
In CSS, you can use the ":active" selector and border attribute to achieve the effect of a frame when the picture is clicked. The syntax is "picture element: active{border: border size solid border color;}".

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
How to create a framed effect on click of a picture in CSS
In css, you can use: active selector and border attribute to achieve clicked frame effect. The effect of the box, the :active selector is used to select active links. When you click on a link, it becomes active (activated). The border property is used to set the border style of an element.
The example is as follows:
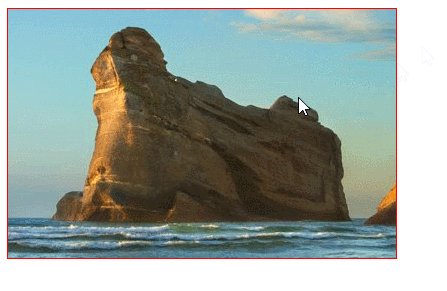
Output result:

(Learning video sharing:css video tutorial)
The above is the detailed content of How to create a framed effect when clicking on an image in CSS. For more information, please follow other related articles on the PHP Chinese website!