
This article is provided by the tutorial column of Pagoda Panel to introduce how to use Pagoda to quickly deploy front-end projects. I hope it will be helpful to you if you need it!
1. Domain name resolution binding The IP address of your own server
2. Install the pagoda
yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh
3. Wait for a few minutes. After the installation is completed, The login account and password will appear on the page (copy them first, and you can modify them after logging in)
4. Administer the security group on the Alibaba Cloud server8888The port is open
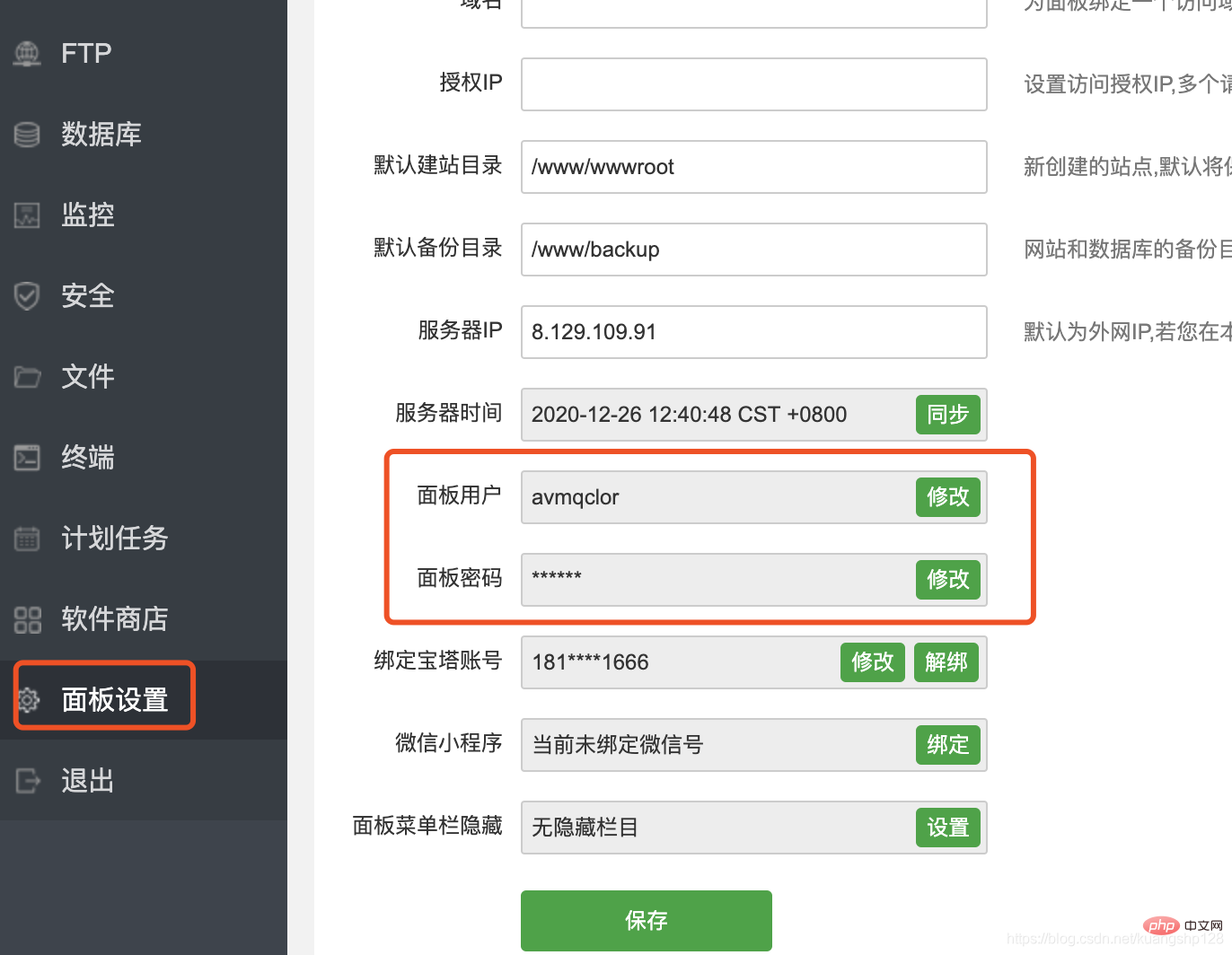
5. Use the above account and password to log in to your pagoda interface and modify the user name and password [mainly for the convenience of remembering the account and password] 
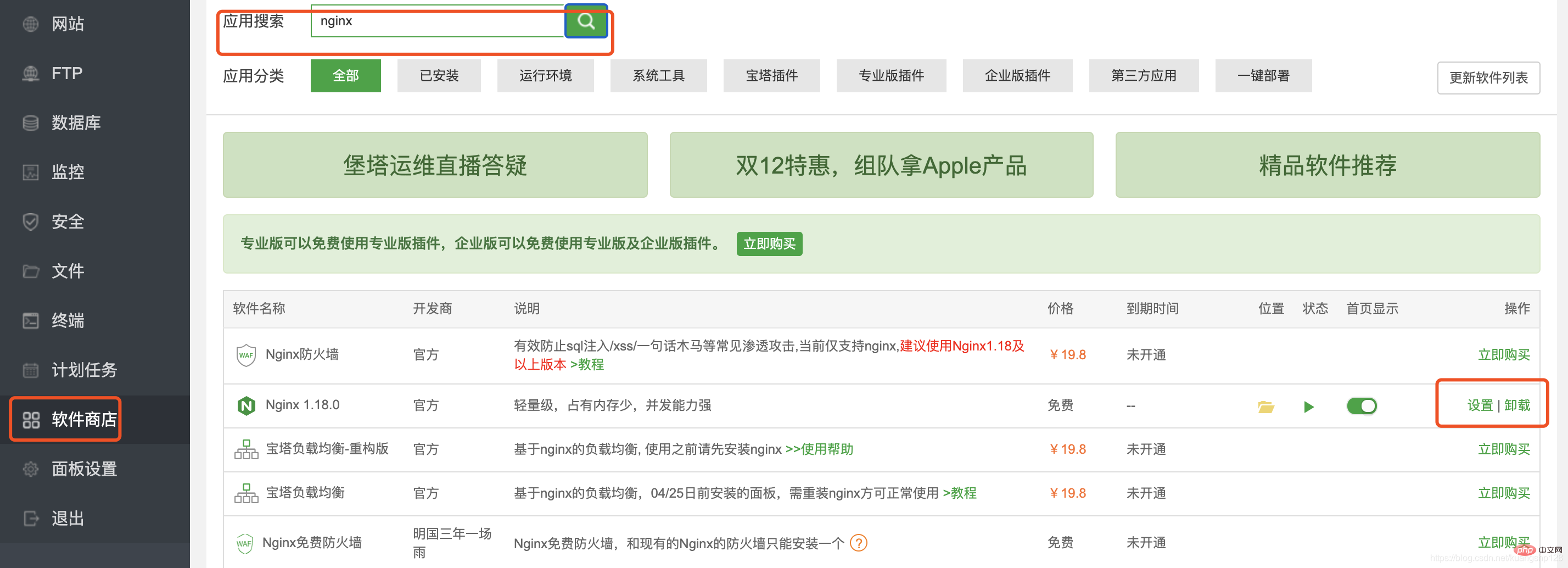
1. Install nginxsoftware
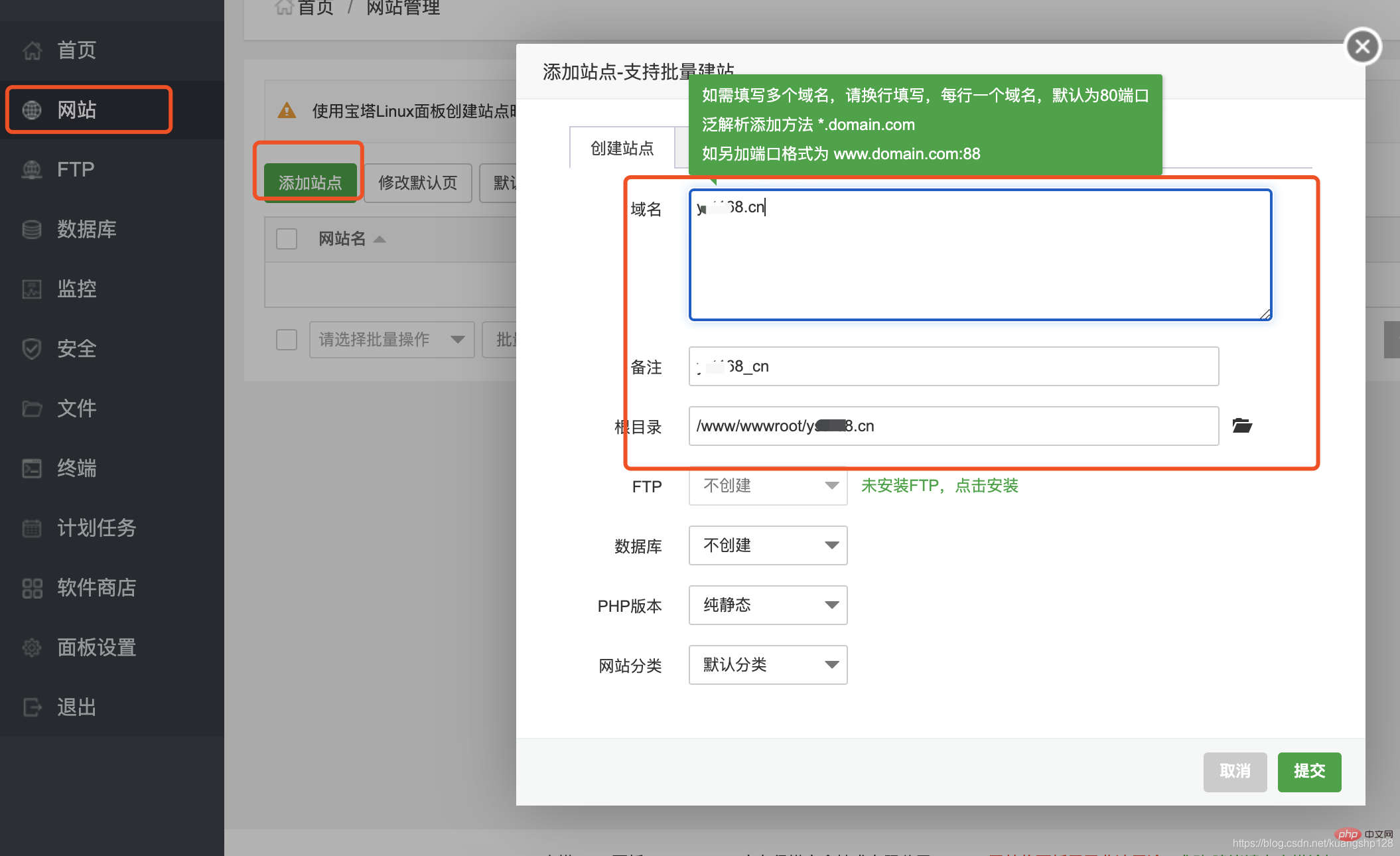
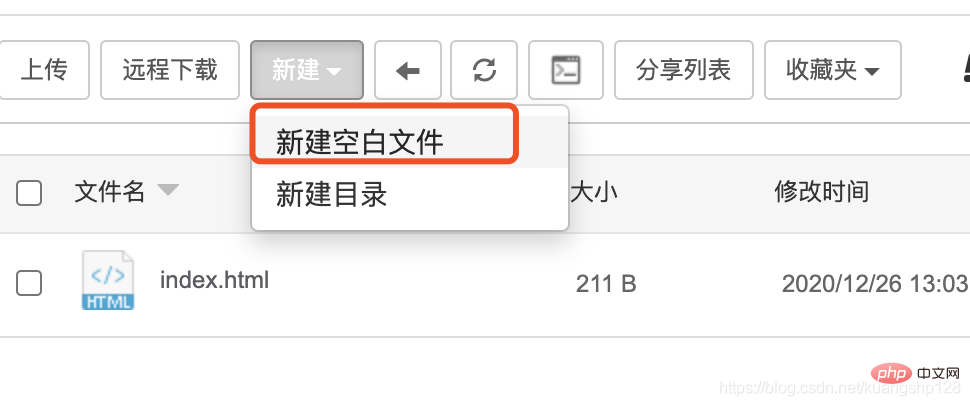
2. Deploy static projects 
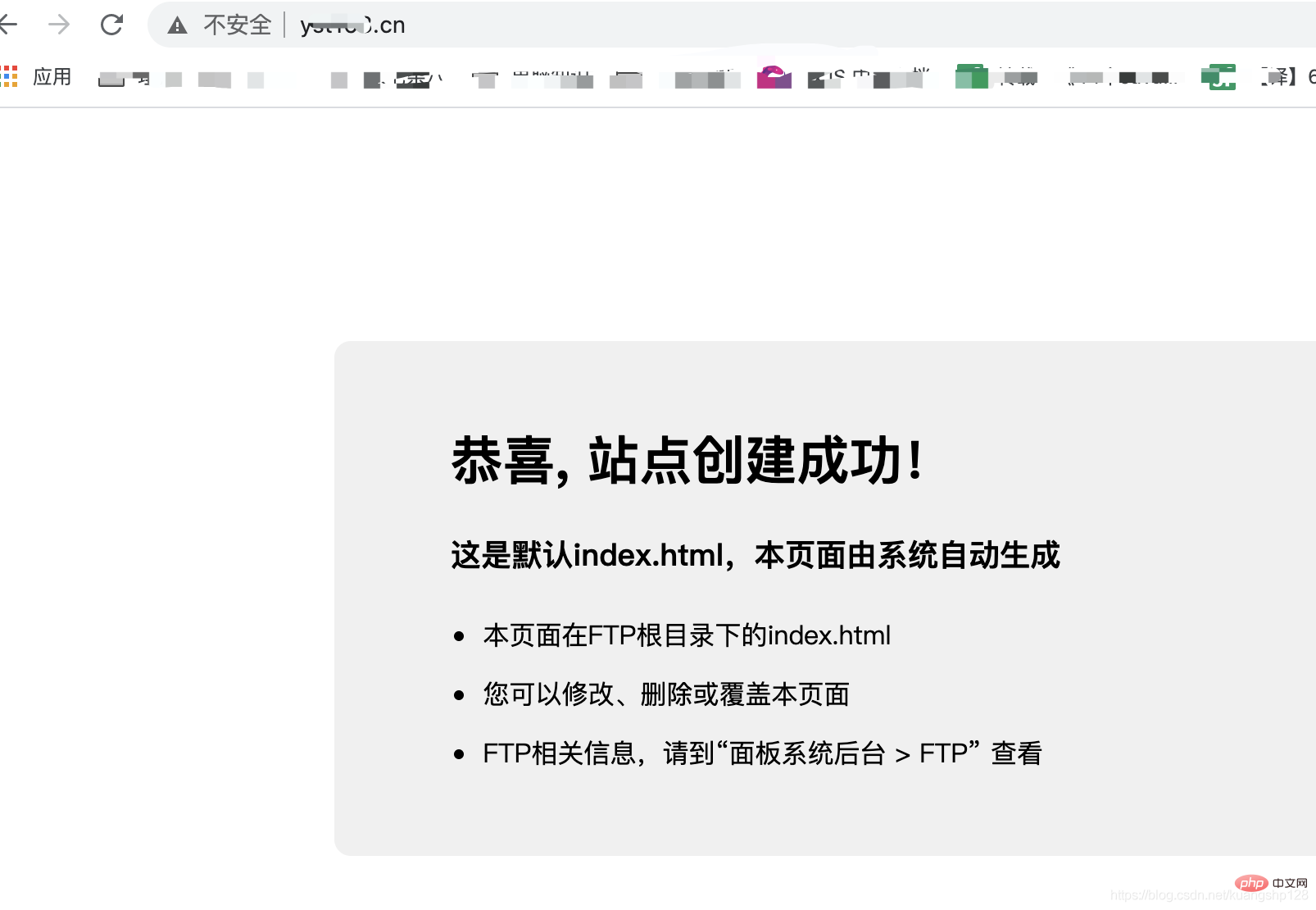
3. Access directly on the browser (enter yourself Domain name)
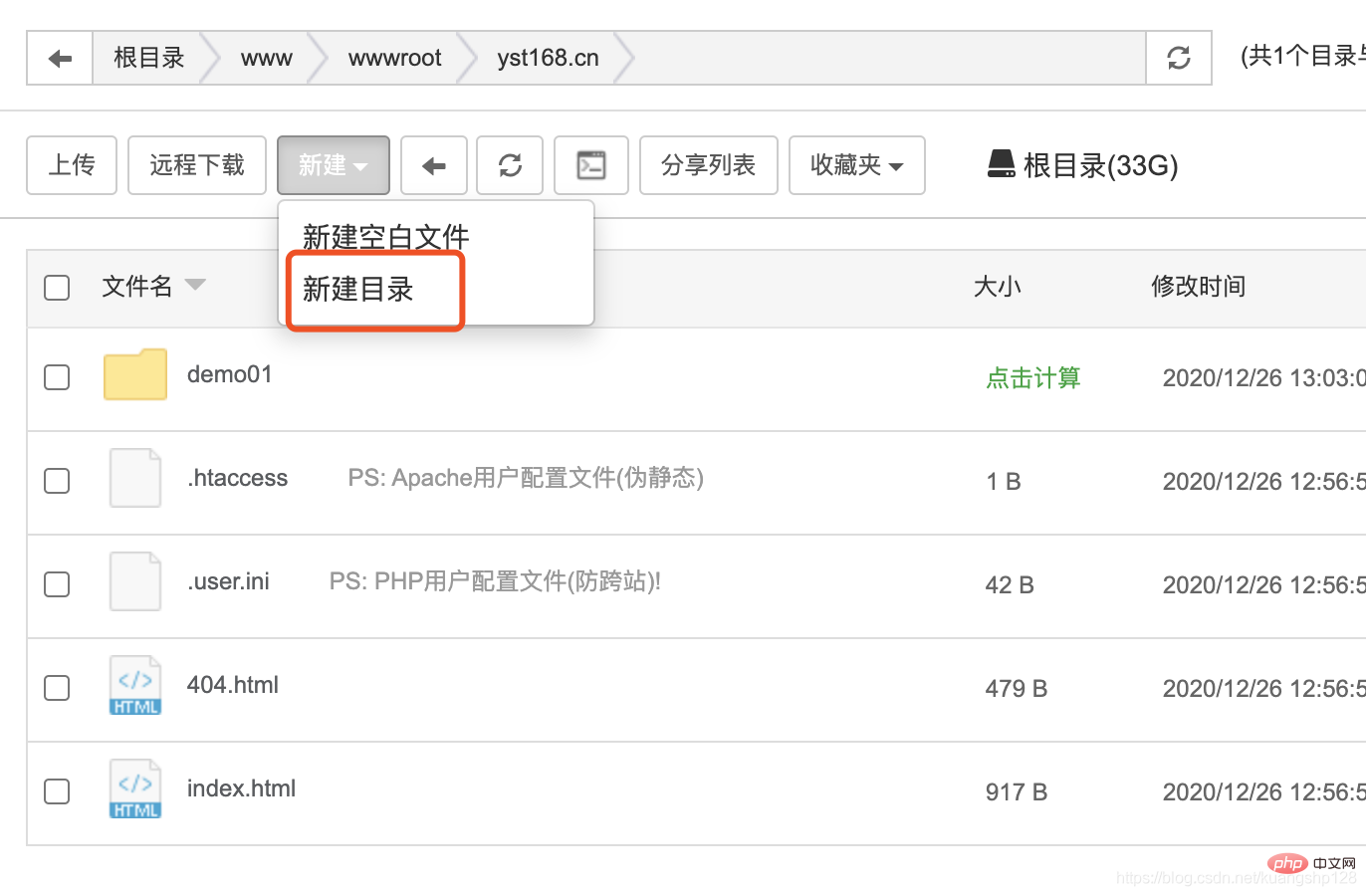
4. If you want to create other static projects

domain name/folder name in the browser to access the static project just now
DeploymentnodeProject
pm2tools in the software store
pm2’s management interface switchnodeversion
express_demo
express
npm install express-generator
express_demo directory
express -enpm install

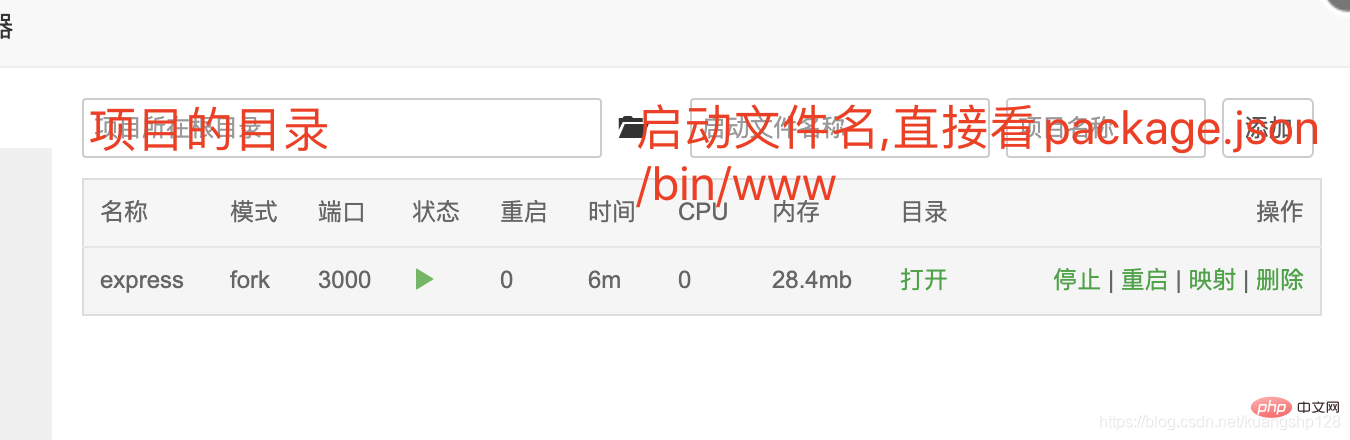
PM2 Add express_demo project startup
IP with port 3000
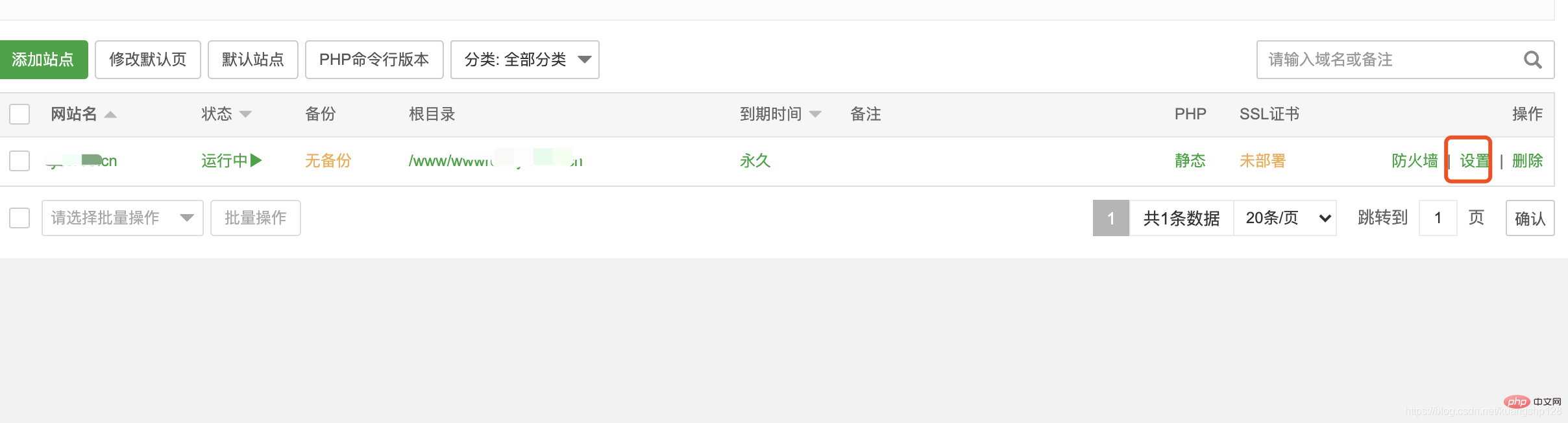
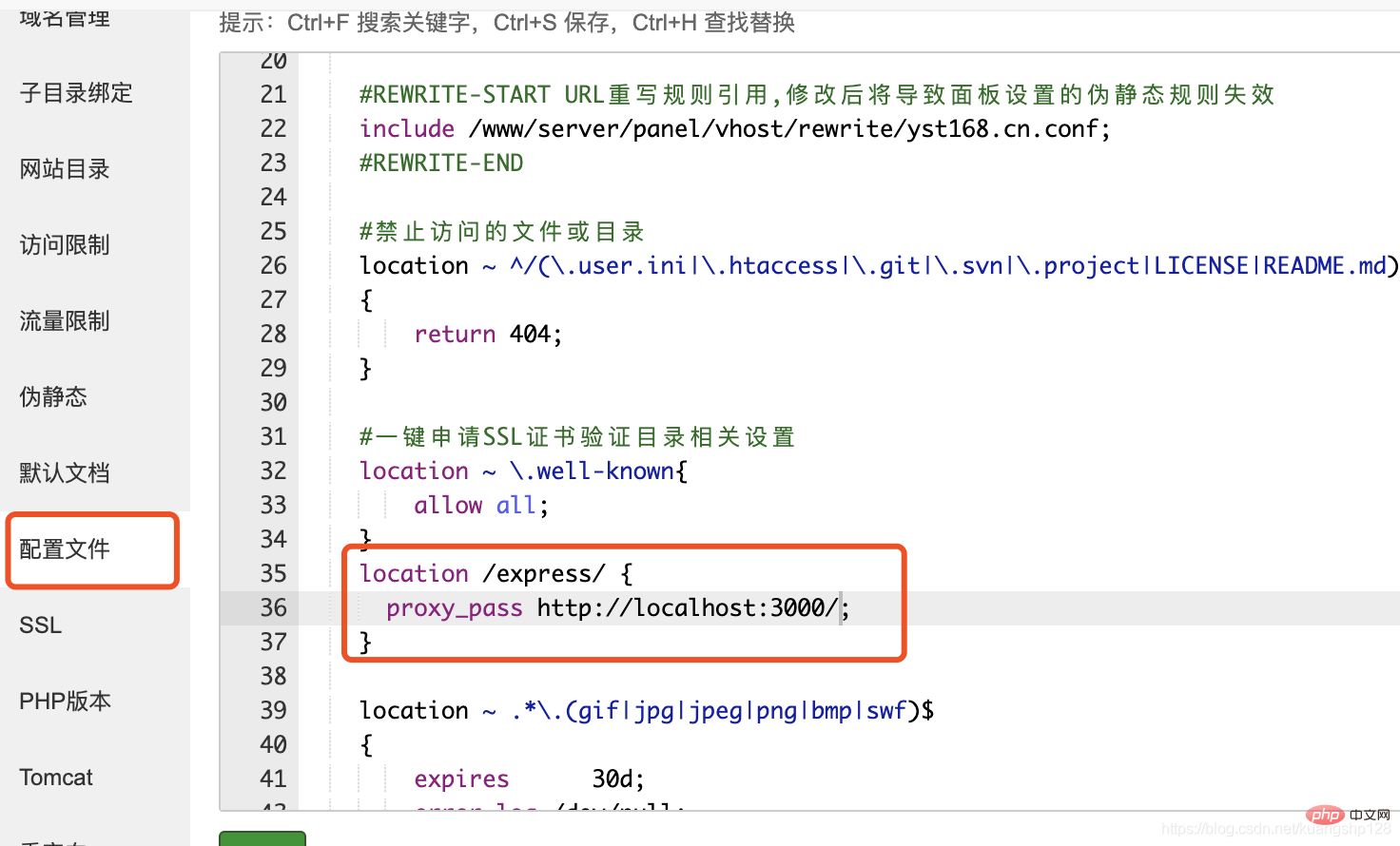
and reverse proxy to the node project

nginx
in the browser
The above is the detailed content of Teach you to use Pagoda to quickly deploy front-end projects (pictures and texts). For more information, please follow other related articles on the PHP Chinese website!




