
css3 animation does not loop. You can use the animation-iteration-count attribute to define the number of times the animation is played. Just add "animation-iteration-count:infinite;" to the animation to achieve infinite looping.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
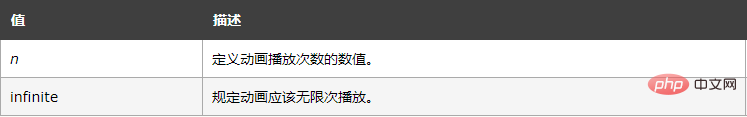
animation-iteration-count attribute defines the number of times the animation is played.
Grammar
animation-iteration-count: n|infinite;

Example
Effect:

Recommended learning :css video tutorial
The above is the detailed content of What to do if css3 animation does not loop. For more information, please follow other related articles on the PHP Chinese website!
 css3 tutorial
css3 tutorial What are the css3 gradient properties?
What are the css3 gradient properties? What platform is Kuai Tuan Tuan?
What platform is Kuai Tuan Tuan? File type introduction
File type introduction javac is not recognized as an internal or external command or an operable program. How to solve the problem?
javac is not recognized as an internal or external command or an operable program. How to solve the problem? The meaning of title in HTML
The meaning of title in HTML How to cast screen from Huawei mobile phone to TV
How to cast screen from Huawei mobile phone to TV Cloud server usage tutorial
Cloud server usage tutorial