
In HTML, you can use the list-style-type attribute to customize the ordered list. You only need to set the "list-style-type: type" style to the ol element. The list-style-type attribute sets the type of list item markup.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
list-style-type attribute sets the type of list item tag.
Syntax:
元素{ list-style-type:类型; }
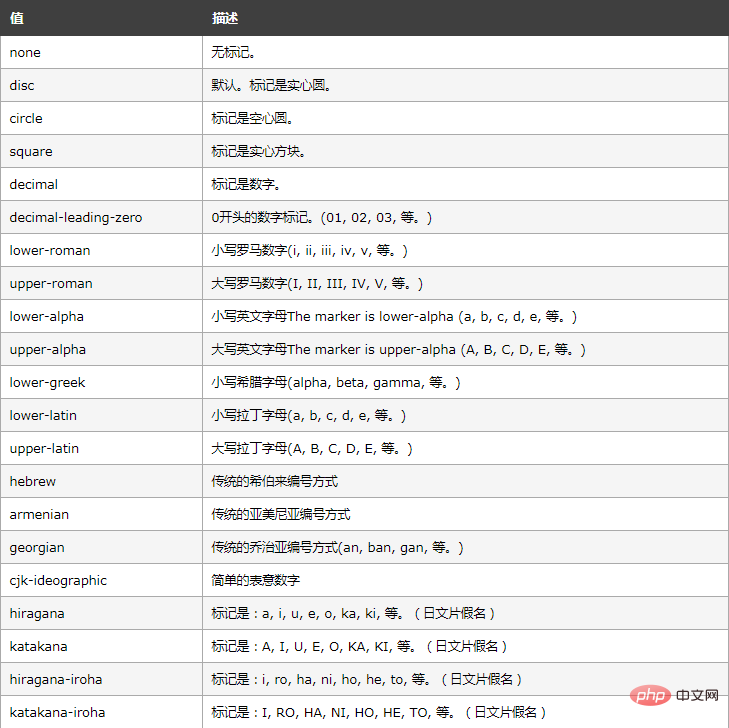
Attribute value:

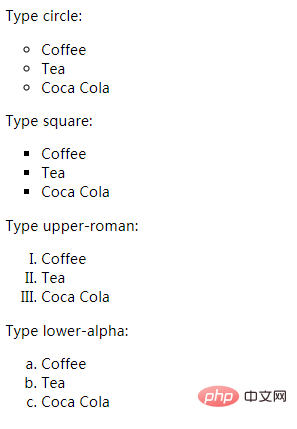
Type circle:
Type square:
Type upper-roman:
Type lower-alpha:

The above is the detailed content of How to customize html ordered list. For more information, please follow other related articles on the PHP Chinese website!