
In jquery, you can use the attr() method to change the value of the href attribute. This method can set the attribute value of the selected element. The syntax "$(selector).attr("href"," new url ");" or "$(selector).attr({"href":"new url"})".

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
In HTML, the href attribute of the tag is used to specify the URL address.
Because href is an attribute, you can use the attribute operation method attr() to change the value of href in jquery.
attr() method sets or returns the attribute value of the selected element.
Grammar:
$(selector).attr(attribute,value) $(selector).attr({attribute:value,....})
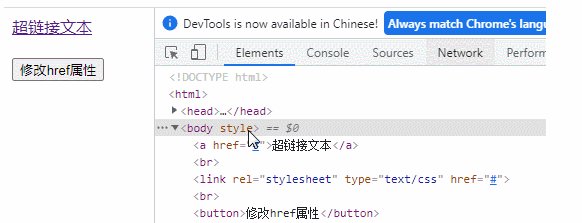
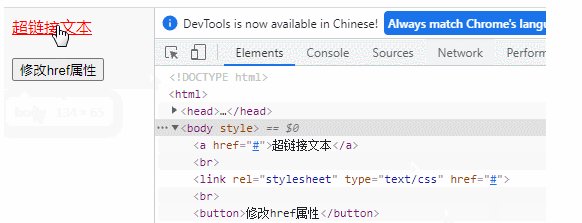
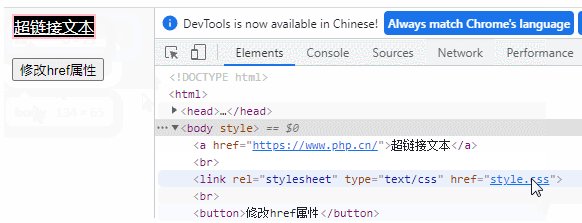
Example:
超链接文本

jQuery tutorial( video)
The above is the detailed content of How to change the value of href in jquery. For more information, please follow other related articles on the PHP Chinese website!