
In the previous article, we learned about the method of fixing the background image to the viewport, please see "Skillfully use css to fix the background image to the viewport". This time we will learn about the method of specifying the background drawing area. You can refer to it if necessary.
What should we do when we have other requirements for the background?
First let’s look at a small example.
<style>
*{
margin: 0;
padding: 0;
}
div{
background-color: cornsilk;
width: 300px;
height: 300px;
background-clip:content-box;
padding:50px;
border: 2px solid #ccc;
}
</style>
</head>
<body>
<div>
<p>为了显示,表明这个一个div元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个div元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个div元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个div元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个div元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个div元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个div元素</p>
<p>为了显示,表明这个一个p元素</p>
</div>
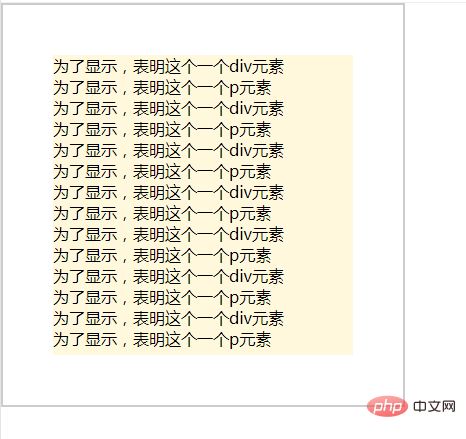
</body>The result of this small example is

We can see that the background color in this example does not completely fill the box. What is going on? Woolen cloth? Looking back at the code, it turns out that we used background-clip:content-box;.
Then let’s take a look at this attribute.
background-clipThe attribute specifies the drawing area of the background. It sets whether the background (background image or color) of the element extends below the border, padding box, and content box.
If the background image (background-image) or background color (background-color) is not set, then this attribute is only used in the border (border) The visual effect can only be seen when it is set to non-solid (soild), transparent or translucent (related to border-style or border-image ), otherwise, the style changes produced by this attribute will be overwritten by the border.
There are four values in this attribute, namely border-box, padding-box, content-box and text. Border-box means that the background extends to the outer edge of the border (but below the border); padding-box means that the background extends to the outer edge of the padding. It will not be drawn to the border; content-box means that the background is clipped to the outer edge of the content area (content box); text means that the background is clipped to the foreground color of the text.
Recommended learning: css video tutorial
The above is the detailed content of Cleverly use css to specify the background drawing area. For more information, please follow other related articles on the PHP Chinese website!