
Javascript is an event-driven scripting language. JavaScript uses an event-driven mechanism to respond to user operations, which means that when the user operates on an HTML element, an event will be generated, which will drive certain functions to process.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
JavaScript is an object- and event-driven scripting language with security features.
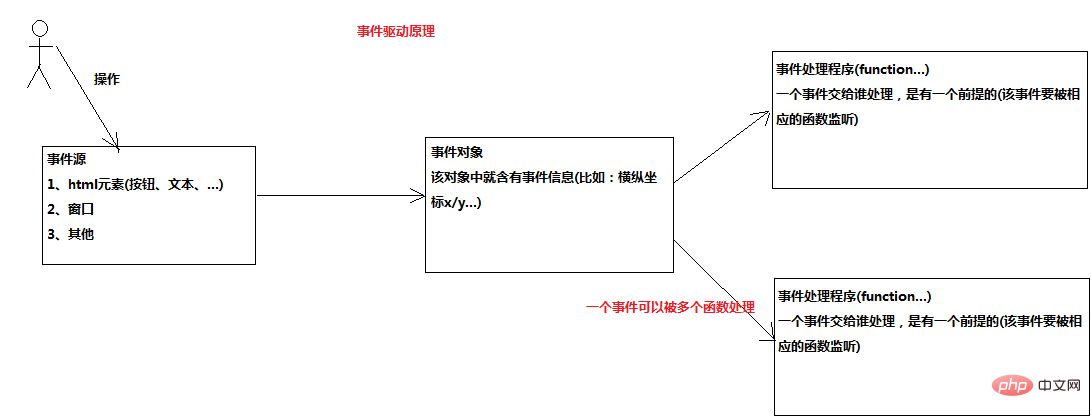
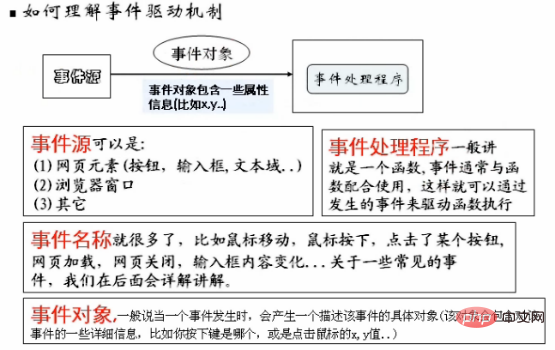
I still remember that when I first learned JAVA-GUI programming, I learned about the event listening mechanism. Now it is easy to learn the event-driven mechanism in JavaScript. I also drew schematic diagrams when I was studying, so let’s start with the schematic diagram!

#js uses event-driven (event-driven) to respond to user operations. That is to say, when the user operates on an html element, an event will be generated, which will drive certain functions to process.
For example, operations performed on browser windows or web page elements (buttons, text boxes...) through the mouse or buttons are called events( Event). A series of program actions triggered by the mouse or hot keys is called Event-Driven(Event-Driver). The handler or function for an event is called Event Handler(Event Handler).

Event classification:
Mouse event:
When the user is on the page When you click on a page element with the mouse, the corresponding DOM node will trigger mouse events, mainly including click, dblclick, mousedown, mouseout, mouseover, mouseup, mousemove, etc.
Keyboard events:
When the user inputs information with the keyboard, the keyboard operation event will be triggered. It mainly includes keydown, keypress, and keyup.
HTMLEvent:
Events related to loading changes in html nodes, such as window onload, unload, abort, error, text box select, change, etc.
Other events:
Events generated during the running of some special objects in the page, such as events related to the xmlhttprequest object.
The following example:
As the first introductory case, you will encounter a problem as follows:
The code is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>鼠标事件</title>
<script type="text/javascript">
function test(e) {
window.alert("x = "+ e.cientX + " y =" + e.clientY);
}
</script>
</head>
<body onmousedown="test(event)">
</body>
</html>The function of the above code is , after the mouse is pressed, a pop-up window displays the x and y coordinates.
This code cannot run normally under IE9 or Chrome. What is the reason for this?
Later, I searched and found that someone had the same problem as me, and he also solved it. I referred to the onmousedown event of js and placed it under the
tag. This article is about issues arising from the Firefox browser.It turns out it’s the body.
So, I tried adding a width and height to the body:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>鼠标事件</title>
<script type="text/javascript">
function test(e) {
window.alert("x = "+ e.cientX + " y =" + e.clientY);
}
</script>
</head>
<body onmousedown="test(event)">
</body>
</html>We can easily find that when we do not set the width and height for the body, the range of the body is only a line. Therefore, the onmousedown event cannot respond. Therefore, after setting the width and height of the body, we can respond to the onmousedown event within the width and height range of the body.
How to understand the event-driven mechanism
In order to let everyone further understand the event-driven mechanism of js, let’s look at two cases:
Case: Display A button. When the button is clicked, a dialog box pops up to display the current time.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>鼠标事件</title>
<script type="text/javascript">
function test1() {
window.alert(new Date().toLocaleString());
}
</script>
</head>
<body>
<input type="button" onclick="test1()" value="显示当前时间" />
</body>
</html>Case: Change the color of the div by clicking the button.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>鼠标事件</title>
<script type="text/javascript">
//js如何访问元素的style属性,进行样式修改
function test4(eventObj) {
//怎么知道button1被按,还是button2被按下
//window.alert(eventObj.value);
if(eventObj.value == "黑色") {
//获取div1
var div1 = document.getElementById("div1");
div1.style.background = "black";
} else if(eventObj.value == "红色") {
var div1 = document.getElementById("div1");
div1.style.background = "red";
}
}
</script>
</head>
<body>
<div id="div1" style="width: 400px; height: 300px; background: red;">div1</div>
<input type="button" value="黑色" onclick="test4(this)" />
<input type="button" value="红色" onclick="test4(this)" />
</body>
</html>Javascript accesses and modifies the CSS style sheet
JavaScript accesses and modifies the style sheet, which can conveniently and dynamically modify the page:
1. Access the style in the element The CSS style of the attribute
This can be directly accessed using the style object for convenience, for example:
<div id="mdiv" style="background-color:blue;">...</div>
The method of accessing CSS is:
<script type="text/javascript">
//获得元素
var oDiv=document.getElementById("mdiv");
//访问元素的style对象,再访问对象中的属性,也可以修改属性的值,直接为他赋值
alert(oDiv.style.backgroundColor);
</script>2. Access externally defined CSS styles (class-defined CSS styles)
This cannot be accessed using the above method because the CSS data is not stored in the style attribute. , which is stored in the class.
访问方法:先取得定义类的样式表的引用,用document.styleSheets集合实现这个目的,这个集合包含HTML页面中所有的样式表,DOM为每个样式表定义一个cssRules的集合,这个集合中包含定义在样式表中的所用CSS规则(注意:Mozilla和Safasi中是cssRules,而IE中是rules)。
例,
外部样式表(myCss.css)如下:
/*第一条规则*/
div .ss{
background-color:red;
width:101px;
}
/*第二条规则*/
a .btn2{
background:url(imag/2-AccessCtl.jpg);
}访问css:
var ocssRules=document.styleSheets[0].cssRules || document.styleSheets[0].rules; //访问第一条规则 alert(ocssRules[0].style.backgroundColor); //设置值 ocssRules[0].style.width="992px"; //访问第二条规则 alert(ocssRules[1].style.background); //设置值 ocssRules[0].style.background="url(imag/3-back.jpg);";
以上是我用到的时候一些简单的应用,具体深入的使用可以参看《javascript高级程序设计》中DOM技术部分。
如下例:
案例:通过点击按钮改变p的颜色(使用CSS样式表修改)
外部样式表(mycss.css):
.style1 {
width: 600px;
height: 400px;
background: black;
}说明:以下代码在Chrome浏览器不起作用,在IE9中无论使用.rules还是使用.cssRules都通过测试。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>js事件驱动机制操作外部CSS案例</title>
<link rel="stylesheet" type="text/css" href="mycss.css" />
<link rel="stylesheet" type="text/css" href="mycss2.css" />
<script type="text/javascript">
function test4(eventObj) {
//获取mycss.css中所有class选择器
var ocssRules = document.styleSheets[0].cssRules;//或xxx.rules
//从ocssRules中取出你希望的class
//ocssRules[0]:这里的0表示mycss.css文件中的一个样式规则
var style1 = ocssRules[0];
if(eventObj.value == "黑色") {
style1.style.background = "black";
} else if(eventObj.value == "红色") {
style1.style.background = "red";
}
}
</script>
</head>
<body style="width: 900px; height: 800px; border: 1px solid red;">
<!-- 如何通过修改style来改变style -->
<div id="div1" class="style1">div1</div>
<input type="button" value="黑色" onclick="test4(this)" />
<input type="button" value="红色" onclick="test4(this)" />
</body>
</html>如何理解事件驱动机制对不同浏览器的兼容
如何区分当前浏览器类型?
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript">
//"" null false 0 NaN都是false
if(window.XMLHttpRequest){//Mozilla,Safari,IE7,IE8,IE9...
if(!window.ActiveXObject){//Mozilla,Safari
alert("Mozilla(FF),Safari");
}else{
alert("IE");
}
}else{
alert("IE6");
}
</script>
</head>
<body>
</body>
</html>一个事件可以被多个函数监听
事件写在前面的会被先调用。
如下例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>鼠标事件</title>
<script type="text/javascript">
function test4(e) {
window.alert("ok1");
}
function test5(e) {
window.alert("ok2");
}
</script>
</head>
<body>
<input type="button" value="测试" onclick="test5(this),test4(this)" />
</body>
</html>JavaScript常用事件:
可参考:http://www.w3school.com.cn/jsref/jsref_events.asp及http://www.w3school.com.cn/jsref/dom_obj_event.asp。
下面还是举几个例子吧!
| onfocus | 元素获得焦点(当光标处在其中时触发) |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>鼠标事件</title>
<script type="text/javascript">
function test6() {
window.alert("输入框被选中");
}
</script>
</head>
<body>
<input type="text" id="text1" onfocus="test6()" /><br/>
</body>
</html>那么如何使得页面一加载,文本框即获得焦点,这是一个疑问?
window有三个事件
| onload | 一张页面或一幅图像完成加载 |
| onunload | 用户退出页面 |
| onbeforeunload | 关闭页面时 |
如下例:
说明:onload事件在IE9和Chrome浏览器测试通过,onbeforeunload事件在IE9中测试通过,onunload事件均没通过。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>鼠标事件</title>
<script type="text/javascript">
function test6() {
window.alert("输入框被选中");
}
function test7() {
window.alert("onload...");
}
function test8() {
window.alert("onbeforeunload...");
}
function test9() {
window.alert("onunload...");
}
</script>
</head>
<body onload="test7()" onbeforeunload="test8()" onunload="test9()">
<input type="text" id="text1" onfocus="test6()" /><br/>
</body>
</html>js常用事件实例
请使用js完成如下功能:
1、防止用户通过点击鼠标右键菜单copy网页内容
2、当用户试图选中网页文字copy时,给出提示(版权所有,禁止拷贝)
说明:oncontextmenu(IE9、Chrome不支持),onselectstart(IE9支持,Chrome不支持)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>鼠标事件</title>
<script type="text/javascript">
function test6() {
window.alert("输入框被选中");
}
function test1() {
window.alert("版权所有,禁止拷贝");
return false;
}
function test2() {
window.alert("不要点击右键");
return false;
}
</script>
</head>
<body onselectstart="return test1()" oncontextmenu="return test2()">
请使用js完成如下功能:
1、防止用户通过点击鼠标右键菜单copy网页内容
2、当用户试图选中网页文字copy时,给出提示(版权所有,禁止拷贝)<br/>
<input type="text" id="text1" onfocus="test6()" /><br/>
</body>
</html>【相关推荐:javascript学习教程】
The above is the detailed content of What kind of driver language is JavaScript?. For more information, please follow other related articles on the PHP Chinese website!