

This article will introduce to you ten"cool""transition effects. I hope that the ten Gif transition animations carefully recorded by the author can make everyone My eyes are bright, and of course I hope these special effects can bring some new""inspiration""to everyone when designing transition effects.
Loading animated page transition effects
❝Example description: When the page is loaded, a cool transition will be generated Special effects.
Sample source:Arsen Zbidniakov
Online address: https://codepen.io/ARS/pen/wavXgQ
❞
「Static Rendering」

「Gif Dynamic Rendering」

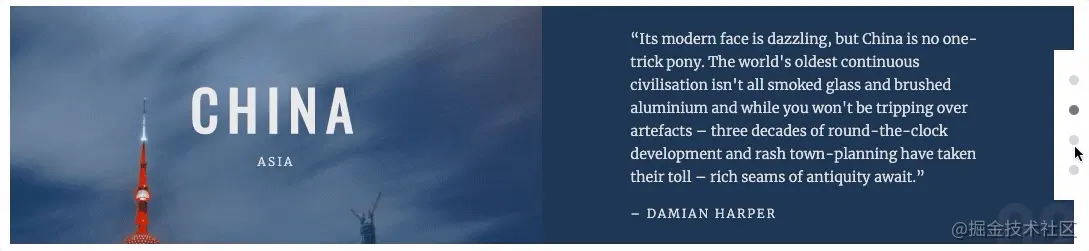
3D carousel segmentation special effect
❝Example description: When the user switches to the next carousel image, segmentation will occur 3D transition effects for effects.
Sample source:Paul Noble
Online address: https://codepen.io/paulnoble/details/yVyQxv
❞
「Static rendering」

「Gif animated rendering」

3D page flipping effect
❝Example description: When the user switches to the next page, 3D will be generated Flip transition special effects.
Sample source:Robert Bue
Online address: https://codepen.io/robbue/pen/ugByC
❞
「Static rendering」

「Gif dynamic rendering」

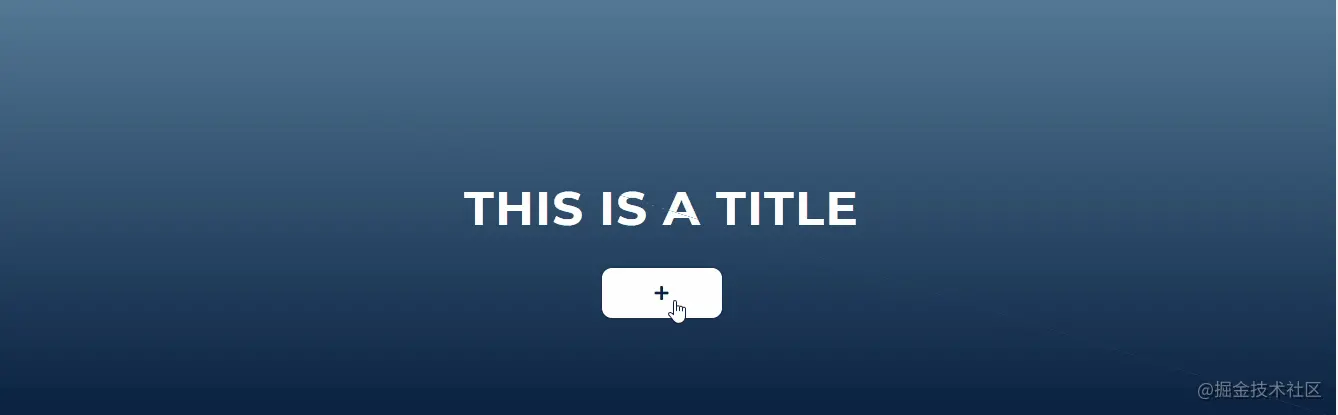
Content scaling transition effects
❝Example description: When the menu is clicked, the content expansion animation will appear when the content is displayed. .
Sample source:Tobias Glaus
Online address: https://codepen.io/tobiasglaus/pen/oZJdZY
❞
「Static rendering」

「Gif dynamic rendering」

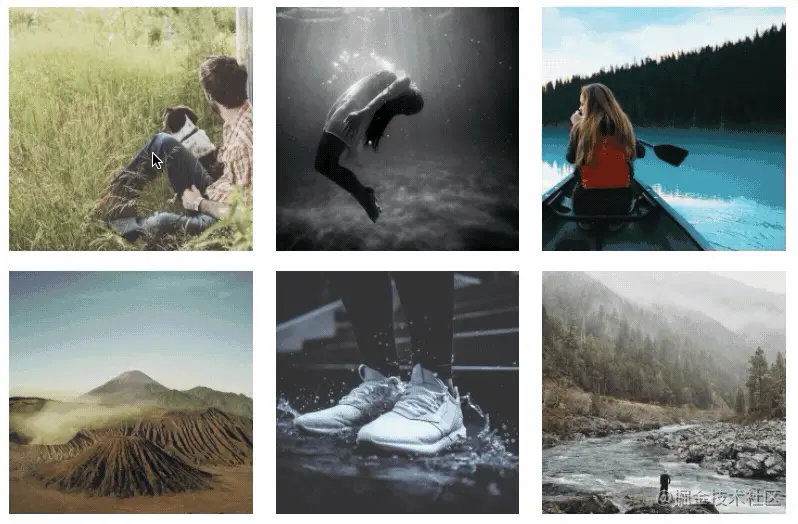
Thumbnail to full-screen transition effects
❝Example description: When the user clicks on the thumbnail, it will enter full-screen mode through the transition and Display image description information.
Sample source:Steve Gardner
Online address: https://codepen.io/ste-vg/pen/NALWrj
❞
「Static rendering」

「Gif animated rendering」

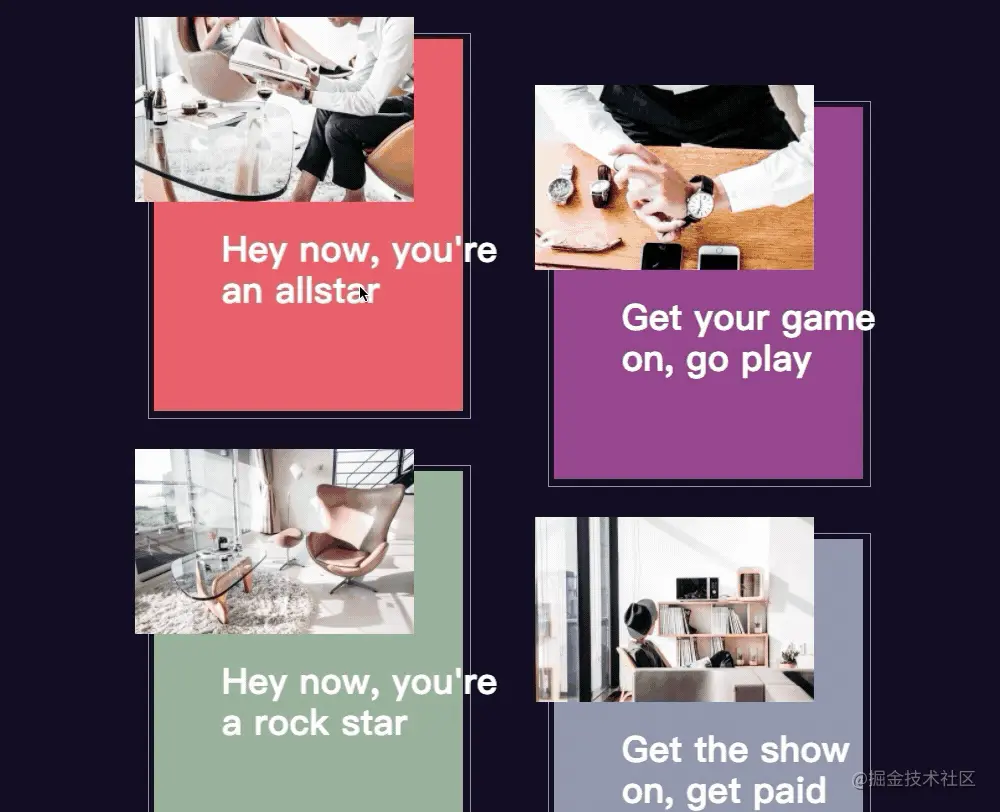
Card expansion page transition effects
❝Example description: When a card is clicked, a card expansion page will be generated Transition effects.
Sample source:Rachel Smith
Online address: https://codepen.io/rachsmith/pen/PWxoLN
❞
「Static rendering」

「Gif dynamic rendering」

Single page scrolling depth of field effect
❝Example description: When scrolling the mouse wheel on the page , will produce a depth of field transition effect.
Sample source:Nikolay Talanov
Online address: https://codepen.io/suez/pen/JoWKKX
❞
「Static Rendering」

##「Gif Dynamic Rendering」

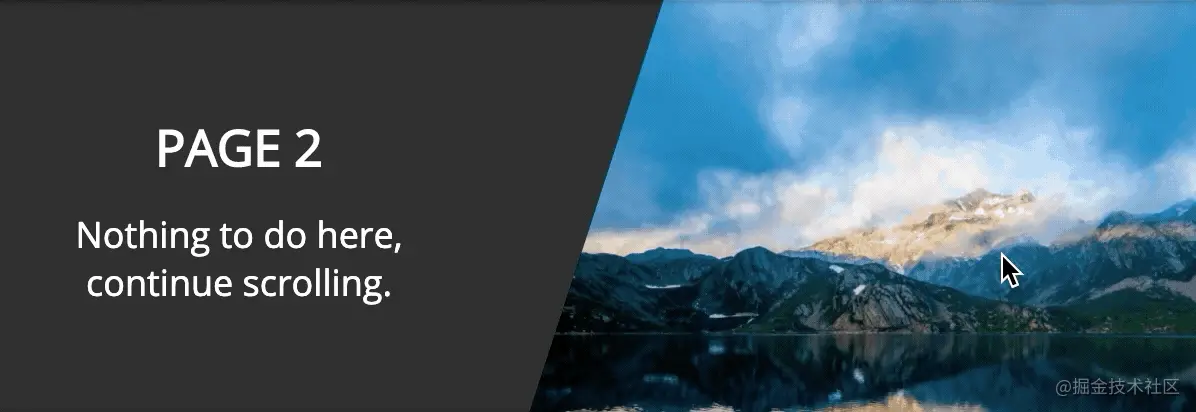
Single page scrolling tilt effect
❝Example description: When scrolling the mouse wheel on the page, it will Produce a tilt transition effect. Sample source: Online address: https://codepen.io/suez/pen/gadLre❞
「Static rendering」

「Gif dynamic rendering」

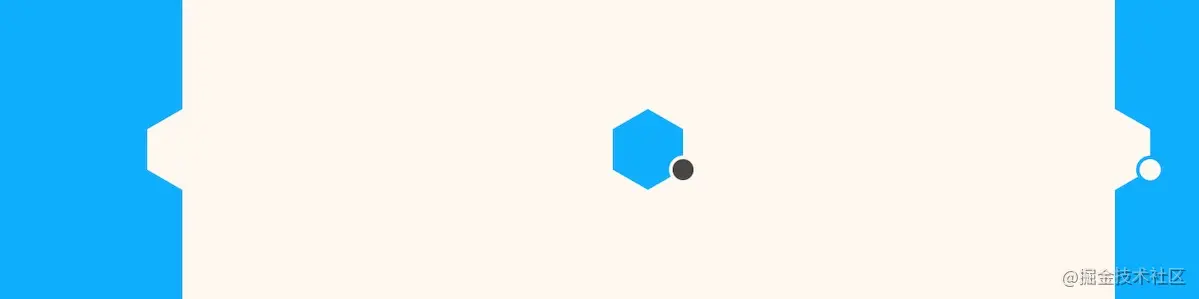
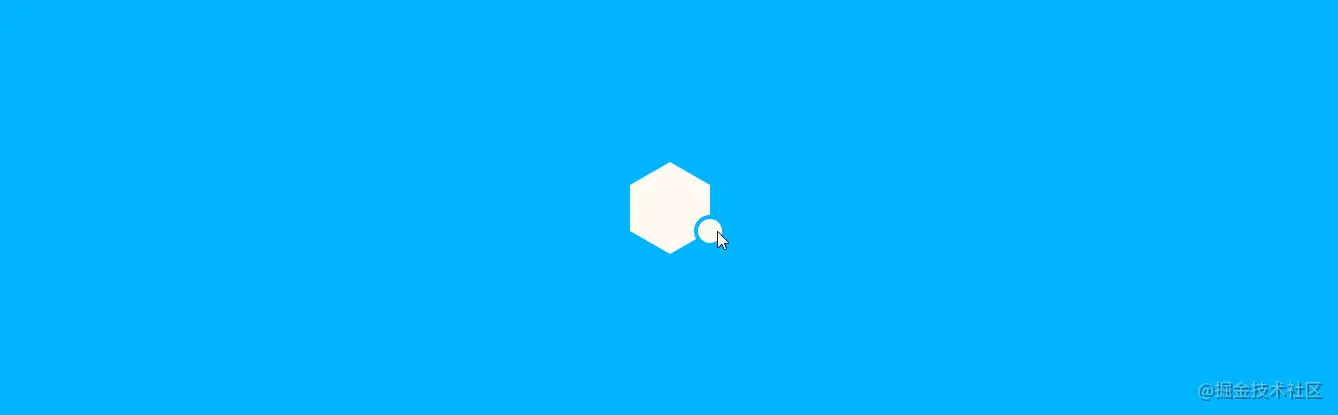
Hexagonal circular plate transition effect
❝Example description: When the user clicks on the hexagon on the page , will produce a circular plate transition effect. Sample source: Online address: https://codepen.io/hexagoncircle/details/MKaVzM❞
「Static rendering」


Sticky Edge Special Effect❝
Example description: When the user switches to the next picture , will produce a sticky edge transition effect.「Static rendering」Sample source:
Zoey Fan ❞
 ##「Gif animated rendering」
##「Gif animated rendering」

More For more programming-related knowledge, please visit:Introduction to Programming
! !
The above is the detailed content of 10 collections of cool transition effects. For more information, please follow other related articles on the PHP Chinese website!
 Is python front-end or back-end?
Is python front-end or back-end? How to implement instant messaging on the front end
How to implement instant messaging on the front end The difference between front-end and back-end
The difference between front-end and back-end Introduction to the relationship between php and front-end
Introduction to the relationship between php and front-end Mathematical modeling software
Mathematical modeling software c array initialization method
c array initialization method Detailed explanation of Symbol class in JS
Detailed explanation of Symbol class in JS Error connecting to apple id server
Error connecting to apple id server