
There are three types of css3 animations: 1. Gradient animation implemented using the transition attribute; 2. Transformation animation implemented using the transform attribute; 3. Custom animation implemented using the animation attribute and "@keyframes" rules.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
cssThere are three main ways to implement animation. The first is:transitionto implement gradient animation, and the second is:transformTransformation animation, the third type is:animationTo implement custom animation, let’s talk about the implementation of the three animations in detail.
Let’s first take a look at the properties oftransition:
The specific value of timing-function can be seen in the following table:
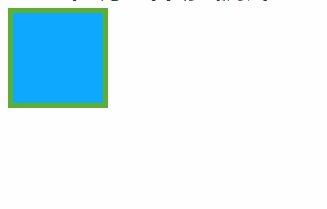
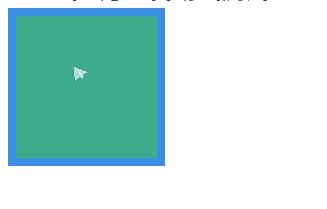
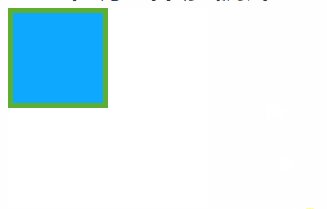
Let’s look at a complete example below:
.base { width: 100px; height: 100px; display: inline-block; background-color: #0EA9FF; border-width: 5px; border-style: solid; border-color: #5daf34; transition-property: width,height,background-color,border-width; transition-duration: 2s; transition-timing-function: ease-in; transition-delay: 500ms; /*简写*/ /*transition: all 2s ease-in 500ms;*/ &:hover { width: 200px; height: 200px; background-color: #5daf34; border-width: 10px; border-color: #3a8ee6; } }
Running effect:

You can see that when the mouse is moved up At this time, the animation starts with a delay of 0.5s, and because
border-coloris not set totransition-property, there is no gradient animation.
The transform property applies to 2D or 3D transformations. This attribute allows us to perform four operations on elements: rotation, scaling, tilting, and moving. It is generally used in conjunction with the transition attribute.
#none: Definition does not perform any conversion, generally used to register the conversion.
transform-functions: Define the type functions to be converted. The main ones are:
1. Rotate: mainly divided into 2D rotation and 3D rotation. rotate(angle), 2D rotation, the parameter is angle, such as 45deg; rotate(x,y,z,angle), 3D rotation, 3D rotation around the straight line from the original place to (x,y,z); rotateX(angle) , perform 3D rotation along the X-axis; rotateY(angle); rotateZ(angle);
2. Scale: Generally used to set the size of elements. The main types are the same as above, including scale(x, y), scale3d(x, y, z), scaleX(x), scaleY(y), and scaleZ(z), where x, y, and z are the shrinkage ratios.
3. Skew: Mainly used to tilt the style of elements. skew(x-angle, y-angle), 2D skew transformation along the x and y axes; skewX(angle), 2D skew transformation along the x-axis; skew(angle), 2D skew transformation along the y-axis.
4. Move (translate): Mainly used to move elements. translate(x, y), defines the pixels moving to the x and y axes; translate(x, y, z), defines the pixels moving to the x, y, z axes; translateX(x); translateY(y); translateZ(z).
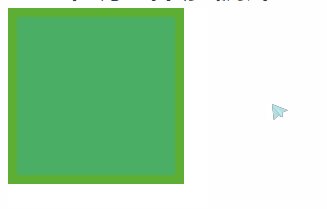
transition配合transform一起使用
.base2{ transform:none; transition-property: transform; &:hover { transform:scale(0.8, 1.5) rotate(35deg) skew(5deg) translate(15px, 25px); } }
Running effect:
##You can see that the box has rotated, tilted, translated, and zoomed in .
In order to achieve more flexible animation effects, css3 also provides the function of custom animation.
(2) duration: The time it takes to complete the animation, seconds or milliseconds.
(3) timing-function: same as transition-linear.
(4) delay: Set the delay before the animation starts.
(5) iteration-count: Set the number of animation execution times, infinite is an infinite loop.
(6) direction: Whether to poll to play animation in reverse direction. normal, the default value, the animation should play normally; alternate, the animation should play in reverse in turn.
.base3 { border-radius: 50%; transform:none; position: relative; width: 100px; height: 100px; background: linear-gradient( 35deg, #ccffff, #ffcccc ); &:hover { animation-name: bounce; animation-duration: 3s; animation-iteration-count: infinite; } } @keyframes bounce{ 0% { top: 0px; } 50% { top: 249px; width: 130px; height: 70px; } 100% { top: 0px; } }
It can be seen that custom animation can achieve more flexible animation effects, including the first All the functions of the first and second animations, and the properties are more comprehensive.
css video tutorial)
| Value | Description |
|---|---|
| linear | Uniform speed (equal to cubic-bezier (0,0,1,1)) |
| From slow to fast and then to slow again (cubic-bezier(0.25,0.1,0.25,1)) | |
| Slowly becomes faster (equal to cubic-bezier(0.42,0,1,1)) | |
| Slowly slow down (equal to cubic-bezier(0,0,0.58,1)) | |
| First become fast and then slow (equal to cubic-bezier(0.42,0,0.58,1)), fade in and out effect | |
| n,n,n,n) | Define your own values in the cubic-bezier function. Possible values are values between 0 and 1|
The above is the detailed content of What are the types of css3 animations?. For more information, please follow other related articles on the PHP Chinese website!
 css3 tutorial
css3 tutorial What are the css3 gradient properties?
What are the css3 gradient properties? What is the difference between a demo machine and a real machine?
What is the difference between a demo machine and a real machine? Introduction to reasons why remote desktop cannot connect
Introduction to reasons why remote desktop cannot connect The difference between distributed and microservices
The difference between distributed and microservices Apple pay cannot add card
Apple pay cannot add card Usage of setInterval in JS
Usage of setInterval in JS How to buy fil coins
How to buy fil coins