
The css3 anti-aliasing attribute is "font-smoothing", which is mainly used to control the smoothing effect during font rendering and can perform anti-aliasing rendering of fonts. The "font-smoothing" attribute is non-standard and needs to be prefixed with "-webkit-", "-moz-osx-" and other prefixes for compatibility processing.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
The css3 anti-aliasing property is "font-smoothing".
font-smoothingThe property is mainly used to control the smoothing effect during font rendering. It can perform anti-aliasing rendering on fonts to make them look clearer and more comfortable.
Syntax:
/* Keyword values */ font-smooth: auto; font-smooth: never; font-smooth: always; /* <length> value */ font-smooth: 2em;
The main function of this style is to adjust the jaggedness of the font.
Font-smoothing is a non-standard CSS rendering rule. Since different operating systems render fonts differently and different browsers have their own set of interpretation rules for styles, this CSS style has not yet been included in web standards.
Webkit implements a similar property called -webkit-font-smoothing. This property only takes effect under Mac OS X/macOS.
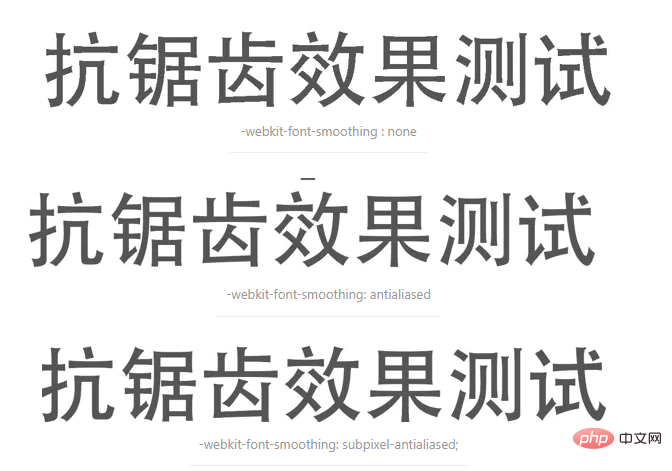
none - Turns off font smoothing; displays text with jagged edges.
antialiased - Smooth fonts at the pixel level, rather than sub-pixel. Switching from subpixel rendering to anti-aliasing for light text on dark backgrounds makes it look lighter.
subpixel-antialiased - This will provide the sharpest text on most non-retina displays.
Firefox implements a similar property called -moz-osx-font-smoothing. This property only takes effect under Mac OS X / macOS.
auto - Allows the browser to choose an optimization method for font smoothing, usually grayscale.
grayscale - Render text with grayscale antialiasing, rather than sub-pixels. Switching from subpixel rendering to anti-aliasing for light text on dark backgrounds makes it look lighter.
inherit
unset
-webkit-font-smoothing is webkit in Added adjustments to font anti-aliasing in its own rendering engine. This adjustment is more obvious in ios, but not very obvious in windows.
Test: 5x magnification effect

(Learning video sharing: css video tutorial)
The above is the detailed content of What are the properties of css3 anti-aliasing?. For more information, please follow other related articles on the PHP Chinese website!