
How to implement Icon icon in mini program? The following article will share with you several implementation solutions for mini program icons. I hope it will be helpful to you!

PX numerical type, used by default, do not fill in any unit, just write a numerical value
RPX (Responsive Pixel) screen adaptive unit divides the screen into 750 units, each unit is 1/750. [Related learning recommendations:小program development tutorial]

For example: the screen width of iphone6 is 350px, each rpx That's 0.5px. That is to say, if we set the size value to 60rpx on the iPhone 6 machine, it will have the same effect as setting it to 30 or 30px.
Yes, the icon itself was born for better layout and easier use. The code is as follows:
我是一行文字, 我里面包含了图标!
First of all, this problem is definitely not due to the font file link not adding the safe domain name of the mini program, WXSS loading pictures and Fonts allow foreign domains! If the icon is custom-implemented, check the model and embedded font file type. It may be caused by compatibility. It is recommended to use TTF and WOFF format fonts in the mini program. If you are using these two fonts and the situation still exists, you can consider changing to data embedding in SVG format.
You can directly open the weui official website (https://weui.io/), then view the source code through the browser developer tools, find the resource address and download it. Or download it from WeChat’s official documentation (https://developers.weixin.qq.com/miniprogram/design/#icon).
Works right out of the box.
Only supports success, success_no_circle, info, warn, waiting, cancel, download, search, clear types, which are far from meeting development needs.
Simple and crude, each icon corresponds to a picture.
Pictures are not convenient to lay out in the text. It is inconvenient to modify the color.
The picture cannot be scaled up or down, and it will become blurry and jagged after zooming in.
Images need to be stored locally or on the network, which will result in a large number of HTTP requests and slow down page loading.
It is not as convenient to use as using only one name for the icon.
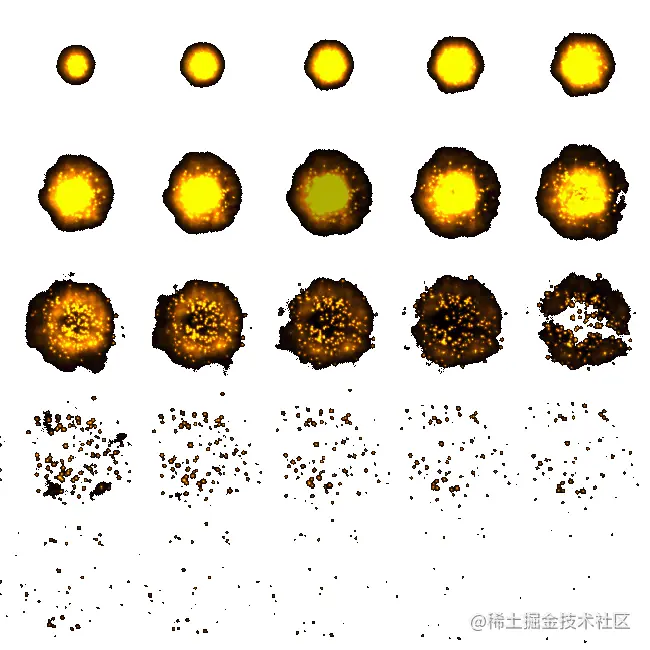
Sprite, a set of consecutive pictures, arranged into one picture in a non-overlapping and minimally distributed manner. Each time it is used, the starting coordinates and area size displayed vertically and horizontally are used to achieve a dynamic switching effect.

Achieve an explosion effect through sprites. The image size is (650x650) px; so the size of each small icon is (130x130) px; this is the reason why the width and height of the css style setting are 130px, and also the reason why the js code movement step is set to 130. Both left and top in js are negative numbers. This is because this is not the coordinate of the icon displayed here, but the distance that the background image needs to move to the upper left.
Note: Only network images can be used in wxss, local images cannot be used!
The code is as follows:
/* icon.wxss */ .sprite{ display: block; width: 130px; height: 130px; background: url("https://i.loli.net/2021/11/15/7BH5gdkbLynrfM3.png") no-repeat; } .scale{ transform-origin: 0 0 0; transform: scale(2,2); }
// icon.js Page({ /** * 页面的初始数据 */ data: { left:'0px', top:'0px', }, /** * 生命周期函数--监听页面加载 */ onLoad: function () { var that = this; var left = 0; var top = 0; const step = 130; const stop = (650-130); var i = setInterval(function() { if (left >= stop && top >=stop) { clearInterval(i) } else { left += step; if(left >= 650){ left = 0; top += step; } that.setData({ left: '-' + left +'px', top: '-' + top +'px' }) } }, 100) }, })
When loading, it is only loaded once. Reduced HTTP requests.
Each icon requires writing CSS style code, which is a lot of labor.
This kind of icon is not a character. Each icon must have a unified center point when drawing, otherwise it will be more troublesome to control the position.
The size and color are also inconvenient to control. So this is not a good icon scheme.
当浏览器渲染一个字符的时候,首先看font-family样式,确定使用字体名是哪一个。接着以此字符的Unicode在字体文件里查找对应的字符信息。
字体类型有两种,一种是点阵字体,一种是矢量字体。现在使用最广泛的是矢量字体。矢量字体大概分成三类:Adobe主导的Type1、Apple和Microsoft主导的TrueType、Adobe,Apple和Microsoft共同主导的开源字体OpenType。
在矢量字体里面每个Unicode只是每个字符的一个索引,每个字符描述信息是一个几何矢量绘图描述信息。以Type1为例,它使用三次贝塞尔曲线来绘制字形。TrueType则使用二次贝塞尔曲线描述字形。正是由于矢量字体是绘制出来的,所以它可以实时填充任何颜色,并且可以无极缩放而没有锯齿。
阿里巴巴的图标网站(https://iconfont.cn/),我们可以在此网站上搜索到任何图片在线编辑,并下载样式文件,在小程序里面使用。
字体源说明:
EOT是微软IE浏览器专用的OpenType字体类型。
TTF是TrueType字体。
WOFF与WOFF2是移动开发专用的矢量字体格式。是对三种矢量字体格式的再封装。
链接各种字体文件源可以兼容不同浏览器宿主环境。浏览器会选择自己支持的格式,从列表中的第一个开始尝试加载。一旦获得一个可以使用的,就不会再加载剩下的字体格式了。小程序里面建议使用TTF和WOFF这两个格式。WOFF2在低版本的IOS设备上会有不兼容的问题。
使用示例可以参考此文章
https://www.jianshu.com/p/25db60f77531
很多作图软件都可以导出SVG格式的矢量文件,比方说 Sketch,但是它导出的SVG格式的矢量文件有没有用的垃圾信息。可以到 阿里巴巴的图标网站 编辑好之后下载SVG格式的矢量文件,它不带什么垃圾信息。然后我们拿这个文件找一个Image2base64工具,将文件内容转化为base64的字符串。然后就可以在小程序里使用这个base64的字符串作为图片源,实现自定义图标了。
1、准备SVG图片
2、使用线上Image2base64转换图片为:
data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBzdGFuZGFsb25lPSJubyI/PjwhRE9DVFlQRSBzdmcgUFVCTElDICItLy9XM0MvL0RURCBTVkcgMS4xLy9FTiIgImh0dHA6Ly93d3cudzMub3JnL0dyYXBoaWNzL1NWRy8xLjEvRFREL3N2ZzExLmR0ZCI+PHN2ZyB0PSIxNjM2OTcwNTk4NjAyIiBjbGFzcz0iaWNvbiIgdmlld0JveD0iMCAwIDEwMjQgMTAyNCIgdmVyc2lvbj0iMS4xIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHAtaWQ9IjI2MDAiIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hsaW5rIiB3aWR0aD0iMjAwIiBoZWlnaHQ9IjIwMCI+PGRlZnM+PHN0eWxlIHR5cGU9InRleHQvY3NzIj48L3N0eWxlPjwvZGVmcz48cGF0aCBkPSJNMzI2LjIgNDI5LjdMNzEwIDQyOCA1MjUuNCA4OTIuMXoiIGZpbGw9IiM4M0E0RkYiIHAtaWQ9IjI2MDEiPjwvcGF0aD48cGF0aCBkPSJNMzcwLjIgMjcxLjFsMjkyLjQgMi42IDUxLjcgMTEzLTM3OS41LTIuNnoiIGZpbGw9IiNGRjdFNzEiIHAtaWQ9IjI2MDIiPjwvcGF0aD48cGF0aCBkPSJNMjk2LjEgMzgwLjdMNjQuOSAyODQuMWwxMjQuMi05Mi4zIDE0OC40IDc2Ljd6IiBmaWxsPSIjQTRCRUZGIiBwLWlkPSIyNjAzIj48L3BhdGg+PHBhdGggZD0iTTY0LjkgMzMwLjVMMjg0IDQyOGwyMzUuNSA0NjAuNnpNNzU1LjYgNDI3LjFMOTYwLjkgMzIxIDUyOC44IDg4NnoiIGZpbGw9IiM1Qjc5RkIiIHAtaWQ9IjI2MDQiPjwvcGF0aD48cGF0aCBkPSJNNzUxLjMgMzc5LjhsLTU3LjgtMTE5IDEzMi03My40IDExMy44IDk1Ljh6IiBmaWxsPSIjQTRCRUZGIiBwLWlkPSIyNjA1Ij48L3BhdGg+PHBhdGggZD0iTTM2NS44IDIzMy40bC01MC0xMi45LTk0LTUyLjcgMTEwLjQtMzkuNmgzNjAuNmwxMDkuNSA0NS43LTEwNS4yIDUwLjktMzUuNCA4LjZ6IiBmaWxsPSIjQzdEOEZGIiBwLWlkPSIyNjA2Ij48L3BhdGg+PC9zdmc+
3、编写代码
.svg-icon{ display: block; width: 200px; height: 200px; background-repeat: no-repeat; background: url("data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBzdGFuZGFsb25lPSJubyI/PjwhRE9DVFlQRSBzdmcgUFVCTElDICItLy9XM0MvL0RURCBTVkcgMS4xLy9FTiIgImh0dHA6Ly93d3cudzMub3JnL0dyYXBoaWNzL1NWRy8xLjEvRFREL3N2ZzExLmR0ZCI+PHN2ZyB0PSIxNjM2OTcwNTk4NjAyIiBjbGFzcz0iaWNvbiIgdmlld0JveD0iMCAwIDEwMjQgMTAyNCIgdmVyc2lvbj0iMS4xIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHAtaWQ9IjI2MDAiIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hsaW5rIiB3aWR0aD0iMjAwIiBoZWlnaHQ9IjIwMCI+PGRlZnM+PHN0eWxlIHR5cGU9InRleHQvY3NzIj48L3N0eWxlPjwvZGVmcz48cGF0aCBkPSJNMzI2LjIgNDI5LjdMNzEwIDQyOCA1MjUuNCA4OTIuMXoiIGZpbGw9IiM4M0E0RkYiIHAtaWQ9IjI2MDEiPjwvcGF0aD48cGF0aCBkPSJNMzcwLjIgMjcxLjFsMjkyLjQgMi42IDUxLjcgMTEzLTM3OS41LTIuNnoiIGZpbGw9IiNGRjdFNzEiIHAtaWQ9IjI2MDIiPjwvcGF0aD48cGF0aCBkPSJNMjk2LjEgMzgwLjdMNjQuOSAyODQuMWwxMjQuMi05Mi4zIDE0OC40IDc2Ljd6IiBmaWxsPSIjQTRCRUZGIiBwLWlkPSIyNjAzIj48L3BhdGg+PHBhdGggZD0iTTY0LjkgMzMwLjVMMjg0IDQyOGwyMzUuNSA0NjAuNnpNNzU1LjYgNDI3LjFMOTYwLjkgMzIxIDUyOC44IDg4NnoiIGZpbGw9IiM1Qjc5RkIiIHAtaWQ9IjI2MDQiPjwvcGF0aD48cGF0aCBkPSJNNzUxLjMgMzc5LjhsLTU3LjgtMTE5IDEzMi03My40IDExMy44IDk1Ljh6IiBmaWxsPSIjQTRCRUZGIiBwLWlkPSIyNjA1Ij48L3BhdGg+PHBhdGggZD0iTTM2NS44IDIzMy40bC01MC0xMi45LTk0LTUyLjcgMTEwLjQtMzkuNmgzNjAuNmwxMDkuNSA0NS43LTEwNS4yIDUwLjktMzUuNCA4LjZ6IiBmaWxsPSIjQzdEOEZGIiBwLWlkPSIyNjA2Ij48L3BhdGg+PC9zdmc+"); }
此种方法仍旧需要一张图片处理一次,然后在页面中引用。注意:样式文件中的width和height属性的值需要和下载的SVG文件的width和height保持一致的(在svg标签中可以看到)。
这种绘制用于制作动画还是可以的,但是用来做图标有点大材小用了。
腾讯的将SVG绘制成图像的 Cax 引擎
https://developers.weixin.qq.com/community/develop/article/doc/000ca493bc09c0d03a8827b9b5b013
更多编程相关知识,请访问:编程入门!!
| Attribute | Type | Default value | Required | Description |
|---|---|---|---|---|
| type | string | icon , valid values: success, success_no_circle, info, warn, waiting, cancel, download, search, clear | ||
| number/string | 23 | No | icon size | |
| string | No |
The color of the icon is the same as the color of css |
The above is the detailed content of A brief analysis of how to implement Icon icons in mini programs?. For more information, please follow other related articles on the PHP Chinese website!