
htmlThe way to set the border color of a text box is to add the border-color attribute to the text box and specify the border color, such as [border-color:#ff0000 #00ff00 #0000ff;].

The operating environment of this article: windows10 system, html 5, thinkpad t480 computer.
To set the border color of the text box, it is actually very simple. In CSS, there is a property border-color specially used to set the border color. By using it, we can easily change the border color of the text box. Let's take a look at this property together.
The border-color attribute is used to set the four border colors of an element.
For example:
border-color: red, green, blue, pink;
The upper border is red
The right border is green
The bottom border is blue
The left border is pink
What are the attribute values?
color Specifies the background color. Find the full list of color values in CSS Color Values
transparent Specifies that the border color should be transparent. This is the default
inherit Specifies the color of the border, which should be inherited from the parent element
Code example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p.one
{
border-style:solid;
border-color:#0000ff;
}
p.two
{
border-style:solid;
border-color:#ff0000 #0000ff;
}
p.three
{
border-style:solid;
border-color:#ff0000 #00ff00 #0000ff;
}
p.four
{
border-style:solid;
border-color:#ff0000 #00ff00 #0000ff rgb(250,0,255);
}
</style>
</head>
<body>
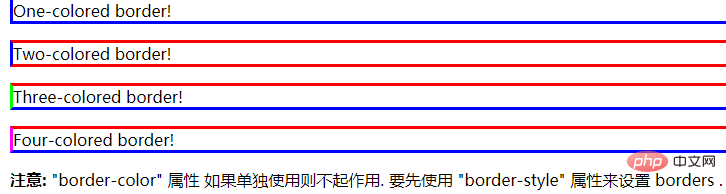
<p class="one">One-colored border!</p>
<p class="two">Two-colored border!</p>
<p class="three">Three-colored border!</p>
<p class="four">Four-colored border!</p>
<p><b>注意:</b> "border-color" 属性 如果单独使用则不起作用. 要先使用 "border-style" 属性来设置 borders .</p>
</body>
</html> Let’s Take a look at the running effect:

Related recommendations: html video tutorial
The above is the detailed content of How to set the text box border color in html. For more information, please follow other related articles on the PHP Chinese website!