
How to modify content by clicking on jQuery button: 1. Create a button button and bind the click event, specify an event processing function; 2. Use the text() method in the event processing function to modify the element content , the syntax is "$(selector).text("Modified content");".

The operating environment of this tutorial: windows7 system, jquery1.10.0 version, Dell G3 computer.
How to modify the content by clicking the jQuery button
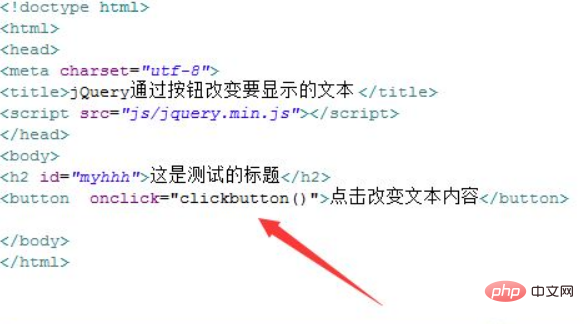
1. Create a new html file and name it test.html, which is used to explain the jQuery button Change the text to be displayed. Create a title using an h2 tag, for example, "This is the title of the test". Add the id attribute to the h2 tag. The attribute value is myhhh. It is mainly used to obtain the h2 tag object through the id below.
In the test.html file, use the button tag to create a button with the name "Click to change text content". Bind the onclick click event to the button button. When the button is clicked, the clickbutton() function is executed.

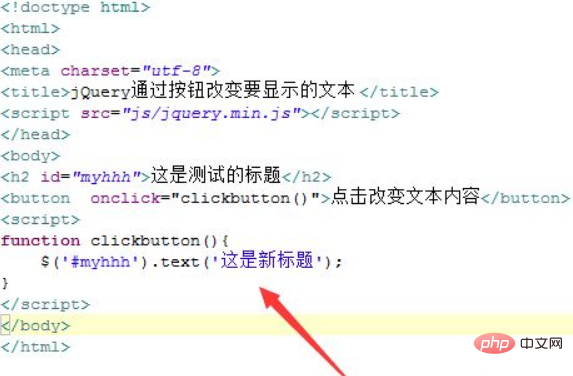
2. In the js tag, create the clickbutton() function. Within the function, obtain the tag object through id(myhhh), and use the text() method to change the label display. Text content.

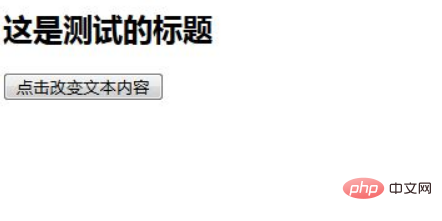
Open the test.html file in the browser, click the button to view the results.

After clicking the button

Summary:
1. Create a test.html file.
2. In the file, use the h2 tag to create a title, add the id attribute to the h2 tag, and create a button button to trigger the execution of the js function.
3. In the js tag, create a function. In the function, obtain the tag object through id(myhhh), and use the text() method to change the text content displayed by the tag.
Notes
If you want to add html code to the text, you can use the html() method.
For more programming related knowledge, please visit: Programming Video! !
The above is the detailed content of How jQuery implements button click to modify content. For more information, please follow other related articles on the PHP Chinese website!