
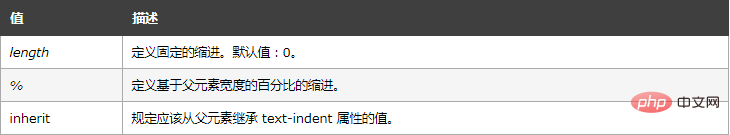
In HTML, you can use the text-indent attribute to set the indentation of the first line. You only need to set the "text-indent: indent value" for the text element. The text-indent attribute specifies the indentation of the first line of text in the text block; negative values are allowed. If negative values are used, the first line will be indented to the left.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
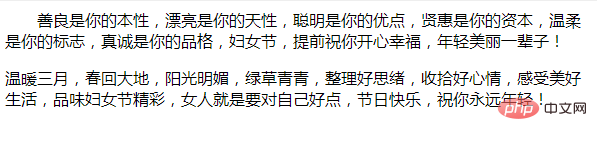
缩进2字符 善良是你的本性,漂亮是你的天性,聪明是你的优点,贤惠是你的资本,温柔是你的标志,真诚是你的品格,妇女节,提前祝你开心幸福,年轻美丽一辈子!
温暖三月,春回大地,阳光明媚,绿草青青,整理好思绪,收拾好心情,感受美好生活,品味妇女节精彩,女人就是要对自己好点,节日快乐,祝你永远年轻!
Effect:

The text-indent attribute specifies the indentation of the first line of text in the text block.
Note: Negative values are allowed. If a negative value is used, the first line will be indented to the left.
Note: Before CSS 2.1, text-indent always inherited a calculated value, rather than a declared value.

Recommended learning:html video tutorial
The above is the detailed content of How to set the first line indent in html. For more information, please follow other related articles on the PHP Chinese website!