
Method: 1. Use the "background: linear-gradient (angle, transparent missing corner size, color 0)" statement to set a missing corner for the rectangular element; 2. Place the small missing corner rectangle in the missing corner Within a large rectangle with the same direction, a missing corner rectangle with a border can be realized.

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
How to implement a missing corner rectangle with a border in css3
In css, if you want to implement a missing corner style with a border, you need to use background properties and the linear-gradient() function.
The background attribute is used to set the background style of the element. The
linear-gradient() function is used to set the linear gradient style of the element. Only the angle and gradient of this linear gradient are needed. Color, you can set the rectangular element to a missing corner style.
Although the element has missing corners at this time, you cannot use the border style to directly add a border, because the element only has a background style and the border is still rectangular in order to look like the missing corners.
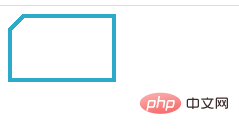
We can place missing corner rectangles in the same direction and small missing corner rectangle elements inside the large missing corner rectangle elements.
The example is as follows:
Output result:

If you are interested, you can continue to visit:css video tutorial.
The above is the detailed content of How to implement a missing corner rectangle with borders in css3. For more information, please follow other related articles on the PHP Chinese website!