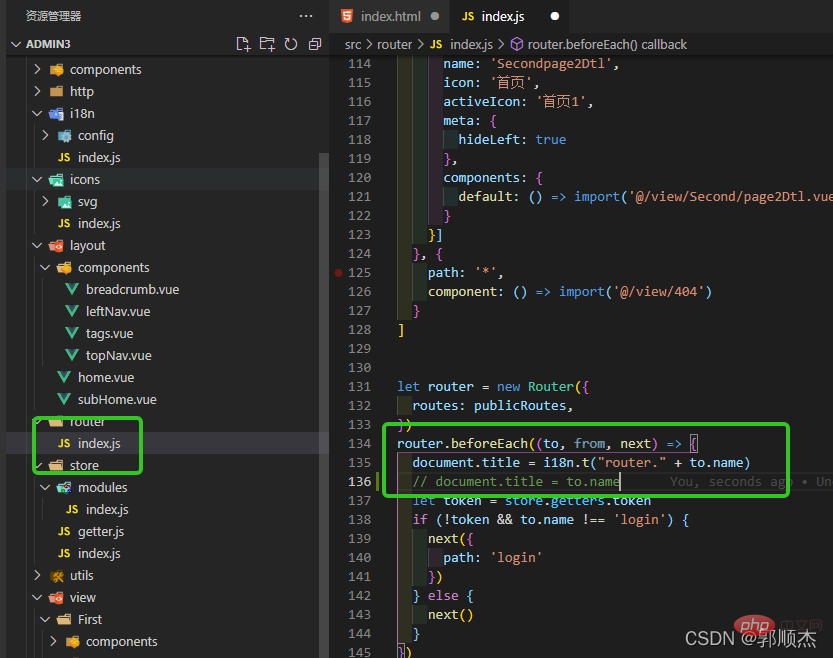
router/index.js
In router.beforeEach
//多语言项目,根根据自己项目来
import i18n from '@/i18n/index';
document.title = i18n.t("router." + to.name)
//单语言项目
document.title = to.name
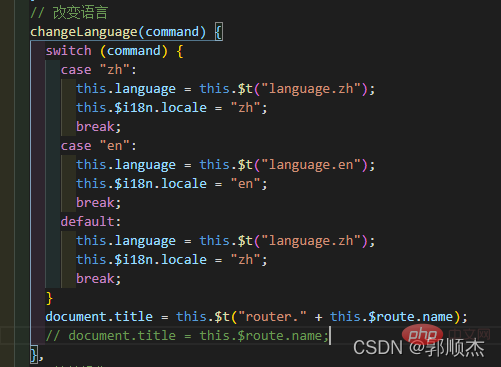
The language switching route remains unchanged, so you need to add it. Single language projects do not need it
//多语言项目
document.title = i18n.t("router." + to.name)
Complete, recommended, good native compatibility, no need to download and install other dependent packages
Use plug-ins
1. Install plug-ins
npm install vue-wechat-title --save
2.main.js reference
import VueWechatTitle from 'vue-wechat-title'//动态修改title Vue.use(VueWechatTitle)
3.Add instructions
//多语言项目 <router-view></router-view> //单语言项目 <router-view></router-view>
Complete
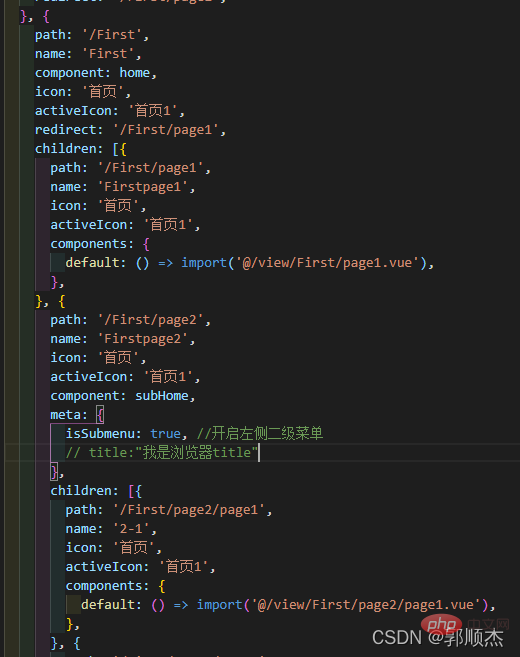
Note: The value is based on Come from your own project routing structure, this demo uses the name value, i18n has a corresponding language package,
You can add a title attribute to the meta object, and use to.meta.title outside 

[Related recommendations: "vue.js tutorial"]
The above is the detailed content of Teach you two methods to set Vue dynamic browser title (detailed examples). For more information, please follow other related articles on the PHP Chinese website!