
The code for css3 attribute control rotation is: 1. "Element {transform:rotate(rotation angle);}" code controls the 2d rotation style of the element; 2. "Element {transform:rotate3d(x,y,z , rotation angle);}" code controls the 3D rotation style of the element.

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
What is the code for css3 attribute to control rotation
In css, you can use the transform attribute to control the rotation operation of elements.
The transform property applies a 2D or 3D transformation to an element. This property allows us to rotate, scale, move or tilt the element.
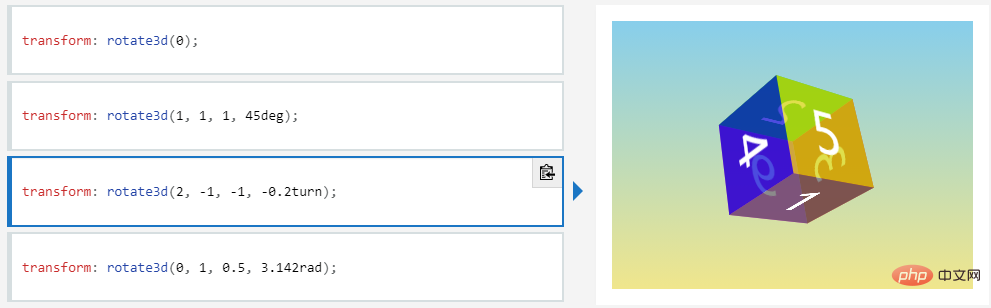
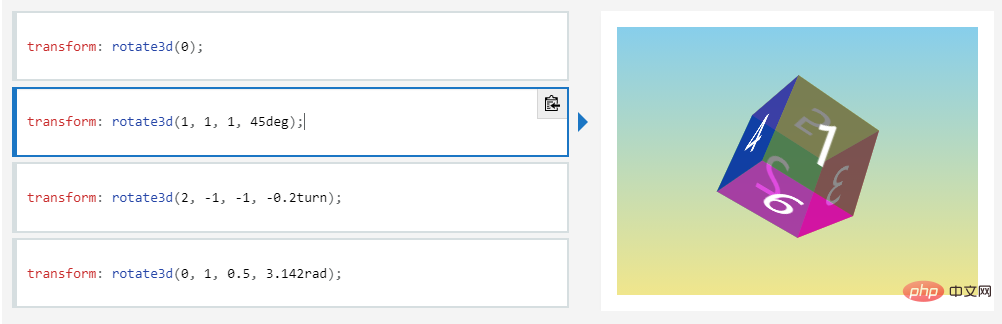
At the same time, the transform attribute needs to be used in conjunction with other functions. When the transform attribute is used with the rotate() function, the 2D rotation of the element is defined; when the transform attribute is used with the rotate3d() function, the 3D rotation of the element is defined.
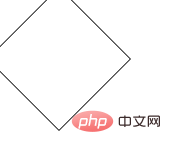
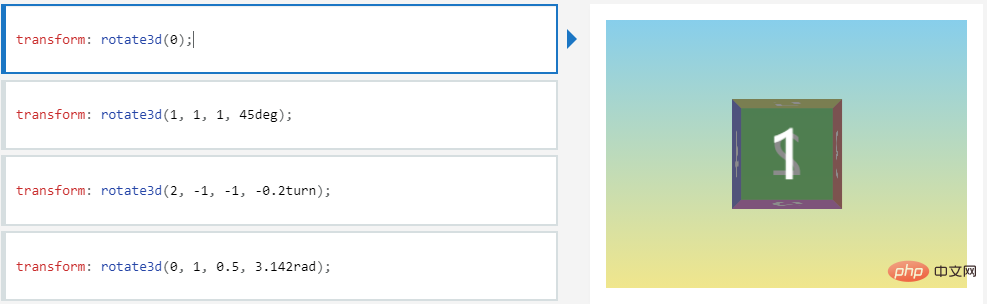
The example is as follows:
Output result:




css video tutorial)
The above is the detailed content of What is the code for css3 attribute to control rotation?. For more information, please follow other related articles on the PHP Chinese website!