
The syntax for hiding elements in HTML5 is "
element content name>". You only need to set the hidden attribute for the specified element tag to make it Hidden, and hidden elements will not be displayed by the browser.

The operating environment of this tutorial: Windows 7 system, HTML5 version, Dell G3 computer.
In html5, you can use the hidden attribute to hide elements.
The hidden attribute specifies that the element is hidden. Hidden elements will not be displayed. If this attribute is used, the element will be hidden.
Syntax format:
<元素名 hidden="hidden">...
The hidden attribute is a global attribute that can be used to configure behaviors common to all elements and can be used on any element.
Example:
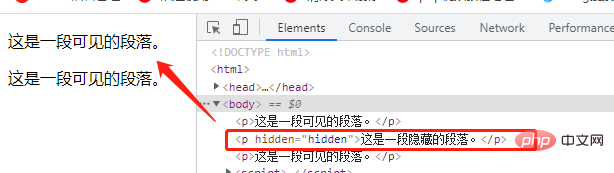
这是一段可见的段落。
这是一段隐藏的段落。
这是一段可见的段落。

Description: The hidden attribute can be set so that users can only see an element when certain conditions are met. (like checking a checkbox, etc.). You can then use JavaScript to remove the hidden attribute, making the element visible.
Related recommendations: "html video tutorial"
The above is the detailed content of What is the syntax to hide elements in html5. For more information, please follow other related articles on the PHP Chinese website!