
In bootstrap, modal refers to the "modal box", which is a subform covering the parent form; its purpose is to display content from a separate source without leaving the parent window. There is some interaction in the case of bodies. Modal boxes can add eye-catching prompts and interactions to the website for user notifications, visitor interactions, message alerts, or customized content interactions.

The operating environment of this tutorial: Windows7 system, bootsrap3.3.7 version, DELL G3 computer
The modal box (Modal) is overlaid on the parent A subform on a form. Typically, the purpose is to display content from a separate source that can have some interaction without leaving the parent form. Subforms provide information, interaction, and more.
Use Bootstrap's JavaScript modal box plug-in to add eye-catching prompts and interactions to your website to notify users and visitors Interactions, message alerts or customized content interactions.
Close the modal box:
Click the x in the upper right corner

Click the close button in the lower right corner
Click on the mask layer
How it works
Pop-up modal boxes are built with HTML, CSS and Javascript. They sit on top of other presentation elements in the document and remove scrolling from the
event so that the content of the modal box itself can be scrolled.Click the "backdrop" (gray background area) of the modal box to automatically close the dynamic module box.
Bootstrap only supports one modal window at a time and does not support nested modes, because superposition will cause a poor user experience.
The modal box uses position: fixed, which is very different from other elements in presentation. Please put the HTML of the pop-up modal box at the top level as much as possible to avoid interference from other elements. Especially when the .modal event is also defined in another fixed element, you may encounter problems.
It is also affected by the position: fixed attribute. There are some precautions when using modal boxes on mobile devices.
According to the semantic definition of HTML5, the autofocusHTML attribute has no effect on the Bootstrap modal box. To achieve the same effect, you need to use some JavaScript.
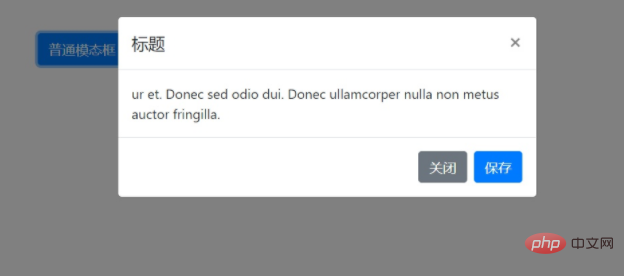
Normal modal box
.modal: The outermost container of the modal box.
.modal-dialog: Modal box container.
.modal-content: Place the content of the modal box and set the modal box style.
.modal-header: modal box header.
.modal-title: modal box title.
.modal-body: Modal body content.
.modal-footer: modal box footer content.

Modal box with scroll bar
When the user viewport viewport (pop-up content area ) or the device's modal becomes longer, they automatically scroll the page.
Vertically Centered Modal
Add .modal-dialog-centered to .modal-dialog dialog box to Vertically centered mode.
Modal box containing grid system
Add .container-fluid grid system to .modal-body , you can use the Bootsrap grid system in dynamic viewports and use the normal grid system class definition everywhere.
The size of the modal box
Add the modal box size to .modal-dialog.
使用数据属性
data属性,需要添加在button身上。
data-backdrop 是否显示遮罩层
data-keyboard 按esc是否关闭模态框
data-focus 让模态框获取到焦点
data-show 初始化时模态框是否显示
JavaScript方法事件
方法:
.modal(options):激活您的内容作为模态,将选项加入到object内。
.modal('toggle'):手动切换动态模态框,在动态模态框实际显示或隐藏之前返回给调用者(即在shown.bs.modal或hidden.bs.modal事件发生之前)。
.modal('show'):手动打开动态模态框,在动态模态框实际显示之前返回给调用者(即在shown.bs.modal事件发生前)。
.modal('hide'):手动隐藏动态模态框,在动态模态框实际隐藏之前返回给调用者(即在hidden.bs.modal事件发生前)。
事件:
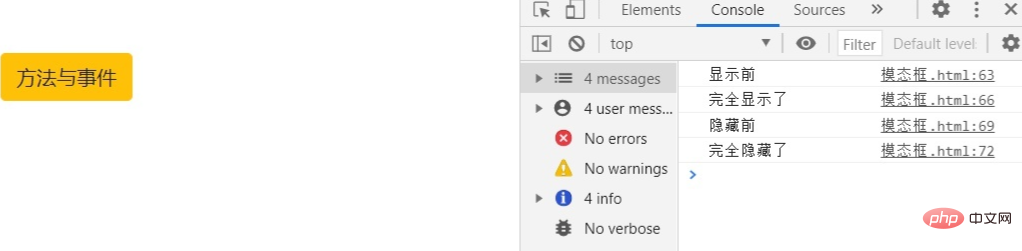
show.bs.modal:
当调用show实例方法时,会立即触发该事件。如果是由点击引起的,被点击的元素是可用的,成为Event对象的relatedTarget属性。
shown.bs.modal:="normal" data-row-style="normal">
当模态框对用户来说可见时(需要等待CSS过渡完成),会触发该事件。如果是由点击引起的,被点击的元素是可用的,成为Event对象的relatedTarget属性。
hide.bs.modal:当调用hide实例方法时,会立即触发该事件。
hidden.bs.modal:
当模态框对用户来说终于完成隐藏时(需要等待CSS过渡完成),会触发该事件。

推荐学习:《bootstrap使用教程》
The above is the detailed content of What does bootstrap modal mean?. For more information, please follow other related articles on the PHP Chinese website!
 pcmark
pcmark IIS unexpected error 0x8ffe2740 solution
IIS unexpected error 0x8ffe2740 solution How to solve the problem that localhost cannot be opened
How to solve the problem that localhost cannot be opened What are the common testing techniques?
What are the common testing techniques? Which inscription is the most promising in the currency circle?
Which inscription is the most promising in the currency circle? Merge cell fill sequence number
Merge cell fill sequence number What should I do if my computer starts up and the screen shows a black screen with no signal?
What should I do if my computer starts up and the screen shows a black screen with no signal? How to enable TFTP server
How to enable TFTP server| Description | Modal max-width | |
|---|---|---|
| Extra Large Size | 1140px | |
| Large Size | 800px | |
| Default size | 500px | |
| Small size | 300px |