
In CSS, you can use width, height and "border-radius" attributes to implement an elliptical button, which is written as "button element {width: width value; height: height value; border-radius:100% ;}".

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
How to write an oval button in css
In css, an oval button can be realized through the border-radius attribute.
Let’s take a look at the example below. The example is as follows:
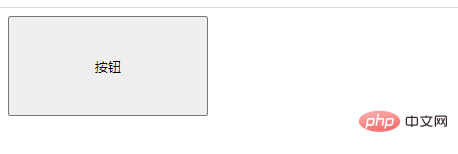
First we add a rectangular style to the button element
css制作椭圆按钮
Output result:

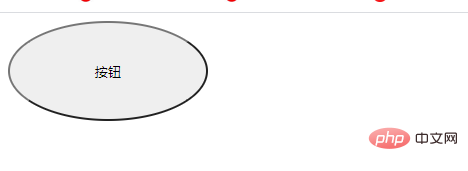
At this time, use the border-radius attribute to set the rectangle to an ellipse
css制作椭圆按钮
Output result:

(Learning video sharing:css video tutorial)
The above is the detailed content of How to write an oval button in css. For more information, please follow other related articles on the PHP Chinese website!