
Javascript method to change the value of a tag: 1. Use the "document.getElementById('id value')" statement to obtain the a element object based on the specified id value; 2. Use "a element object.innerHTML = "new Text content "" statement to change the value.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
javascript changes the value of a tag
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" id="remove">
</head>
<body>
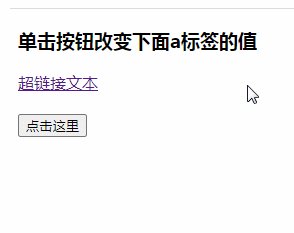
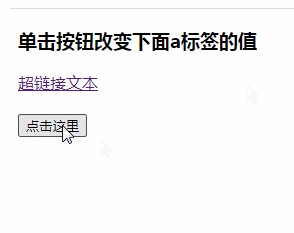
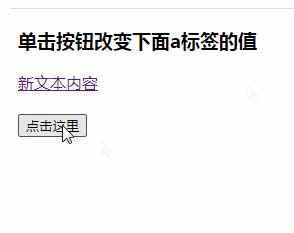
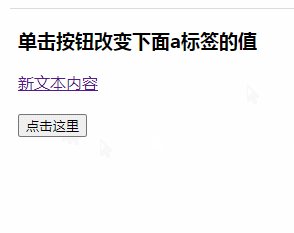
<p style="font-size: 19px; font-weight: bold;">单击按钮改变下面a标签的值</p>
<a href="#" id="a">超链接文本</a><br /><br />
<button onClick="Fun()">点击这里</button>
<script>
var a = document.getElementById('a'); //获取a元素对象
function Fun() {
a.innerHTML = "新文本内容";
}
</script>
</body>
</html>
HTMLElementObject.innerHTML=text HTMLElementObject.innerHTML
javascript advanced tutorial]
The above is the detailed content of How to change the value of a tag in javascript. For more information, please follow other related articles on the PHP Chinese website!