
In html, ol is the abbreviation of "ordered lists", which means ordered list. The ol tag is used in conjunction with the li list item to define an ordered list. The list sorting is displayed in numbers, and the syntax is "
<ol><li>...</li></ol>”.

The operating environment of this tutorial: Windows 10 system, HTML5 version, Dell G3 computer.
What does ol mean in html
The syntax is:
<ol><li>...</li></ol>
The example is as follows:
<html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <ol> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol> <ol start="50"> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol> </body> </html>
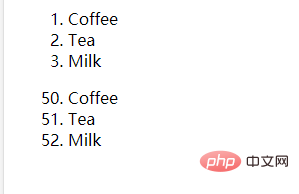
Output result:

Recommended tutorial: "html video tutorial"
The above is the detailed content of What does ol mean in html?. For more information, please follow other related articles on the PHP Chinese website!