Three core methods of web front-end: 1. HTML (Hypertext Markup Language), which is a language used to describe web pages; 2. CSS (Cascading Style Sheets), which can be used to control the elements in the page Style; 3. JavaScript is often used to add a variety of dynamic functions to web pages to provide users with a smoother and more beautiful browsing effect.

The operating environment of this tutorial: windows7 system, CSS3&&HTML5&&javascript version 1.8.5, Dell G3 computer.
Three core technologies (methods) of web front-end
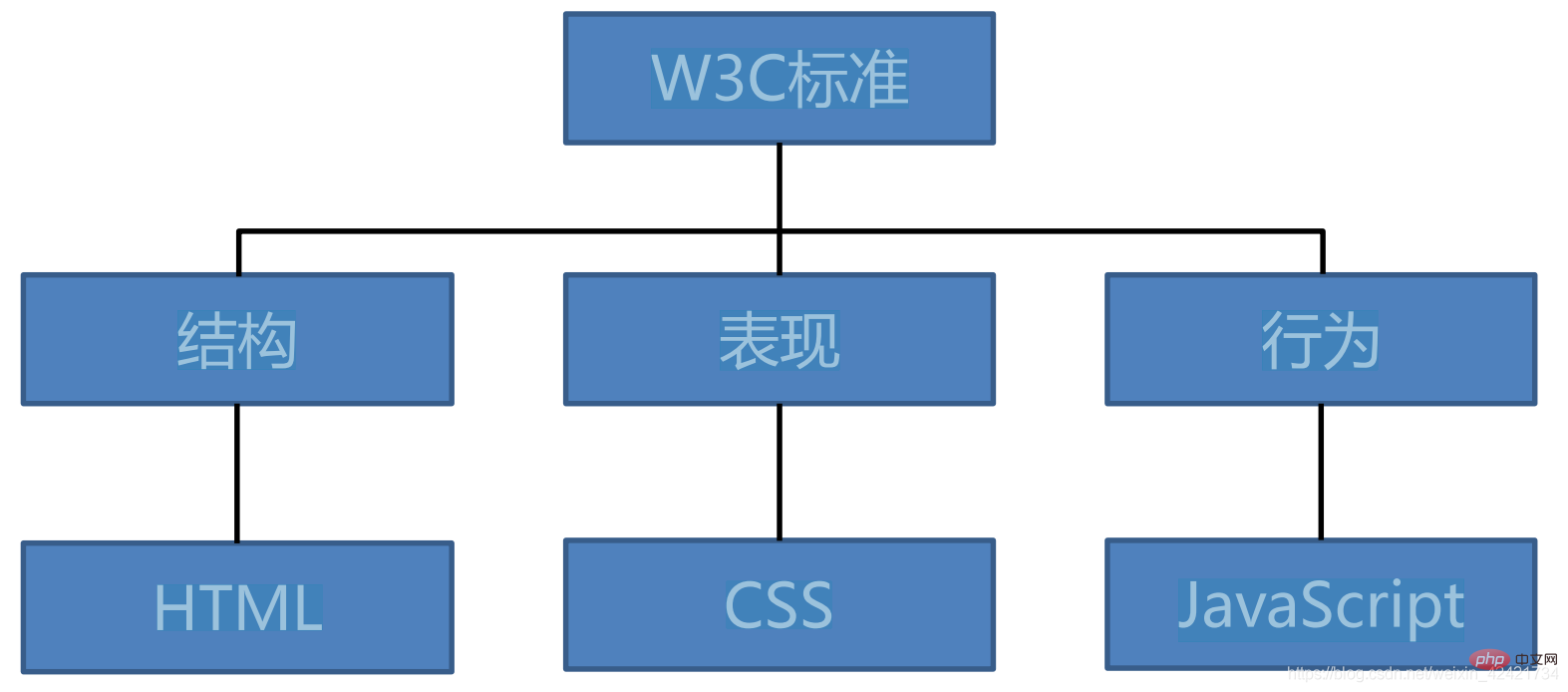
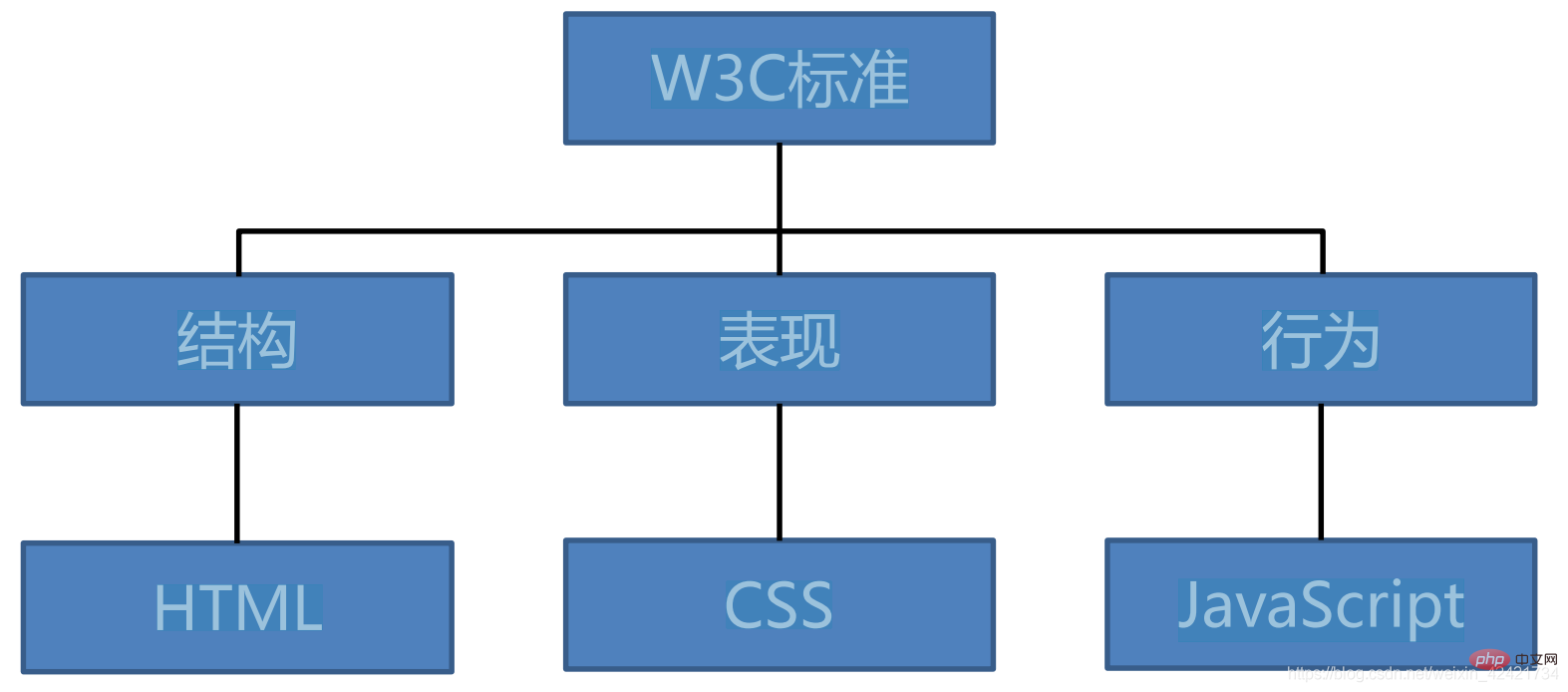
According to W3C standards, a web page mainly consists of three parts: structure, performance and behavior

Structure
- ##Hypertext Markup Language: HTML(
HyperTextMarkupLanguage)
- HTML is used to describe the structure of the page
- html5: is a The door tag language is mainly composed of some tags with special meanings (building structure)
Performance
- Cascading Style Sheets: Cascading Style Sheets
- CSS is used to control the style of elements on the page
- CSS (3): It is a descriptive Language, mainly composed of a series of selectors (html elements) and attributes (exterior and interior decoration of the building)
Behavior
- JavaScript is used to respond to user operations
- JavaScript: is a scripting programming language that contains Java-like syntax (data types, arrays, conditional branches, loops, objects...)
What is HTML?
CSS
- Cascading Style Sheets
- css can be used to create style sheets for web pages, through styles Tables can be used to decorate web pages.
- The so-called cascading can think of the entire web page as a layer-by-layer structure, with higher levels covering lower levels.
- And css can set styles for each level of the web page.
JavaScript
JavaScript is the most popular programming language in the world. This language can be used in HTML and the web, and can be used on a wide range of devices such as servers, PCs, laptops, tablets, and smartphones.
JavaScript is a scripting language
JavaScript is a lightweight programming language that is an interpreted language.
-
JavaScript is an interpreted language. The so-called interpreted value language does not need to be compiled into machine code for execution, but is executed directly.
- Because the step of compilation is missing, interpreted languages are particularly easy to develop, but the slower running of interpreted languages is also its disadvantage.
- However, JIT technology is used in interpreted languages, which improves the running speed.
JavaScript is programming code that can be inserted into HTML pages.
- JavaScript, when inserted into an HTML page, can be executed by all modern browsers.
- JavaScript is easy to learn.
- Prototype-based object-oriented
JS writing location
The JS we are currently learning are all client-side JS, and That is to say, everything needs to be run in the browser, so all our JS code needs to be written in the web page.
- Our JS code needs to be written in the
Attributes:
type: The default value text/javascript can be omitted, and this value will be the same if it is not written.
- src: When you need to introduce an external js file, use this attribute to point to the address of the file.
For more programming related knowledge, please visit:
Programming Video! !
The above is the detailed content of What are the three core methods of web front-end. For more information, please follow other related articles on the PHP Chinese website!