
Method: 1. Create a button button and bind the click event, specify an event processing function; 2. In the event processing function, use the "$(numeric object).val();" statement to obtain Numeric value; 3. Use the "$(numeric object).val(numeric value*1 1);" statement to add 1 to the obtained value.

The operating environment of this tutorial: windows7 system, jquery1.10.0 version, Dell G3 computer.
jquery method of adding a number by clicking
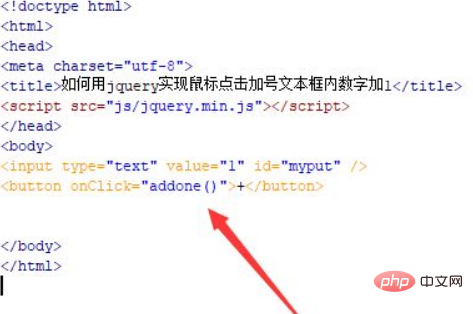
1. Create a new html file, named test.html, to explain how to use jquery implements the mouse click to add 1 to the number in the plus sign text box. Create a text box using the input tag and set its default value to 1. Set the id of the input tag to myput, which is mainly used to obtain the input object through this id below.
In the test.html file, use the button tag to create a button with the button name " " plus sign. Bind the onclick click event to the button button. When the button is clicked, the addone() function is executed.

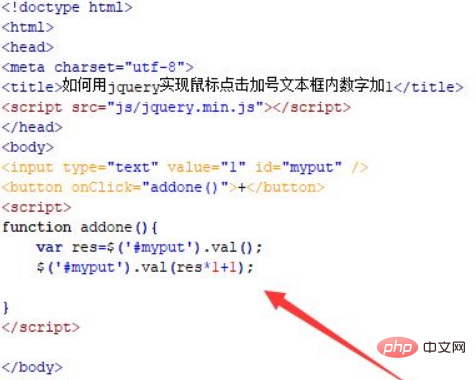
2. In the js tag, create the addone() function. Within the function, obtain the input object through id(myput), and use the val() method to obtain its value, then add 1 to the obtained value, and then reassign the value to the input through the val() method, thereby realizing the operation of adding 1 to the text box number.

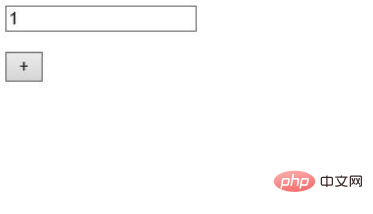
Open the test.html file in the browser and click the plus sign to see the effect.

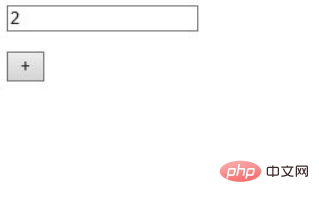
After clicking the button

Summary:
1. Create a test.html file.
2. In the file, create a text box using the input tag, set the id of the input tag to myput, and create a button button to trigger the execution of the js function.
3. In the js tag, create a function. Within the function, obtain the input object through id(myput), use the val() method to obtain its value, and then add 1 to the obtained value. Then reassign the value to the input through the val() method, thereby realizing the operation of adding 1 to the text box number.
Notes
The res value is multiplied by 1, which is mainly used to convert strings to numeric types.
For more programming related knowledge, please visit: Programming Video! !
The above is the detailed content of jquery implements clicking to add a number. For more information, please follow other related articles on the PHP Chinese website!