
In HTML, you can use the background-repeat attribute to set the tiling method of the background image; when the attribute value is set to "repeat", it can be tiled vertically and horizontally, and when "repeat-x" is used, it can be tiled vertically and horizontally. Horizontal tiles, "repeat-y" can tile vertically, "no-repeat" can not tile.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
htmlBackground image setting tiling method
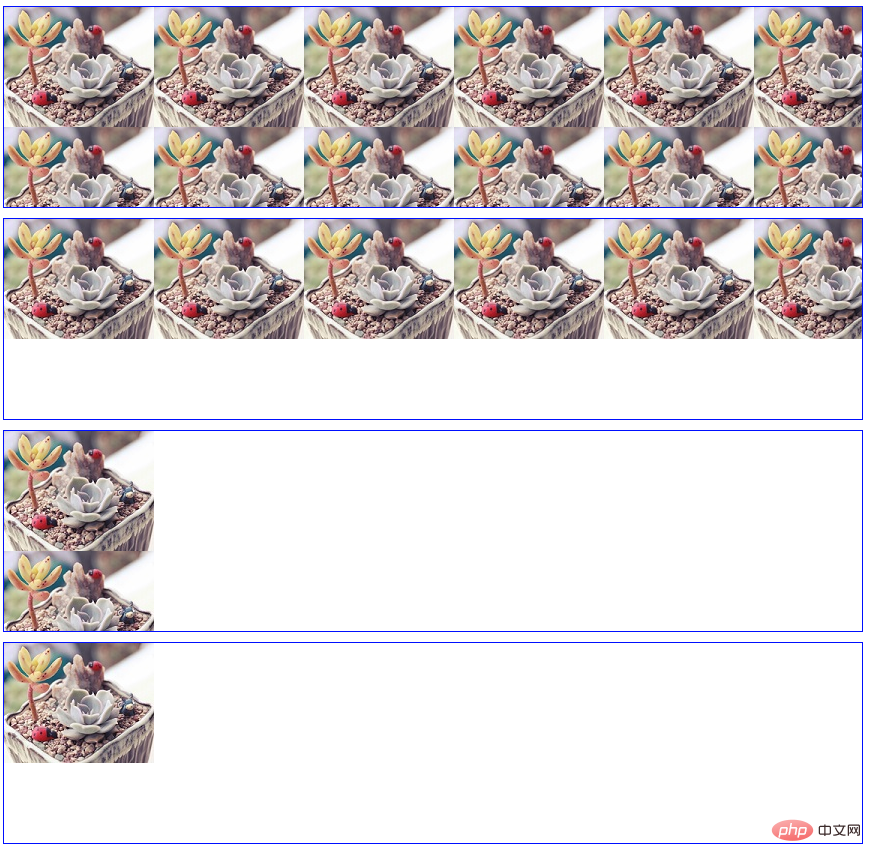
Rendering:

Description:
The background-repeat attribute sets whether and how to repeat the background image and defines the tiling mode of the image.
By default, the background image repeats horizontally and vertically.
Attribute value:
| Value | Description |
|---|---|
| repeat | default. The background image will repeat vertically and horizontally. |
| repeat-x | The background image will repeat horizontally. |
| repeat-y | The background image will repeat vertically. |
| no-repeat | The background image will only be displayed once. |
(Learning video sharing:css video tutorial)
The above is the detailed content of How to set the tiling mode for html background images. For more information, please follow other related articles on the PHP Chinese website!