
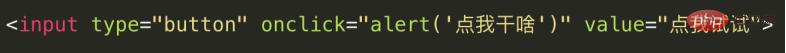
The inline style of JavaScript refers to a way of writing JavaScript. Inline style refers to a way of writing that triggers execution through behavior within the attributes of the HTML tag.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
What is the inline style of javascript?
Three ways to write JavaScript: inline, embedded, and external link
1) Inline: within the attributes of the html tag, Trigger execution through behavior. (Almost not used) 
2) Embedded: Wrap it with script tags in the html file, and the page will be opened and executed automatically. (Easy to use, but don’t use large JS codes.) 
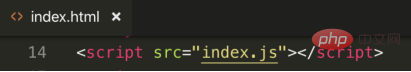
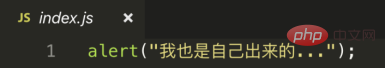
3) External link type: written in a separate js file, introduced in the html file using the src attribute of the script tag , the page is opened and executed automatically. (Recommended, because there are various optimization methods) 

Note: It is really rarely used in the industry, almost never. Inline and external links cannot share the same script tag. In principle, the script tag of the external link can be placed anywhere. The script attribute of the external link is src, not href, not href, not href...
[Recommended learning: javascript basic tutorial]
The above is the detailed content of What is javascript inline. For more information, please follow other related articles on the PHP Chinese website!