
Javascript method to delete a class name: 1. Use the "document.getElementById("id value")" statement to obtain the specified element object based on the id value; 2. Use "element object.classList.remove("class name The ")" statement deletes the specified class name.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
In javascript, you can use the classList attribute and the remove() method to delete the class name
The classList attribute returns the class name of the element as a DOMTokenList object. This property is used to add, remove and switch CSS classes in the element.
The classList property is read-only, but you can modify it using the add() and remove() methods.
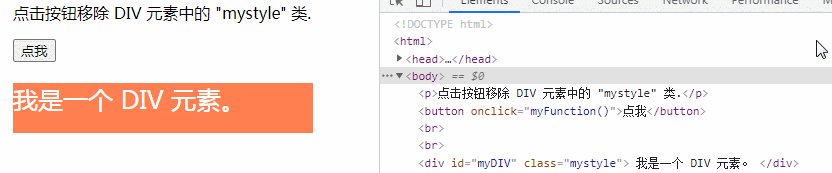
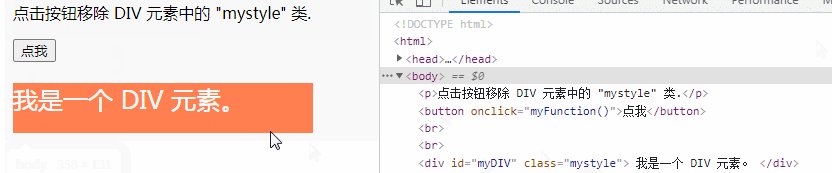
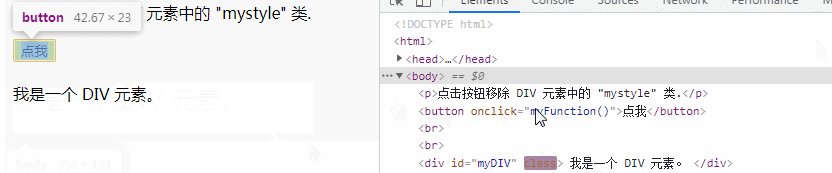
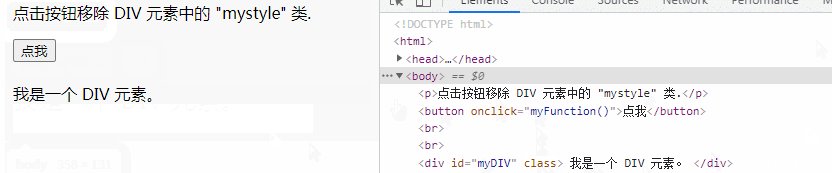
Example: Delete the class name "mystyle"
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.mystyle {
width: 300px;
height: 50px;
background-color: coral;
color: white;
font-size: 25px;
}
</style>
</head>
<body>
<p>点击按钮移除 DIV 元素中的 "mystyle" 类.</p>
<button onclick="myFunction()">点我</button><br><br>
<div id="myDIV" class="mystyle">
我是一个 DIV 元素。
</div>
<script>
function myFunction() {
var div=document.getElementById("myDIV");
div.classList.remove("mystyle");
}
</script>
</body>
</html>
The above is the detailed content of How to delete class name in javascript. For more information, please follow other related articles on the PHP Chinese website!