
How to introduce vuejs framework into vscode: 1. Open vscode; 2. Create a vue folder; 3. Open the terminal and download vue through the command "npm install vue"; 4. Open the dist folder and find it vue.js file is enough.

The operating environment of this article: windows7 system, vue2.9.6 version, DELL G3 computer.
How does vscode introduce the vuejs framework?
vscode uses the vue framework:
Open vscode

First create a vue folder
and open it

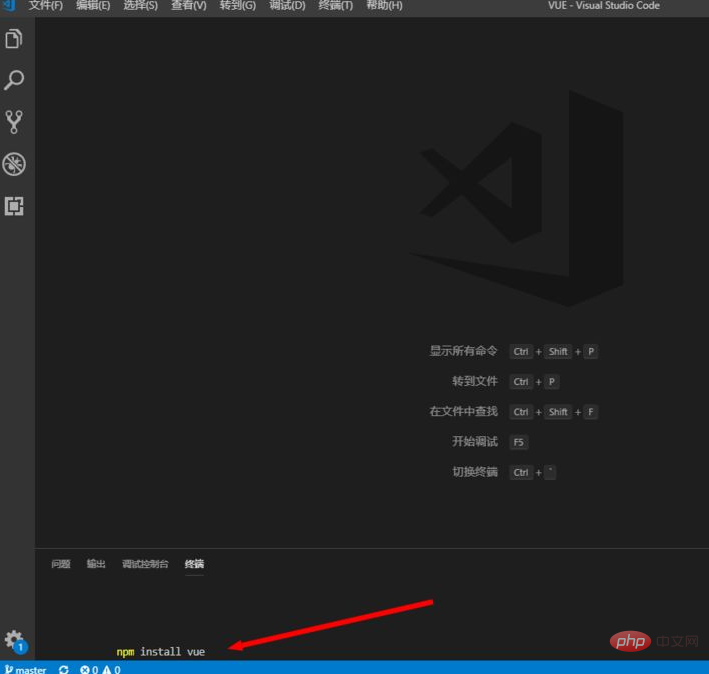
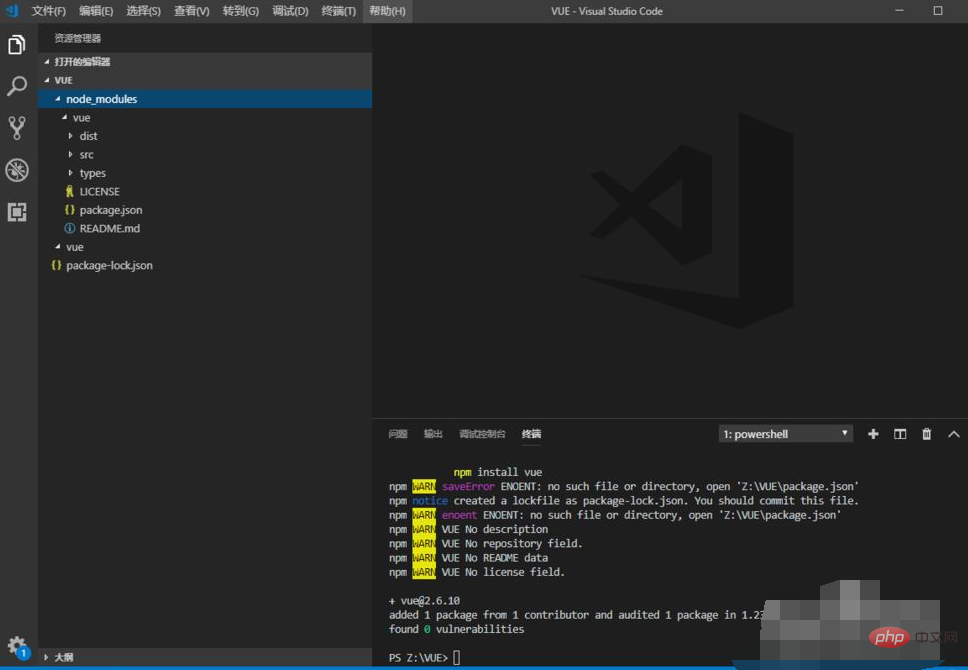
Open the terminal and enter the following command
Download the vue code
npm install vue

Wait for the download to complete
The download progress will be displayed here

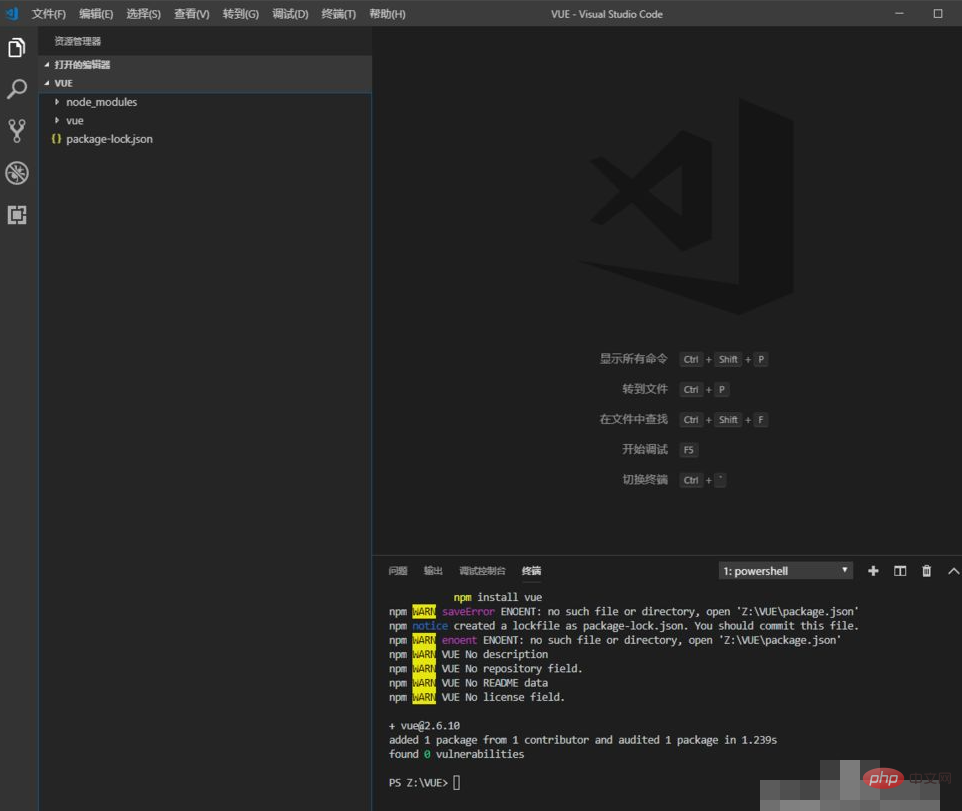
After the download is completed, you can see the following files

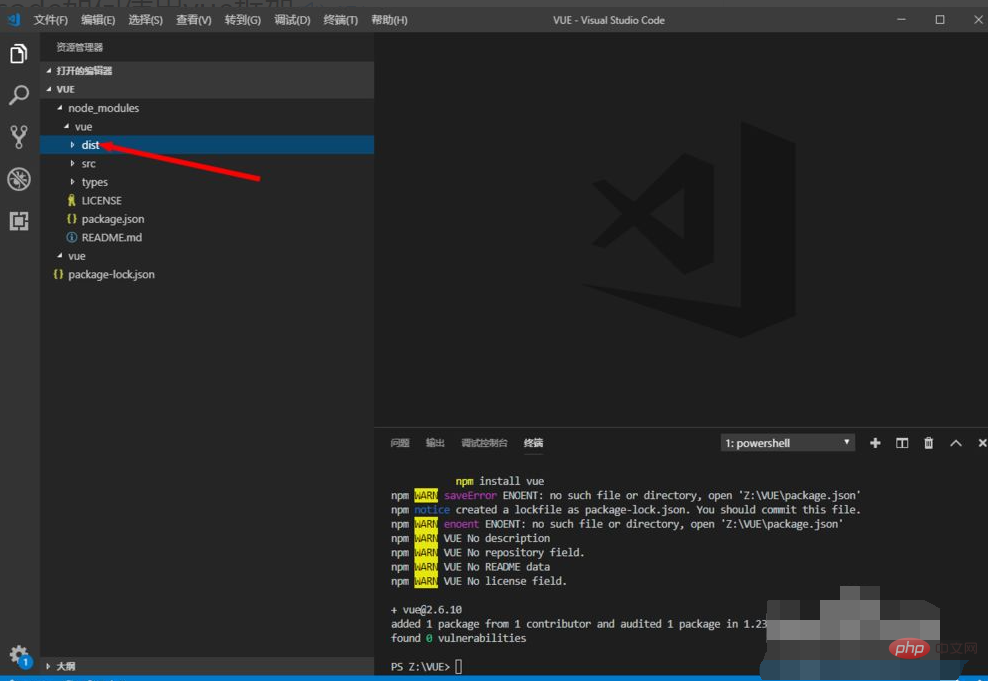
Find the dist folder

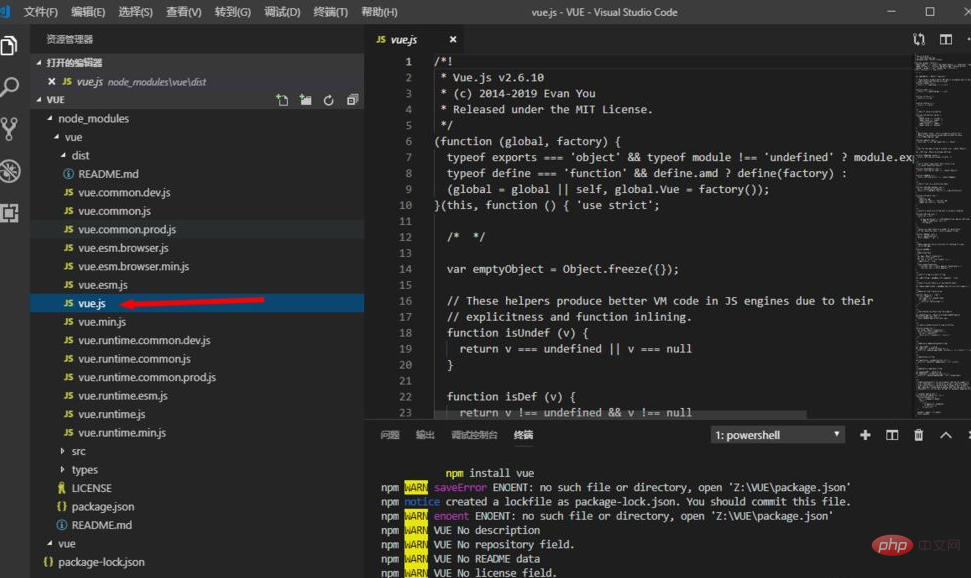
The first thing you need is vue .js file
This is the main file of vue

Recommended: "The latest 5 vue.js video tutorial selections 》
The above is the detailed content of How to introduce vuejs framework into vscode. For more information, please follow other related articles on the PHP Chinese website!