
JQuery method to modify td height: 1. Use attr() method, syntax "$("td").attr("style","height: height value;");"; 2. Use css() method, syntax "$("td").css("height","height value");".

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
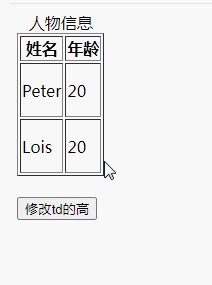
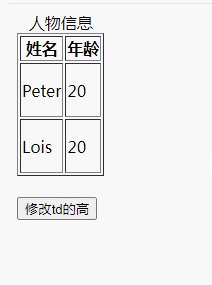
How to modify the height of td with jQuery
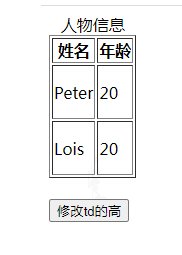
1. Use the attr() method
attr() method can set the attribute value of the selected element.

2. Use the css() method

Recommended related video tutorials:jQuery Tutorial(Video)
The above is the detailed content of How to modify the height of td with jQuery. For more information, please follow other related articles on the PHP Chinese website!