
In css style, there is text stroke style. You can use the "text-stroke" attribute to set the stroke style for text elements. This attribute can set the thickness and color of the text stroke. The syntax is "text element {text-stroke:width color;}".

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
Is there text stroke in css style?
Is there text stroke in css style?
In CSS, you can use the text-stroke attribute to set the stroke style for text. This attribute is a composite attribute. Sets or retrieves the stroke of text in an object.
can also be written separately, text-stroke-width: sets or retrieves the stroke thickness of the text in the object, text-stroke-color: sets or retrieves the stroke color of the text in the object.
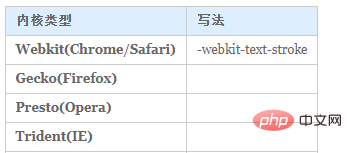
Writing:

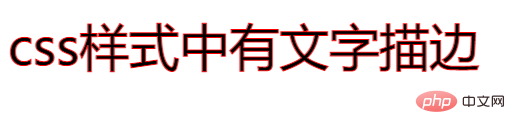
The example is as follows:
Output result:

If you are interested, you can continue to visit:css video tutorial.
The above is the detailed content of Is there text stroke in css style?. For more information, please follow other related articles on the PHP Chinese website!