
HTML positioning method: First create an HTML sample file; then use the a tag to write three menus and content; then add the name attribute to the a tag of each content title and add "# link" ;Finally, add a specific page in front of "#" to automatically locate the specific location of this page.

The operating environment of this article: Windows7 system, HTML5&&CSS3 version, Dell G3 computer.
As shown in the picture, there are three menus at the top: "Character Profile", "Deeds Introduction", and "Other Instructions", and then the following is the specific content display of each menu. When we need to click on the above menu, the page will automatically Locate the corresponding content

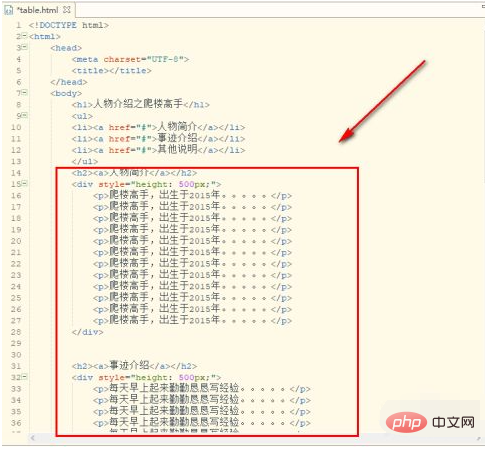
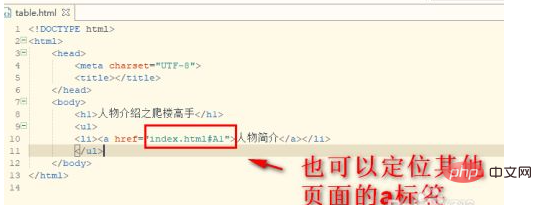
as shown in the picture, we first write three menus, use the a tag





html video tutorial]
The above is the detailed content of How to position html. For more information, please follow other related articles on the PHP Chinese website!