
In CSS, you can set the angle through the rotate function. The syntax is "rotate(a)", where the parameter a specifies the degree of rotation of rotate(). When the parameter is positive, it rotates clockwise; the parameter When negative, it rotates counterclockwise.

The operating environment of this article: windows7 system, HTML5&&CSS3 version, DELL G3 computer
How to set the angle of css?
rotate()
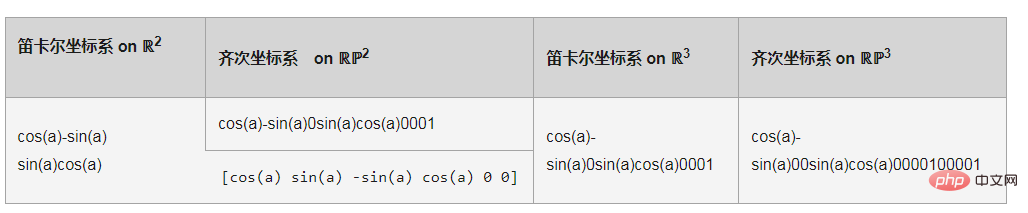
CSS’s rotate() function defines a way to rotate an element around a fixed point (specified by the transform-origin attribute) without Deformed transformation. The specified angle defines the measure of rotation. If the angle is positive, it rotates clockwise, otherwise it rotates counterclockwise. Rotation 180° is also known as point reflection.
The fixed point of the element's rotation - as mentioned above - is also called the transformation origin. This defaults to the center of the element, but you can set your own custom transform origin using the transform-origin property.
Syntax
rotate(a)
The value a is an

Example
HTML
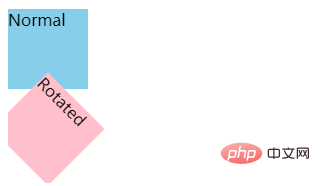
<div>Normal</div> <div class="rotated">Rotated</div>
CSS
div {
width: 80px;
height: 80px;
background-color: skyblue;
}
.rotated {
transform: rotate(45deg); /* Equal to rotateZ(45deg) */
background-color: pink;
}Result

【Recommended learning: css video tutorial】
The above is the detailed content of How to set the angle in css. For more information, please follow other related articles on the PHP Chinese website!