
Bootstrap can use the "Bootstrap-Table" table plug-in. "Bootstrap-Table" is a jQuery table plug-in based on Bootstrap. Through simple settings, you can have powerful functions of single selection, multi-selection, sorting, paging, editing, exporting, filtering, etc.

The operating environment of this tutorial: Windows 7 system, bootsrap version 3.3.7, DELL G3 computer
The "Bootstrap-Table" table plug-in is available for bootstrap.
Bootstrap table is a jQuery table plug-in based on Bootstrap. It has relatively complete functions and can realize a series of functions such as asynchronous data acquisition, editing, sorting, etc. The most valuable thing is that it only requires some simple configurations. A fully functional online form.
Official website address: http://bootstrap-table.wenzhixin.net.cn/zh-cn/
Github address: https://github.com/wenzhixin/bootstrap -table
Chinese documentation: http://bootstrap-table.wenzhixin.net.cn/zh-cn/documentation/
Main functions
Supports Bootstrap 3 and Bootstrap 2
Adaptive interface
Fixed header
Very rich configuration parameters
Use directly through tags
Show/hide columns
Show/hide header
Get data in JSON format through AJAX
Support sorting
Format table
Support single or multiple selection
Powerful paging function
Support card view
Support multiple languages
Support plug-ins
Advantages
Low learning cost, simple configuration, complete documentation
Seamless connection with Bootstrap, consistent overall style, and easy for secondary development
Active developers, regular maintenance on Github
Regarding the introduction of Bootstrap Table, there are generally two methods:
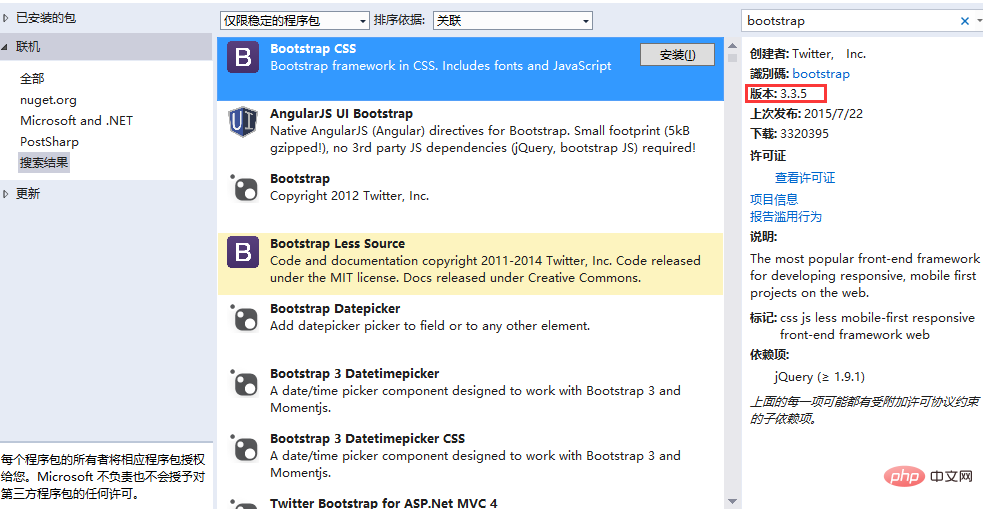
Since Bootstrap Table is a component of Bootstrap, it depends on Bootstrap. We first need to add a reference to Bootstrap. The Bootstrap package can be found directly at http://v3.bootcss.com/. The preview version of version 4 has been released, but it is still recommended to use the relatively stable Bootstrap3, the latest 3.3.5. Then there is the Bootstrap Table package. Since it is open source, we can directly go to its source code https://github.com/wenzhixin/bootstrap-table and git it down. Then add these two packages to the project respectively.
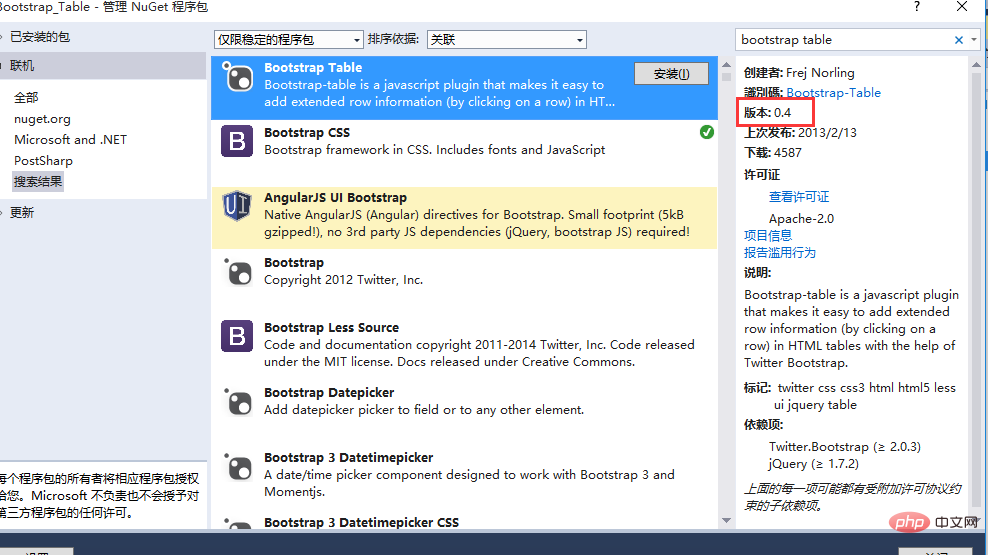
Open Nuget and search for these two packages

We directly Just install it.

The version of Bootstrap Table is actually 0.4, which is too cheating. Therefore, the blogger suggests that the Bootstrap Table package should be downloaded directly from the source code. The latest version of Bootstrap Table seems to be 1.9.0.
Of course, once the component is referenced, the use is simple, but there are many details involved that need to be dealt with. We will talk about the details later. Let’s take a look at how to use it first.
@{ Layout = null; } BootStrap Table使用 @*1、Jquery组件引用*@ @*2、bootstrap组件引用*@ @*3、bootstrap table组件以及中文包的引用*@ @*4、页面Js文件的引用*@
查询条件
After introducing the required files, the most important thing for us is to define an empty table, as above
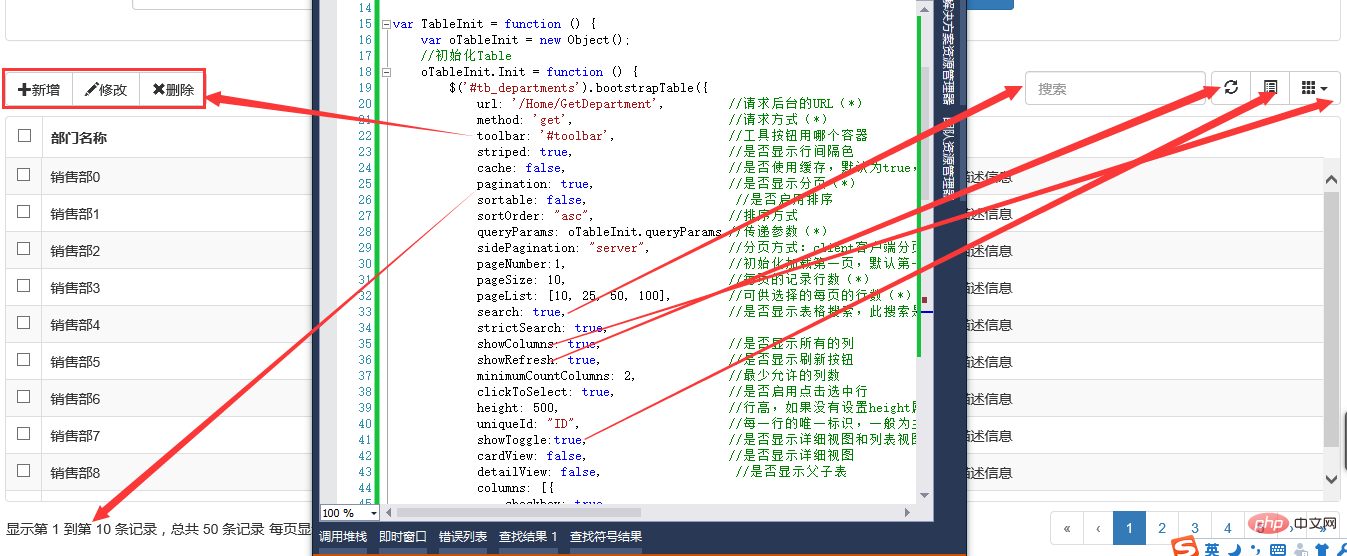
$(function () { //1.初始化Table var oTable = new TableInit(); oTable.Init(); //2.初始化Button的点击事件 var oButtonInit = new ButtonInit(); oButtonInit.Init(); }); var TableInit = function () { var oTableInit = new Object(); //初始化Table oTableInit.Init = function () { $('#tb_departments').bootstrapTable({ url: '/Home/GetDepartment', //请求后台的URL(*) method: 'get', //请求方式(*) toolbar: '#toolbar', //工具按钮用哪个容器 striped: true, //是否显示行间隔色 cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*) pagination: true, //是否显示分页(*) sortable: false, //是否启用排序 sortOrder: "asc", //排序方式 queryParams: oTableInit.queryParams,//传递参数(*) sidePagination: "server", //分页方式:client客户端分页,server服务端分页(*) pageNumber:1, //初始化加载第一页,默认第一页 pageSize: 10, //每页的记录行数(*) pageList: [10, 25, 50, 100], //可供选择的每页的行数(*) search: true, //是否显示表格搜索,此搜索是客户端搜索,不会进服务端,所以,个人感觉意义不大 strictSearch: true, showColumns: true, //是否显示所有的列 showRefresh: true, //是否显示刷新按钮 minimumCountColumns: 2, //最少允许的列数 clickToSelect: true, //是否启用点击选中行 height: 500, //行高,如果没有设置height属性,表格自动根据记录条数觉得表格高度 uniqueId: "ID", //每一行的唯一标识,一般为主键列 showToggle:true, //是否显示详细视图和列表视图的切换按钮 cardView: false, //是否显示详细视图 detailView: false, //是否显示父子表 columns: [{ checkbox: true }, { field: 'Name', title: '部门名称' }, { field: 'ParentName', title: '上级部门' }, { field: 'Level', title: '部门级别' }, { field: 'Desc', title: '描述' }, ] }); }; //得到查询的参数 oTableInit.queryParams = function (params) { var temp = { //这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的 limit: params.limit, //页面大小 offset: params.offset, //页码 departmentname: $("#txt_search_departmentname").val(), statu: $("#txt_search_statu").val() }; return temp; }; return oTableInit; }; var ButtonInit = function () { var oInit = new Object(); var postdata = {}; oInit.Init = function () { //初始化页面上面的按钮事件 }; return oInit; };
The initialization of the table is also very simple, just define the relevant parameters.Some of the parameters that bloggers think are important above have been commented, and bloggers have also marked several parameters necessary to initialize Table with (*). If your table also has too many page requirements, directly It can be solved with the necessary parameters.Similarly, there are actually many parameters that need to be set in thecolumns parameter, such as column sorting, alignment, width, etc. These bloggers think it is relatively simple and does not involve the functions of tables. They can just look at the API and get it done.
public JsonResult GetDepartment(int limit, int offset, string departmentname, string statu) { var lstRes = new List(); for (var i = 0; i < 50; i++) { var oModel = new Department(); oModel.ID = Guid.NewGuid().ToString(); oModel.Name = "销售部" + i ; oModel.Level = i.ToString(); oModel.Desc = "暂无描述信息"; lstRes.Add(oModel); } var total = lstRes.Count; var rows = lstRes.Skip(offset).Take(limit).ToList(); return Json(new { total = total, rows = rows }, JsonRequestBehavior.AllowGet); }
这里有一点需要注意:如果是服务端分页,返回的结果必须包含total、rows两个参数。漏写或错写都会导致表格无法显示数据。相反,如果是客户端分页,这里要返回一个集合对象到前端。

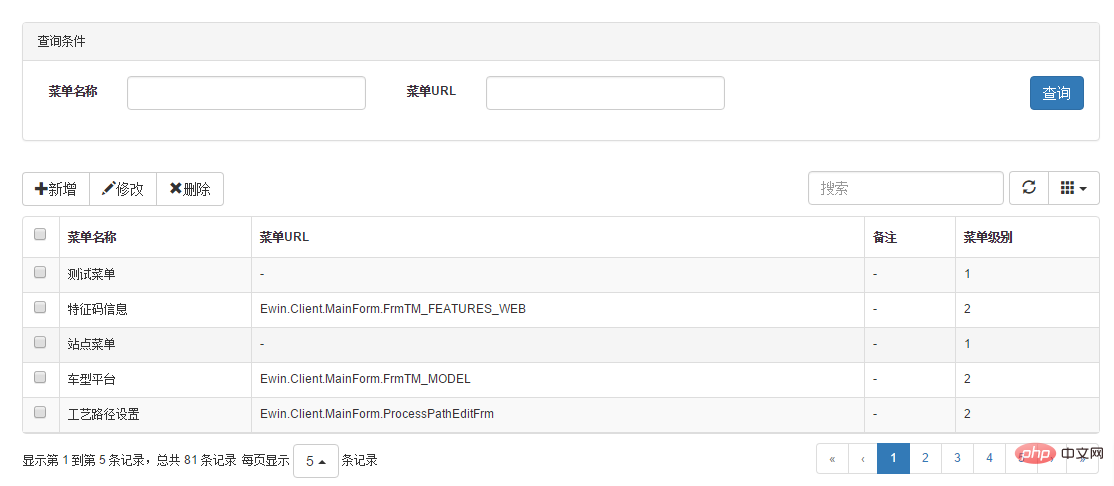
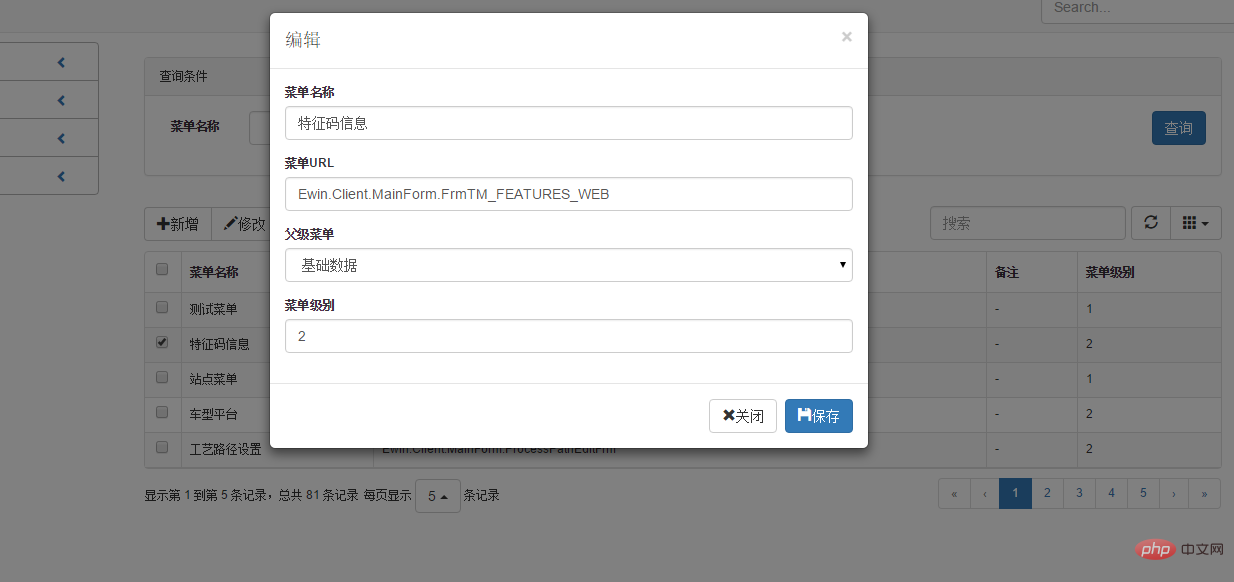
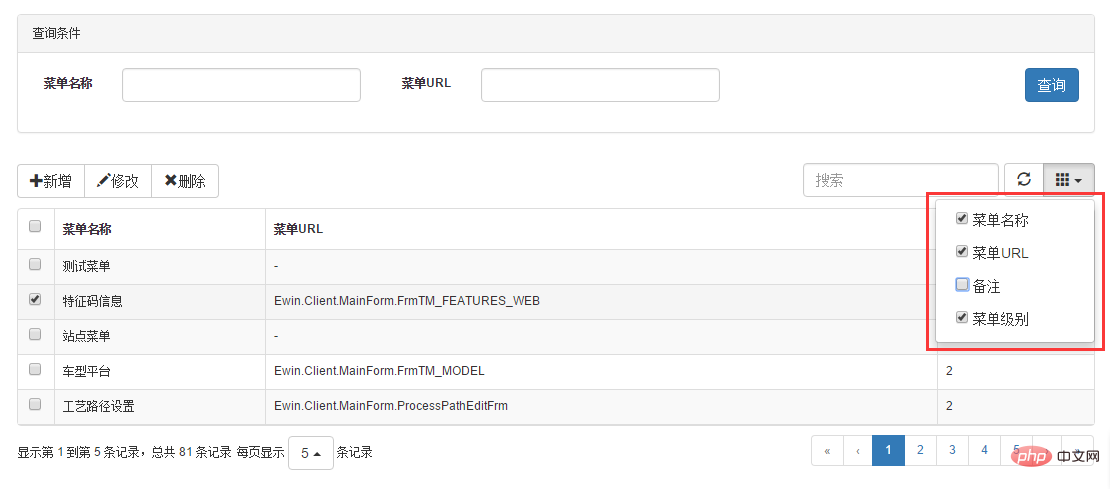
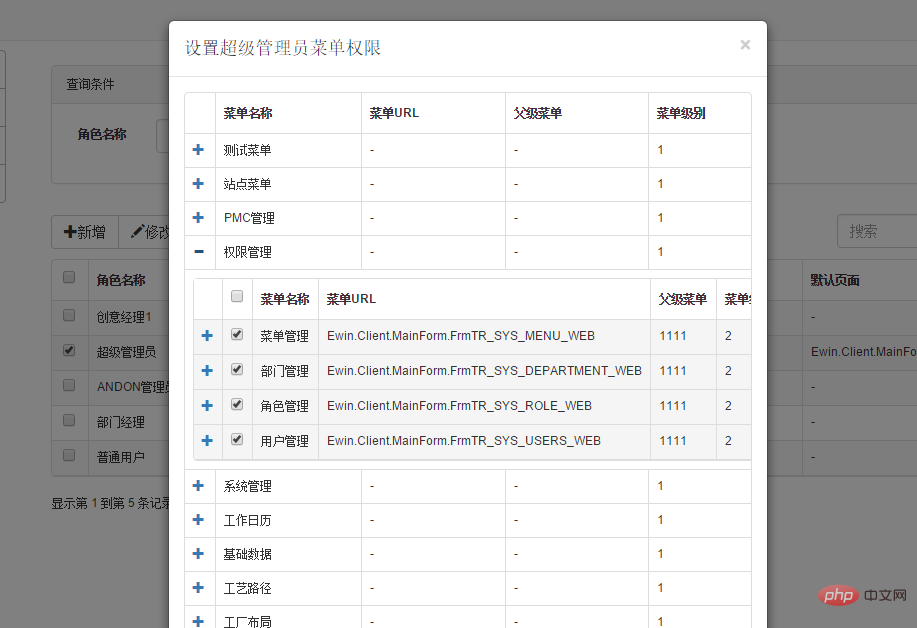
还是贴几张效果图出来:




推荐学习:《bootstrap使用教程》
The above is the detailed content of What table plug-in does bootstrap use?. For more information, please follow other related articles on the PHP Chinese website!