
The interaction between components is mainly between master and slave components. So how doAngularcomponents interact with each other? The following article will introduce to you the common interaction methods between Angular components.

[Related tutorial recommendation: "angular tutorial"]
1. Binding through input type Pass data from parent component to child component
child.component.ts
export class ChildComponent implements OnInit { @Input() hero: any; @Input('master') masterName: string; // 第二个 @Input 为子组件的属性名 masterName 指定一个别名 master constructor() { } ngOnInit(): void { } }
child.component.html
child works!
{{hero?.name}} says:
I, {{hero?.name}}, am at your service, {{masterName}}.
parent.component.ts
export class ParentComponent implements OnInit { hero = {name: 'qxj'} master = 'Master' constructor() { } ngOnInit(): void { } }
parent.component.html
2. The parent component listens to the events of the child component
child.component. ts
export class ChildComponent implements OnInit { @Input() name: string; @Output() voted = new EventEmitter(); didVote = false; vote(agreed: boolean) { this.voted.emit(agreed); this.didVote = true; } constructor() { } ngOnInit(): void { } }
child.component.html
{{name}}
parent.component.ts
export class ParentComponent implements OnInit { agreed = 0 disagreed = 0 voters = ['Narco', 'Celeritas', 'Bombasto'] onVoted(agreed: boolean) { agreed ? this.agreed++ : this.disagreed++ } constructor() { } ngOnInit(): void { } }
parent.component.html
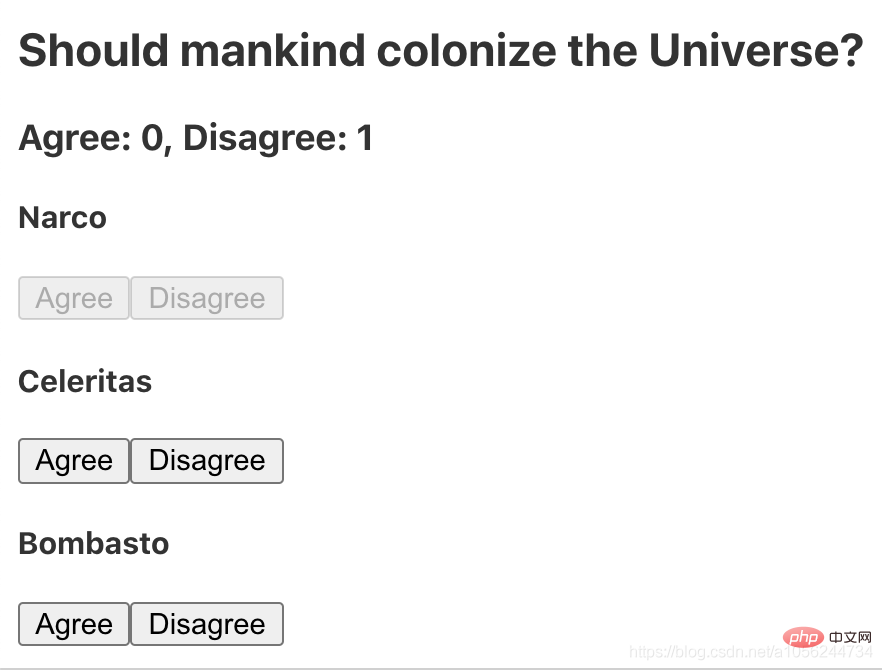
Should mankind colonize the Universe?
Agree: {{agreed}}, Disagree: {{disagreed}}

3. Parent component and child component interact throughlocal variables
Parent component cannot use data binding to read child components Properties or methods to call subcomponents. However, you can create a new local variable in the parent component template to represent the child component, and then use this variable to read the properties of the child component and call the method of the child component, as shown in the following example.
SubcomponentCountdownTimerComponentCountdown and launch a missile when it reaches zero. Thestartandstopmethods are responsible for controlling the clock and displaying the countdown status information in the template.
child.component.ts
export class ChildComponent implements OnInit, OnDestroy { intervalId = 0 message = '' seconds = 11 clearTimer() { clearInterval(this.intervalId) } ngOnInit() { this.start() } ngOnDestroy() { this.clearTimer() } start() { this.countDown() } stop() { this.clearTimer() this.message = `Holding at T-${this.seconds} seconds` } private countDown() { this.clearTimer() this.intervalId = window.setInterval(() => { this.seconds -= 1 if (this.seconds === 0) { this.message = 'Blast off!' } else { if (this.seconds < 0) { this.seconds = 10 } // reset this.message = `T-${this.seconds} seconds and counting` } }, 1000) } }
child.component.html
{{message}}
parent.component.ts
export class ParentComponent implements OnInit { constructor() { } ngOnInit(): void { } }
parent.component.html
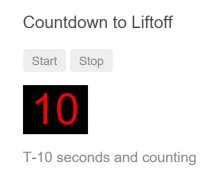
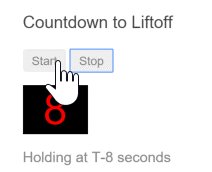
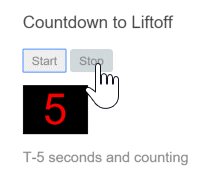
Countdown to Liftoff (via local variable)
{{child.seconds}}

4. The parent component calls@ViewChild()
Thislocal variablemethod is a simple and convenient method. But it also has limitations, because parent component-child component connections must all be made in the template of the parent component. The code of the parent component itself has no access to the child components.
If theclass of the parent componentneeds to read the property value of the subcomponent or call the method of the subcomponent, thelocal variablemethod cannot be used.
When the parent componentclassneeds this access, the child component can be used asViewChildand ***inject*** into the parent component.
countdown-parent.component.ts
import {AfterViewInit, Component, ViewChild} from '@angular/core' import {ChildComponent} from '../child/child.component' @Component({ selector: 'app-parent-vc', template: ` Countdown to Liftoff (via ViewChild)
{{ seconds() }}
For more programming-related knowledge, please visit:Introduction to Programming! !
The above is the detailed content of How do Angular components interact with each other? Introduction to common interaction methods. For more information, please follow other related articles on the PHP Chinese website!