
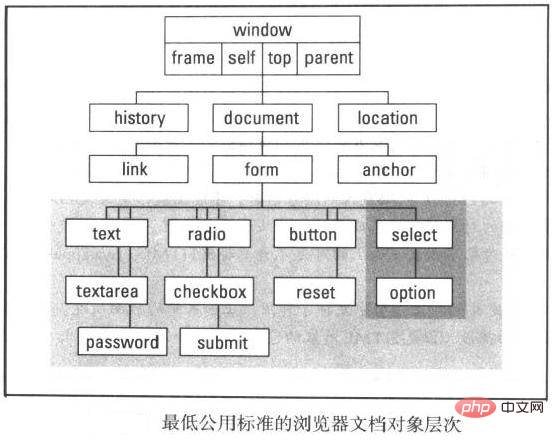
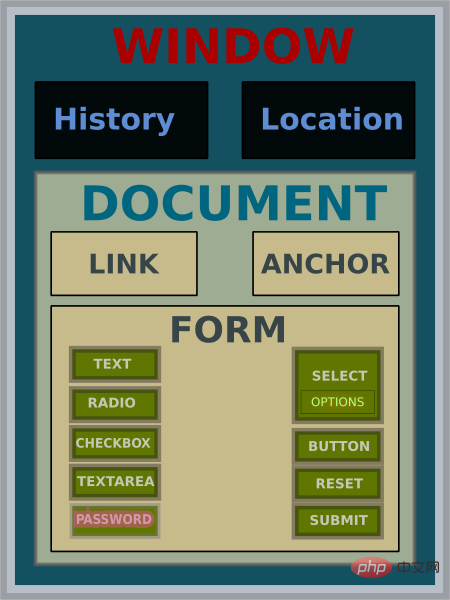
The JavaScript document object model is a tree type. Document Object Model (DOM) is a standard programming interface for processing extensible markup languages recommended by the W3C organization. It is a tree-based API document.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
In JavaScript, the document object model is a tree.
The Document Object Model (DOM) is a standard programming interface for processing extensible markup languages recommended by the W3C organization. DOM is a tree-based API document.
Document: a real existing file such as: web page file (HTML text)
Object: an independent data collection such as: document object document Data collection of elements and content
Model: The document object is represented as a tree model. In this tree model, the elements and content of the web page are represented as nodes


Properties of the Window object:
parent :
The parent window object has the same meaning as the parent window containing a certain window self: this window, has the same meaning as referencing the current window top: refers to the top browser window in a series of nested windows frames: in the window object An array containing all frame objects document: Represents the current document object displayed in the window history: The history object of the window, including a list of recently visited URLs in the window location: Represents the URL address associated with the window object event: Window event object (Only for IE) name: window name opener: window object representing the open window defaultStatus: window status bar default value status: window status bar display information navigator: used to obtain browser information appName "Netscape" for Mozilla "Microsoft Internet Explorer" for IE
Window object method
alert(): Alert dialog box
confirm(): Confirm dialog box
prompt() : Information input dialog box
close() : Close the window
blur() : The window loses focus
focus() : The window gains focus
open (): Open a new window and create a new window object
showModalDialog(): Open a modal dialog box
showModelessDialog(): Open a non-modal dialog box
The dialog box obtains the parameters passed in through window.dialogArguments
The dialog box returns information to the window that opens the modal dialog box through window.returnValue. It can return the object to prevent the opening of a new window (such as submitting a form) :
Attributes of the document object
title: Set the document title, which is equivalent to the HTML
fgColor: Set the foreground color of the page, corresponding to the text attribute in the
tagalinkColor: Set the color of the active link (the focus is on this link)
linkColor: Set the color of the unclicked link
vlinkColor: Set the color of the clicked link
URL: URL of the document forms: Array of form objects, corresponding to the
Methods of document objects
close(): used to close windows other than the current window
write(): dynamically write content to the page
getElementById() : Get the object with the specified ID value
getElementsByName() : Get the object with the specified Name value, return the array
getElementsByTagName("tr") : Get the object with the specified TagName, return the array
createElement(): Create the specified HTML tag object var obj =createElement("input");
history object
Properties
current: The URL of the document currently displayed in the window
Method
back() : Load the previous page in the history table, equivalent to clicking the browser's return button
forward(): Load the next page in the history table, equivalent to clicking the browser's return button Click the forward button on the browser
go(string): Load the most recent document in the history table whose URL string contains this substring
go(n): When n>0, load the nth document from the past in the history table; when n=0, load the current document; when n
location object
attribute
hash
host
hostname
href
Method
assign(url): When assigning the URL directly to location, JavaScript calls this method
reload(): Reload the window
javascript advanced tutorial】
The above is the detailed content of Is the javascript document object model a tree type?. For more information, please follow other related articles on the PHP Chinese website!