
nodeHow to write files into npm packages? The following article will introduce to you how to copy the node file into an npm package and publish it. I hope it will be helpful to you!

Copy the node file into an npm package and publish it
Publishing npm is actually It's a very simple thing. I just forgot about it because I haven't released it for a long time, and I have to look it up online, so I wrote an article to record it. [Recommended learning: "nodejs Tutorial"]
Create a new file directory
package.jsonnpm init --yes
Install dependencies
if The project also requires other dependencies, which can be installed throughnpm install xxxas during normal development. However, one thing to note here is the difference between-S,--saveand--save-dev, because this is usually done when developing projects. There is no essential difference between the three, but there is still a difference when developingnpm package
and--saveThe downloaded plug-in will be written todependencies, and when we install the custom plug-in, it will be downloaded togetherThe plug-in will be written todevDendencies. This is only used during development and will not be installed along with the custom plug-in.Completepackage.json
Others need to install this plug-in throughnpm install xxx, to install thisxxxcorresponds to thevaluename{ "name": "node-fs-copy", //发布的包名,默认是上级文件夹名。不得与现在npm中的包名重复。包名不能有大写字母/空格/下滑线! "version": "1.0.0",//你这个包的版本,默认是1.0.0。对于npm包的版本号有着一系列的规则,模块的版本号采用X.Y.Z的格式,具体体现为: 1、修复bug,小改动,增加z。 2、增加新特性,可向后兼容,增加y 3、有很大的改动,无法向下兼容,增加x "description": "", "main": "index.js",//入口文件,默认是Index.js,可以修改成自己的文件,这个很重要,当你在实际项目使用的时候,let a = require("包名"),它就去会去找对应的文件路径哦。 "scripts": { // 快捷命令,在package.json同目录下输入命令 npm run 键 就会执行 相对应的命令 "bulid": "npx webpack --config myConfig.js" //例如 输入 npm run bulid 就会执行npx webpack --config myConfig.js的命令 。 }, "keywords": [ // npm搜索的关键字 "node", "fs", "copy" ], "publishConfig": { "registry": "" // 发布的npm地址 }, "repository": { "type": "git", "url": "git+https://github.com/xxxx" // 代码的git地址 }, "author": "zxw", "license": "ISC",//这个直接回车,开源文件协议吧,也可以是MIT,看需要吧。 "dependencies": { // 生产环境所依赖的包 "jquery": "^3.4.1", "sea": "^1.0.2" }, "devDependencies": { // 开发环境所依赖的包 "webpack": "^4.41.6" } }
After confirming that the entry file is index.js, and writing the code, note that both introduction and export need to be done through node
index.jsconst { exists, copyDir} = require('./lib/copy') const fsCopy = (sourcePath, deptPath)=> { exists(sourcePath,deptPath, copyDir) } module.exports = { fsCopy }
const fs = require('fs') /** * 复制一个文件夹下的文件到另一个文件夹 * @param src 源文件夹,即需要写出的文件 * @param dst 目标文件夹,需要写入的文件 */ const copyDir = function (src, dst) { // 读取目录中的所有文件/目录 fs.readdir(src, function (err, paths) { if (err) { throw err } paths.forEach(function (path) { const _src = src + '/' + path const _dst = dst + '/' + path let readable; let writable fs.stat(_src, function (err, st) { if (err) { throw err } // 判断是否为文件 if (st.isFile()) { // 创建读取流 readable = fs.createReadStream(_src) // 创建写入流 writable = fs.createWriteStream(_dst) // 通过管道来传输流 readable.pipe(writable) } // 如果是目录则递归调用自身 else if (st.isDirectory()) { exists(_src, _dst, copyDir) } }) }) }) } /* * 判断当前目标文件是否存在 * 如若不存在需要先进行创建 * */ const exists = function (src, dst, callback) { // 如果路径存在,则返回 true,否则返回 false。 if (fs.existsSync(dst)) { callback(src, dst) } else { fs.mkdir(dst, function () { callback(src, dst) }) } } module.exports = { exists, copyDir }
TestThis piece I just conducted a relatively simple test, and I will add a dedicated chapter on plug-in testing later
Publish
Register npm account, usually npm can log in directly by associating with gitlabnpm config set registry https://registry.npmjs.org/
npm addUser

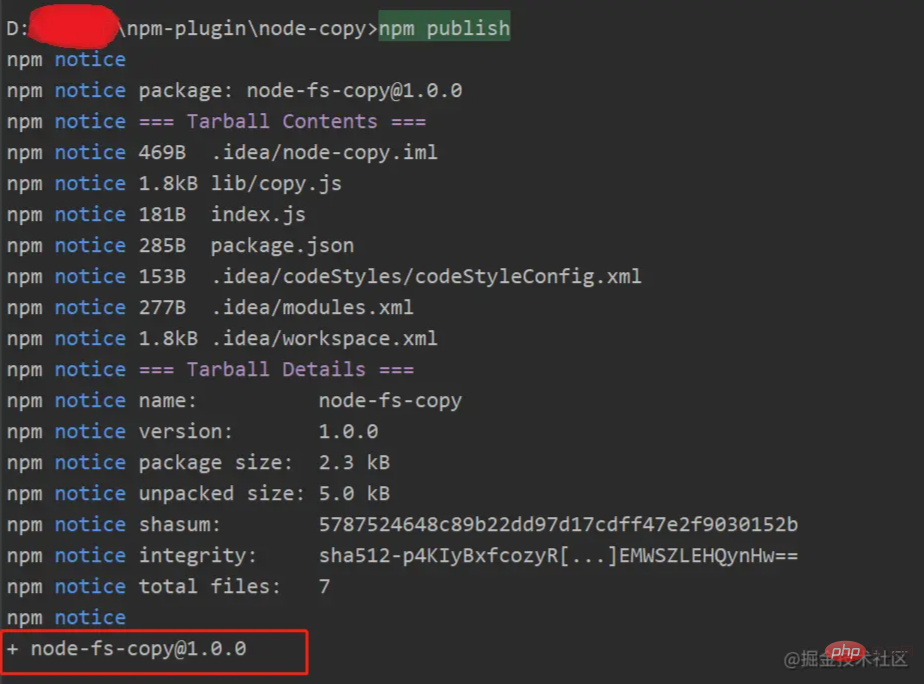
npm publish
 As shown in the picture, the release is successful.
As shown in the picture, the release is successful.
Publish errorIf the release encounters a
403error, it is very It is possible that thenamefield in your package name, i.e.package.json, is the same as the existing plugin name innpm. You need to modify it and re-publish itAfter modifying the name, an error still occurs,
, indicating that this version already exists innpm, and the version number needs to be modified
IterationIf there are any changes in the subsequent content, you need to manually change it every time you re-publish it
package.json/versionversion number, and then execute the published command
install
npm install node-fs-copy
In node code, local copy test
const { fsCopy } = require('node-fs-copy') // 把内容从本地D盘的test/test目录,拷贝到test/test1目录 fsCopy('d:/test/test', 'd:/test/test1')
Server code copyLocal is There is no way to directly copy the server code. If you need to copy the server code, you need to meet a condition
The node server code and the file to be copied are on the same server, and the node service is also deployed in another directory on the same server//在服务器上运行,表示把服务器的/data/code-generator文件内的内容,拷贝到当前项目的./temporary/test内 fsCopy('/data/code-generator', './temporary/test')
, output it to the front end, then delete the temporary file./temporary/test, and then delete thezip package
附上常用命令npm init --yes(初始化配置) npm i (会根据package.json里面的键dependencies,devDependencies来安装相对应的包) npm i 包(默认安装一个最新的包,这个包在node_modules文件夹里面,并且会更新在你的package.json文件) npm i 包@3.0.0(安装一个指定版本的包,会更新在你的package.json文件) npm i 包 --save-dev(安装一个开发环境所需要的包,会更新在你的package.json文件) npm uninstall 包(卸载一个包,会更新在你的package.json文件) npm update 包(更新此包版本为最新版本,会更新在你的package.json文件) npm run 脚本键(会根据package.json里面的"scripts"里面的脚本键自动执行相对于的值) npm publish (根据package.json的name发布一个包) npm unpublish 包名 --force(卸载npm网站上自己上传的包)Copy after login
更多编程相关知识,请访问:编程视频!!
The above is the detailed content of How to write node files into npm packages and publish them?. For more information, please follow other related articles on the PHP Chinese website!
Related labels:
source:juejin.cn
Previous article:Teach you to use HTML, CSS and JS to create responsive filterable games (with code)
Next article:Teach you how to use HTML/CSS and Three.js to create a fire-breathing dragon game (code sharing)
Statement of this Website
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Latest Articles by Author
-
2023-04-26 17:59:18
-
2023-04-26 17:47:48
-
2023-04-26 17:41:42
-
2023-04-26 17:37:05
-
2023-04-26 17:31:25
-
2023-04-26 17:27:32
-
2023-04-25 19:57:58
-
2023-04-25 19:53:11
-
2023-04-25 19:49:11
-
2023-04-25 19:41:54
Latest Issues
Axios "Cannot use import statement outside module"
I have a Vue.js application with two files containing: import axios from "axios"...
From 2023-10-19 19:34:18
0
1
313
Related Topics
More>
 Disk scheduling algorithm
Disk scheduling algorithm Usage of while
Usage of while How high will Ethereum go?
How high will Ethereum go? How to remove the watermark of Douyin account from downloaded videos from Douyin
How to remove the watermark of Douyin account from downloaded videos from Douyin How to delete elements in jquery
How to delete elements in jquery How to read database in html
How to read database in html What is the difference between a router and a cat?
What is the difference between a router and a cat? What are the differences between cellpadding and cellspacing?
What are the differences between cellpadding and cellspacing?
-
About us
Disclaimer
Sitemap
-
php.cn:Public welfare online PHP training,Help PHP learners grow quickly!