
This article uses animations to show you how to write code efficiently inVSCode. I hope it will be helpful to friends in need!

[Recommended study: "vscode introductory tutorial"]
Some codes have been written repeatedly. Do I still need to write them again?
The answer isno, because as long ascvis enough, is there any method that is more elegant, efficient, and faster thancv? yú) skills?
The answer is yes, that is my ownQuick Thirteen Whips
Here is a demonstration of how I wrote before I started the architecture高(mō)frequency(yú)Business code:
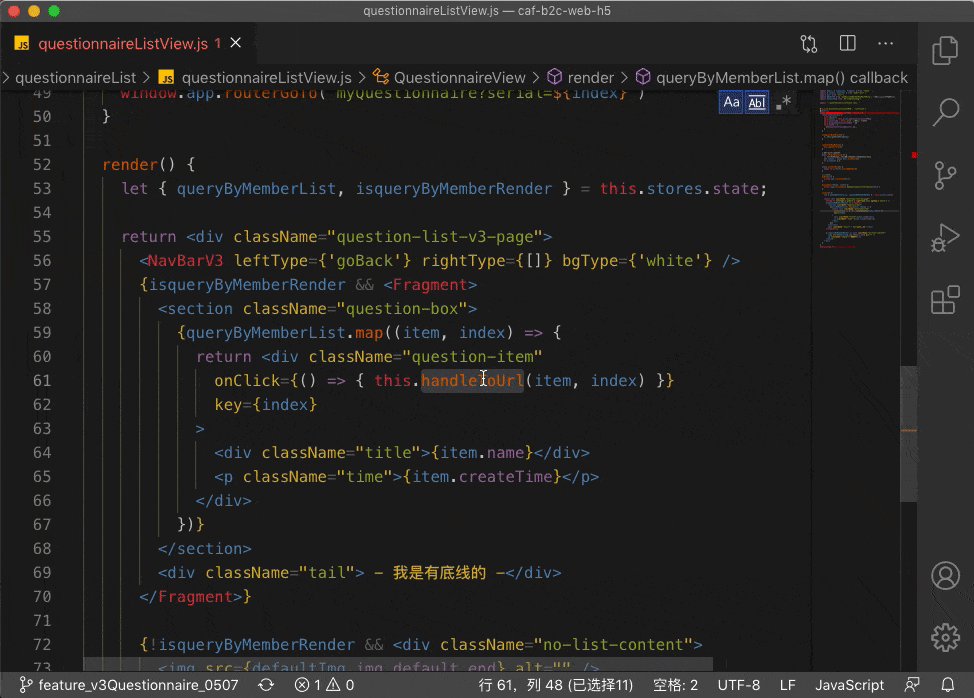
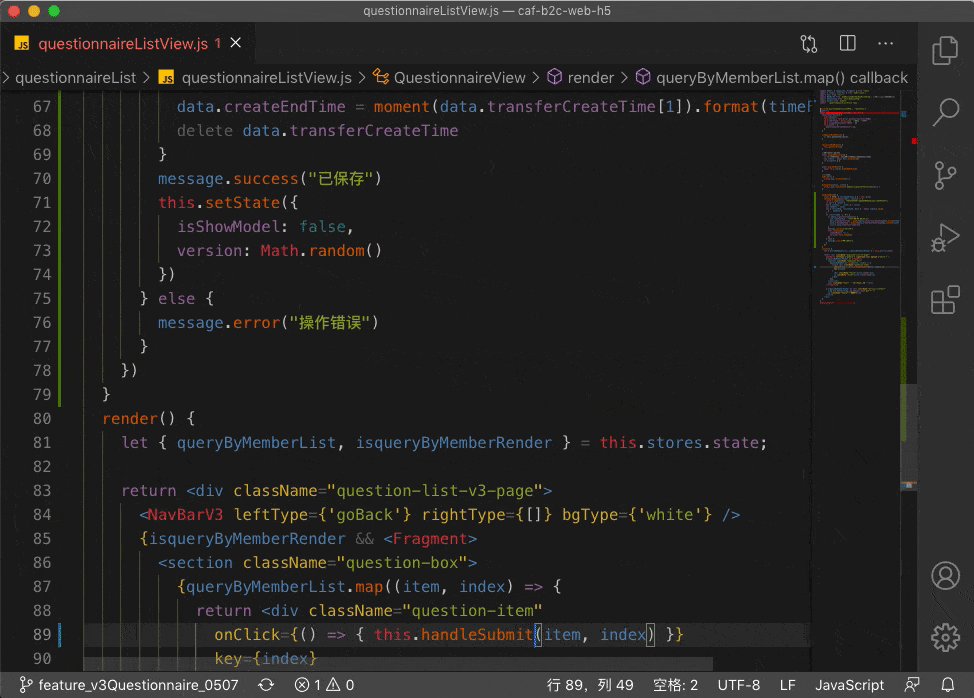
I want to trigger a click event and create a submitted function. In business, this submitted function appears veryhighly
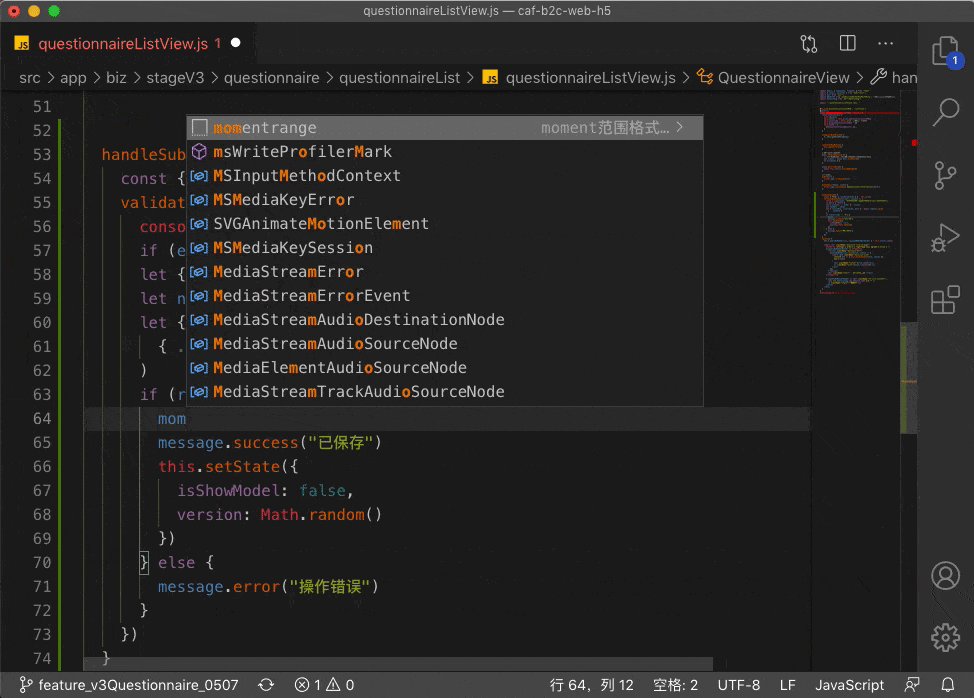
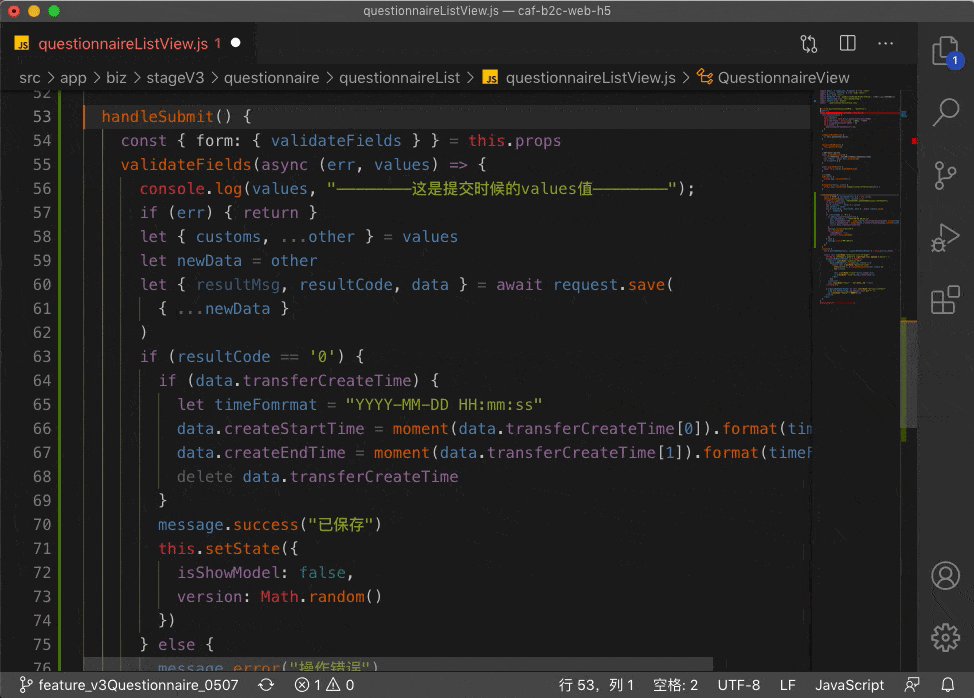
Use some common function libraries in this function, then go back to the head and write the header file (the package that imports the function), and then come back to this function to continue writing the unfinished logic.
The first whip is especially important, because he is the entire shortcut The most basic knowledge of keys is the most importantaxis bone. If you don’t understand after reading it once, then read it again
Master the customization of shortcut keys, which can enrich your operating habits and avoidShortcut key conflict,Keep the operating habits of each shortcut.
Because the shortcut keys of visual studio code are fastportable, you don’t have to worry about setting the shortcut keys again and again after changing computers or systems
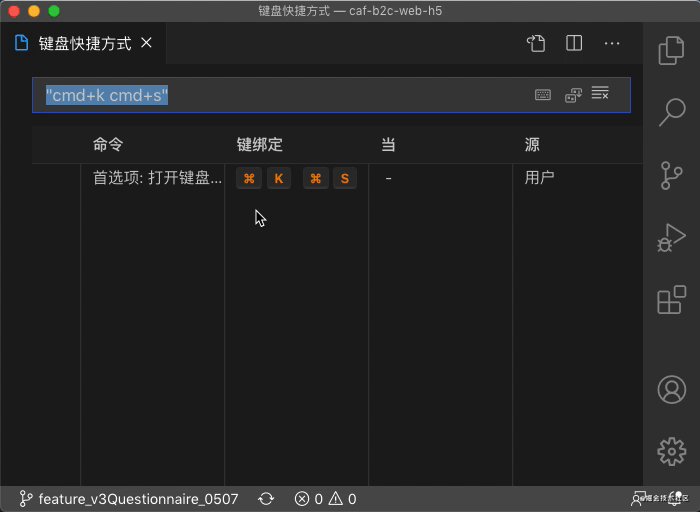
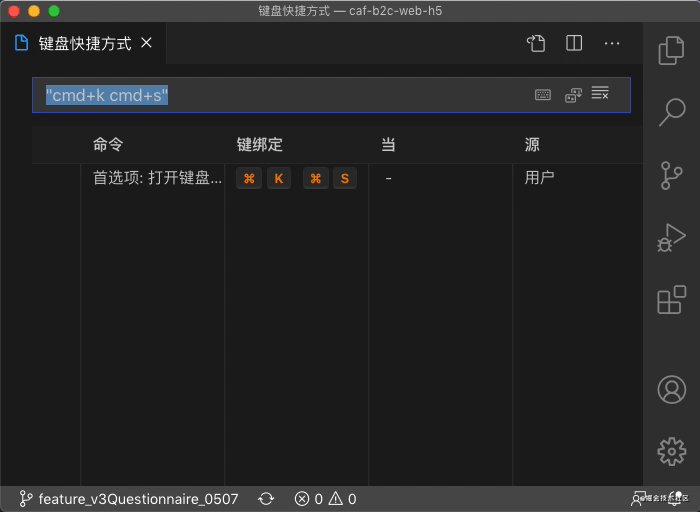
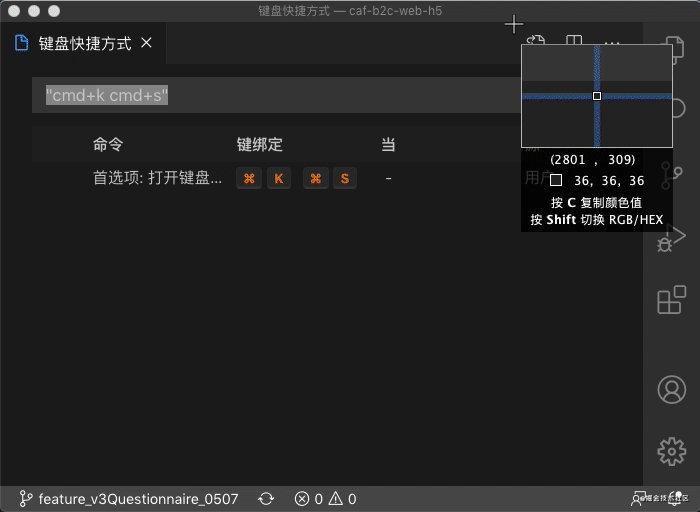
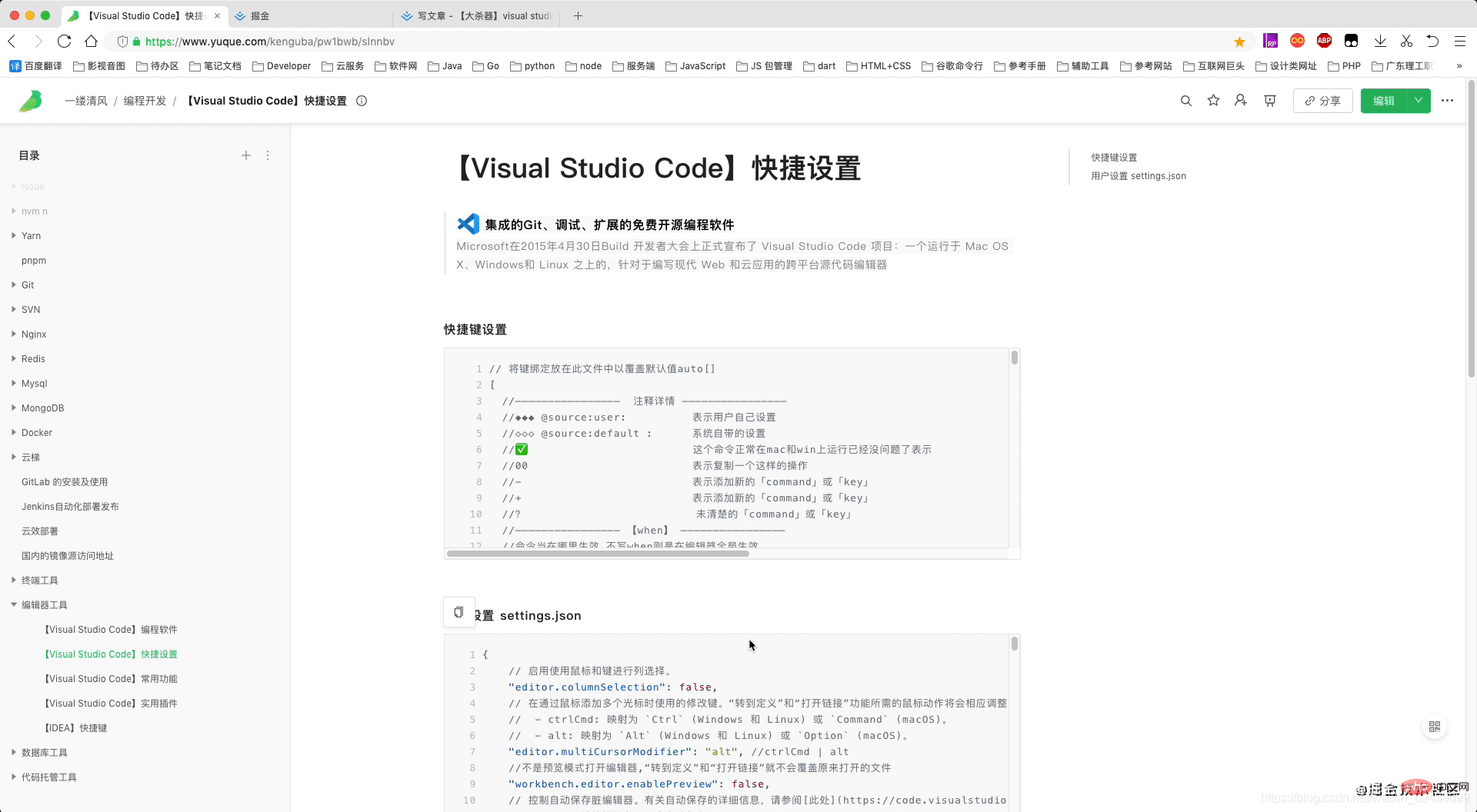
Presscmd k cmd sto quickly open the shortcut panel
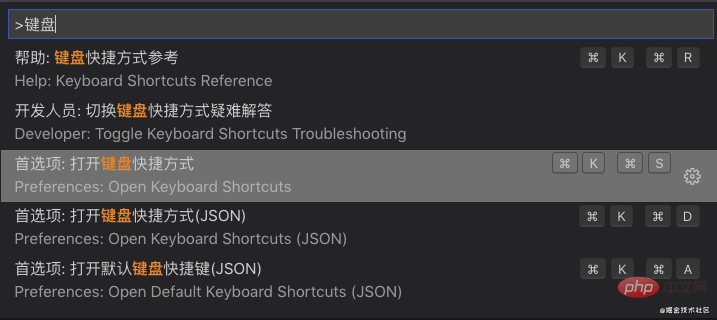
or call out the control panel (ctrl shift p) EnterKeyboard | keyboardFind
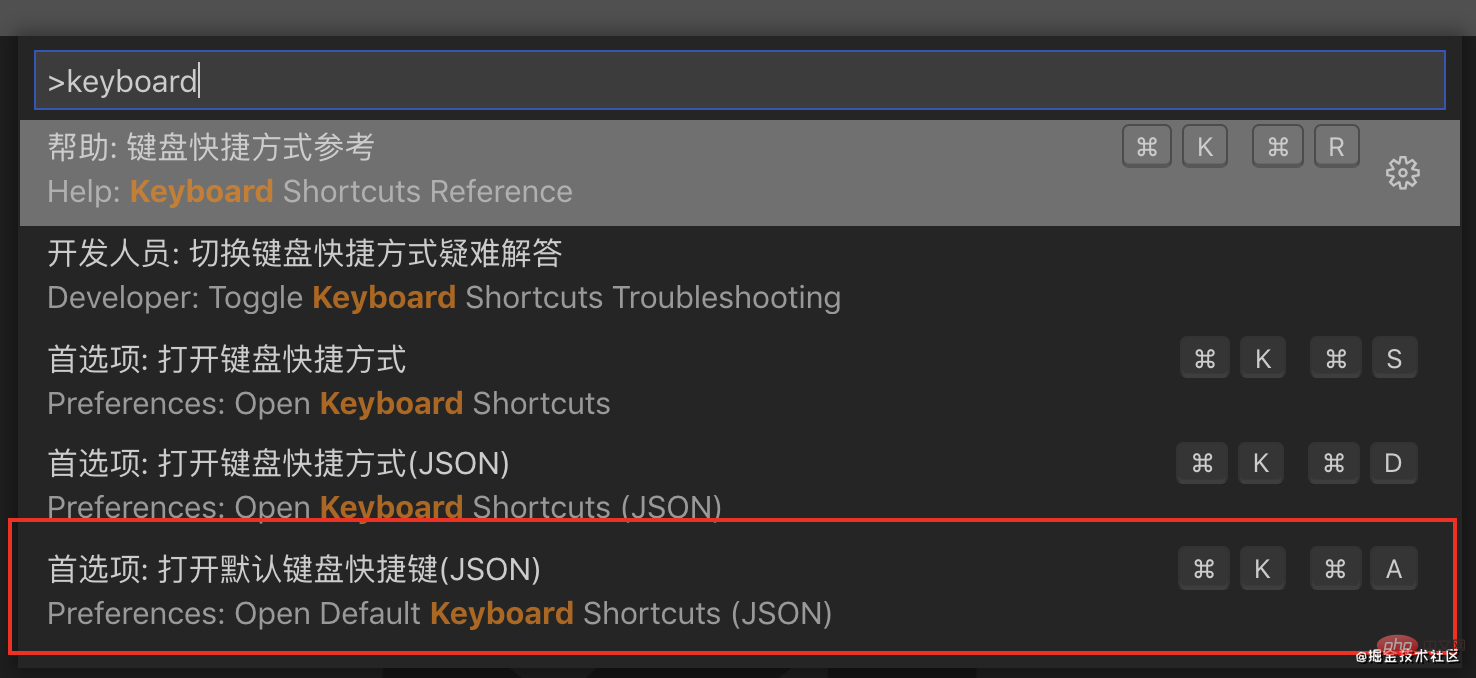
Why you need to know the default keyboard shortcuts key?
Because it’s easy to use, you know the unmodified keyboard mapping and the default keyboard shortcut keys
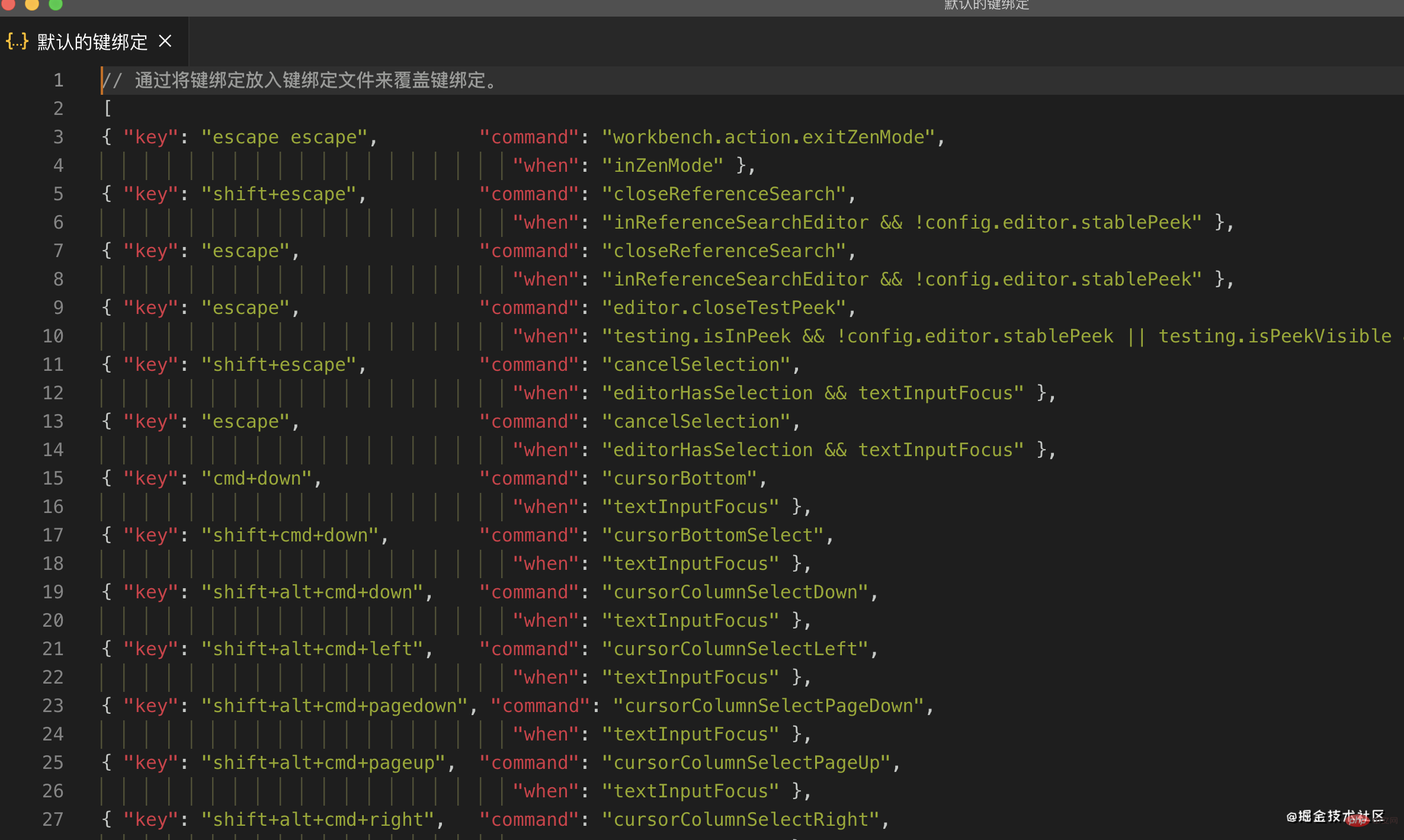
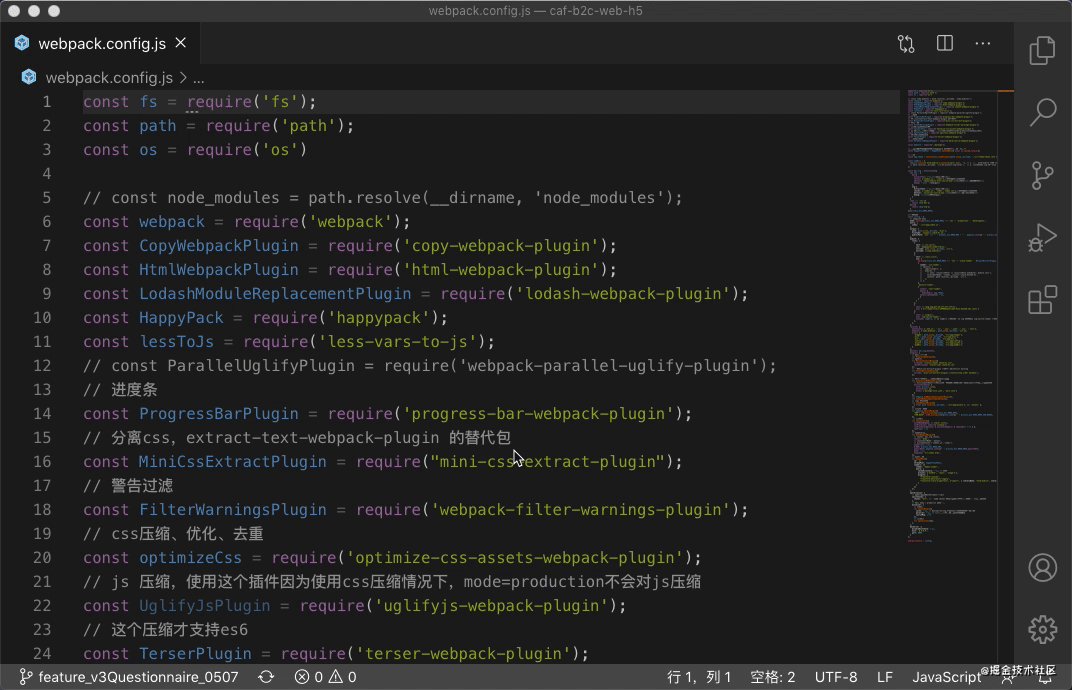
It looks like this, it is a JSON file


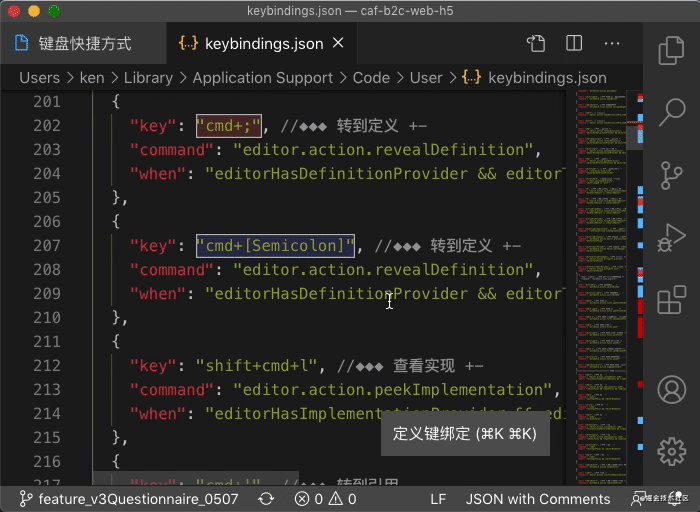
Open the json file that stores user shortcuts according to the animationkeybindings.json, as long as the shortcut key is modified, it will have the following format
{ "key": "cmd+k cmd+s", "command": "workbench.action.openGlobalKeybindings" "when": "editorHasCompletionItemProvider && textInputFocus && !editorReadonly" }
This file is a user-defined JSON file, which is a mapping format
keyShortcut keyscommandShortcut key commands for vscodewhenConditions for the command to take effectThe keybindings.json fileis a json file. The shortcut keys you have modified are stored here. When changing machines, you can copy the contents of this file to another machine, which is very nice~~
After all, this is what I do

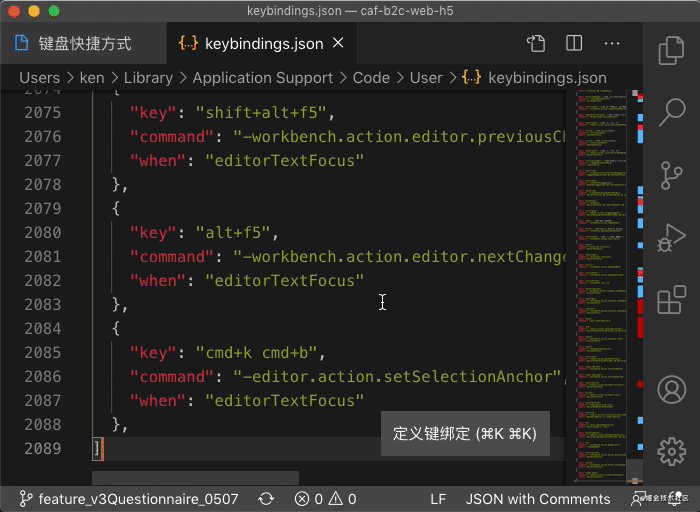
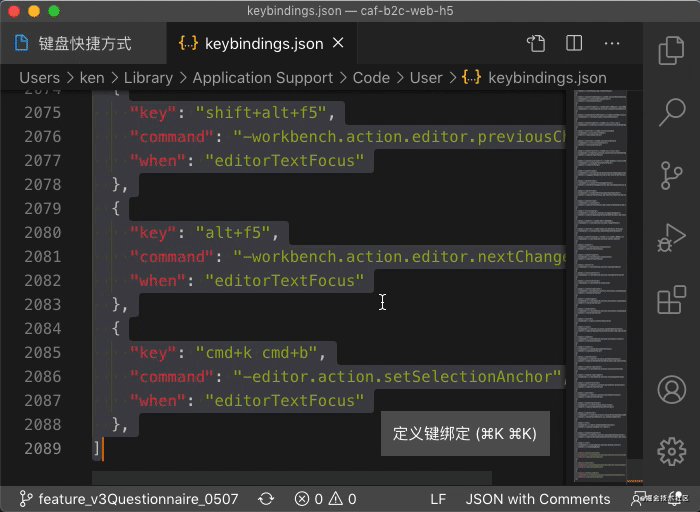
Commands that only require shortcut keyscommandordefault shortcut keyor directly enter the Chinese fuzzy word of theshortcut keyto query the mapping of the shortcut key and modify the shortcut key
For the shortcut keys used in the article, the author will provide code snippets in the following format for easy query
{ "key": "cmd+k cmd+a", "command": "workbench.action.openDefaultKeybindingsFile" }
[The external link image transfer failed. The source site may have an anti-leeching mechanism. It is recommended to save the image. Upload directly (img-qo5Z56PF-1621655509407)(https://p1-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/a7b054961f614a63aee6f7dda082ec05~tplv-k3u1fbpfcp-watermark.image)]
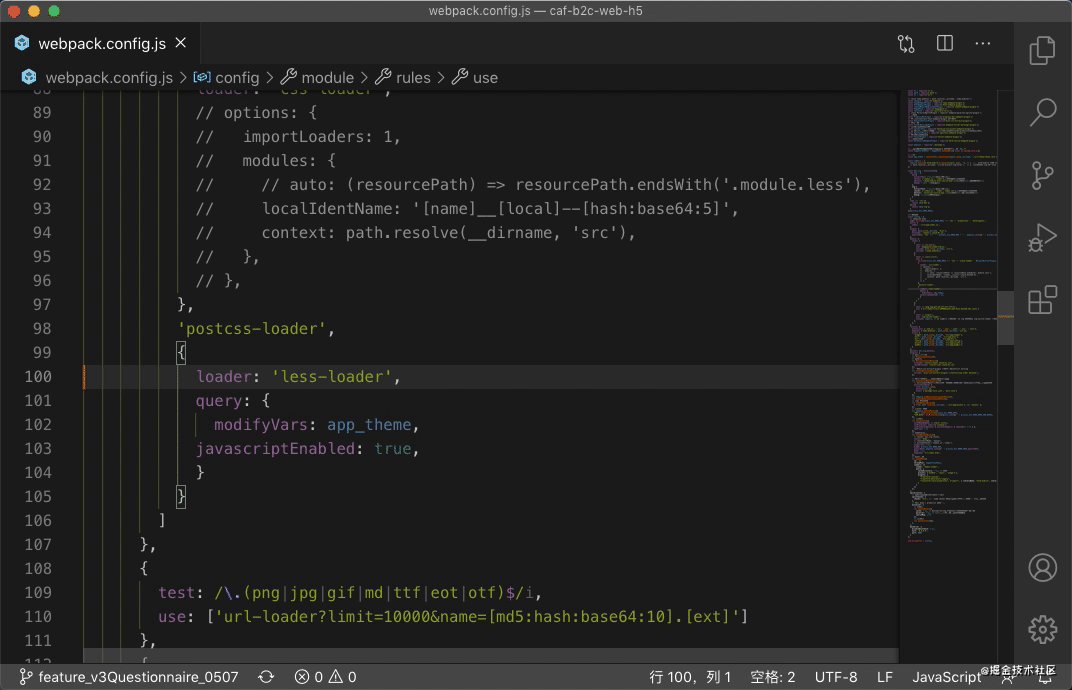
定位是快速写代码的核心操作,因为这个是日常编码高频率操作,高达90%以上,必须全部掌握下来,很实用 。
定位设计到代码块的精准定位,定位到类的定义、定位到应用、实现、快速查看、上一次之前的历史修改、设置某处的标签,然后快速找(vim直呼内行)到等等。
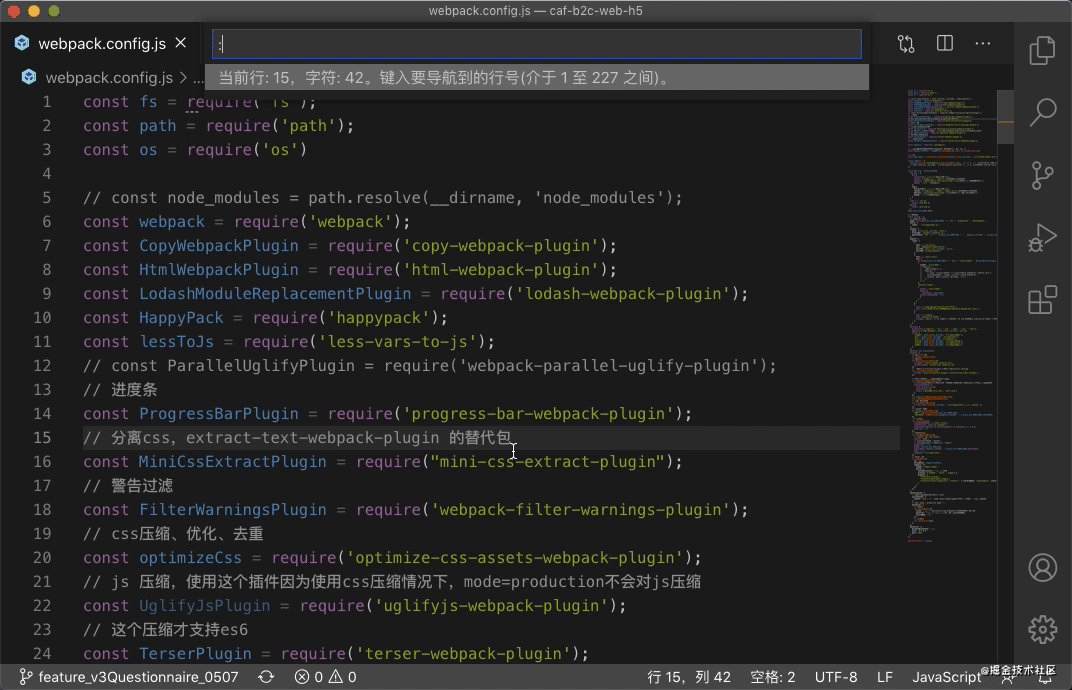
{ "key": "ctrl+g", "command": "workbench.action.gotoLine" },
场景示例:在浏览器找到你的文件在100行报错,找到原因后,定位在100行去修改代码

更多关于VSCode的相关知识,请访问:vscode教程!!
The above is the detailed content of (Animation demonstration) How to write code efficiently in VSCode? Tips sharing. For more information, please follow other related articles on the PHP Chinese website!