

In the process of developingAngular components, we are used to writing the component styles in the corresponding css files, but we have never understood how Angular does it. Style isolation, for example, ifh1 { color: red }is written in component A, this style will only take effect in component A and will not affect other components. In order to explore the principle, this article is created. The following content is based on Angular CLI version 10.1.1.
First create a new Angular project using Angular CLI and deleteReplace all the content in app.component.htmlwith the following content:
App Component
Add the following content inapp.component.css:
.red-button { color: red; }
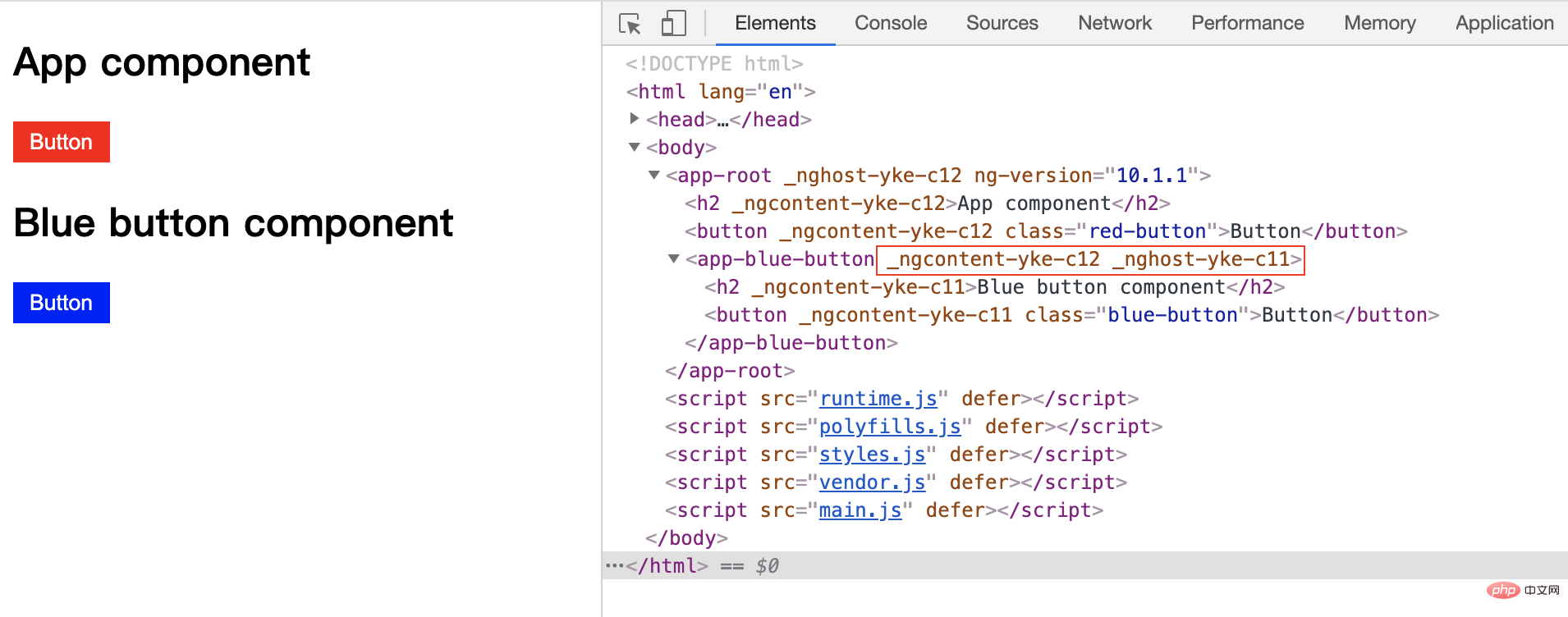
Run There is the following html code:
App component
You can see that there is a property named_nghost-ydo-c11on theapp-rootelement. The two elements insideapp-roothave an attribute named_ngcontent-ydo-c11. [Related tutorial recommendations: "angular tutorial"]
So what are these attributes used for?
For a better understanding, we first create an independent component and create a new fileblue-button.component.tswith the following content:
import { Component } from '@angular/core'; @Component({ selector: 'app-blue-button', template: ` Blue button component
`, styles: [` .blue-button { background: blue; } `] }) export class BlueButtonComponent {}
Place it in ## After running in #app.component.html, you will see the following html code:

app-blue-buttonThere is also an attribute that starts with_nghost-xxx, and another attribute that is the same as the other elements inapp-root. Both elements in the component have attributes named_ngcontent-yke-c11.
Since the attribute strings generated by Angular are random each time it is run, if similar attributes appear in the subsequent code, they will correspond to this screenshot.
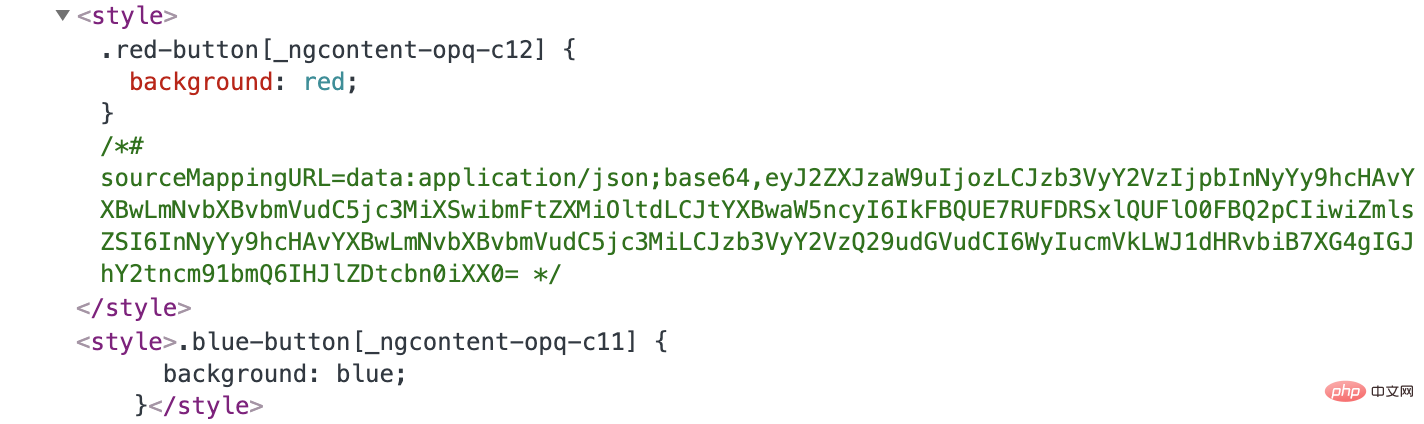
.blue-button[_ngcontent-yke-c11] { background: blue; }
blue-buttonclass can only be applied to elements with this attribute, without affecting elements in other components.

app-blue-button, we can add the following code to the style of this component:
:host { display: block; border: 1px solid red; }
ExternalConditionally applied styles are useful. For example, there might be a CSS class representing a theme on theelement of the document, and you should style the component based on that.
:host-context()pseudo-class selector. It is also used in a form like:host(). It looks for CSS classes in theancestor nodesof the current component's host element, up to the document's root node. It is very useful when combined with other selectors.
blue-themeorred-theme.
import { Component } from '@angular/core'; @Component({ selector: 'app-btn-theme', template: ` `, styles: [` :host-context(.blue-theme) .btn-theme { background: blue; } :host-context(.red-theme) .btn-theme { background: red; } `] }) export class BtnThemeComponent { }
我们经常会使用一些第三方 UI 库,有时候我们想改变第三方组件的一些样式,这时候可以使用 ::ng-deep,但是要注意,Angular 已经把这个特性标记为已废弃了,可能在未来的版本就被完全移除掉。
:host ::ng-deep h2 { color: yellow; }
通过查看运行时的代码:
[_nghost-yke-c12] h2 { color: yellow; }
可以看到,样式会作用在app-root里的所有元素上,包括app-root中使用的其他组件里的元素。
在实际开发中,灵活使用以上几种方式,基本上可以满足大部分场景。
更多编程相关知识,请访问:编程教学!!
The above is the detailed content of A brief discussion on the working principle of component styles in Angular. For more information, please follow other related articles on the PHP Chinese website!