
vuejs does not support ie678 because Vue.js uses ECMAScript5 features that IE8 and below cannot emulate, such as "Object.defineProperty()" and "Promise".

The operating environment of this tutorial: windows7 system, vue2.9.6 version, DELL G3 computer.
vue supports IE8 and below versions, that is, it does not support ie6, ie7, and ie8.
Then why? Reason:
Vue uses ECMAScript 5 features that IE8 and below cannot emulate. In other words: Vue supports all browsers compatible with ECMAScript 5.
But what are the specific features?
This method allows precise addition or modification of properties of an object. Generally, we add properties to objects by assigning values to create and display them in the property enumeration (for...in or Object.keys method), but the property values added in this way can be changed or deleted. Using Object.defineProperty() allows changing the default settings for these additional details. For example, by default, property values added using Object.defineProperty() are immutable.
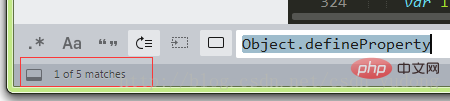
Search for "Object.defineProperty" in the vue source code:

You can see that there are 5 matching places, that is It is said that "Object.defineProperty()" is used in 5 places in vue.
The version searched is: Vue.js v1.0.26
##Browser support for Object.defineProperty():

It can be seen that the support is IE9 and above.
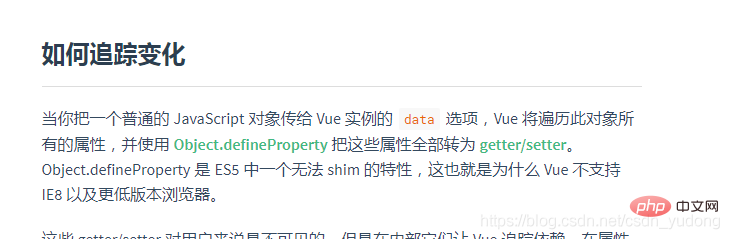
vue has official instructions on this:
vue.js Tutorial"
The above is the detailed content of Does vuejs support ie678?. For more information, please follow other related articles on the PHP Chinese website!