
js console methods include: assert(), clear(), count(), error(), group(), groupEnd(), info(), log(), table(), time( ), timeEnd(), trace(), warn(), etc.
The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
javascript console Console object
The Console object is used for JavaScript debugging.
There is no Console object in native JavaScript by default. This is a built-in object provided by the host object (that is, the browser). Used to access the debugging console, the effect may be different in different browsers.
Two common uses of the Console object:
Display error information when the web page code is running.
Provides a command line interface for interacting with web page code.
Console object methods
| Description | |
|---|---|
| The assert method accepts two parameters, the first parameter is an expression, and the second parameter is a string. The second parameter will be output only if the first parameter is false, otherwise there will be no result. | |
| Clear all output of the current console and return the cursor to the first line. | |
| is used to count and output how many times it has been called. | |
| When outputting information, add a red cross at the front to indicate an error, and the stack where the error occurred will be displayed. | |
| is used to group the displayed information, and the information can be folded and expanded. | |
| is very similar to the console.group method. The only difference is that the content of the group is collapsed when it is first displayed. ), rather than expanded. | |
| End inline grouping | |
| console.log alias , Output information | |
| Output information | |
| Convert the composite type The data is converted into a table display. | |
| Time starts | |
| Time ends | |
| Trace the calling process of the function | |
| Output warning message |
Commonly used Console debugging commands
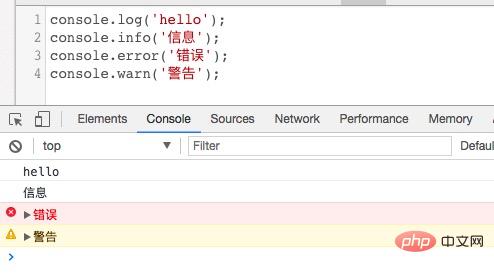
console.log('hello'); console.info('信息'); console.error('错误'); console.warn('警告');

The above is the detailed content of What are the methods of the javascript console Console object?. For more information, please follow other related articles on the PHP Chinese website!