
The difference between shtml and html is that html is a purely static markup language. The content written in the html document is the same as what the user sees when opening the browser; while shtml is a semi-static and semi-static markup language. Dynamic markup language, when the user browses the shtml document in the browser, the SSI command will be parsed and the content will be presented to the user.

The operating environment of this article: Windows 7 system, HTML5 version, Dell G3 computer.
A brief discussion on the difference between shtml and html
When someone asked about the difference between shtml and html, I checked a bunch of information and sorted it out based on my understanding. share.
What is shtml?
shtml is similar to html. It is also a markup language used for web design. The difference is that html is a purely static markup language. What is the content written in the html document? What users see when they open the browser is what they see, and shtml is a semi-static and semi-dynamic markup language. SSI commands can be included in shtml. When the user browses the shtml document in the browser, the SSI commands contained in it will be Parse and then present the content to the user.
What is SSI?
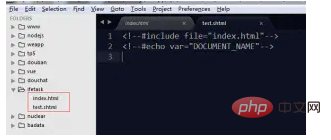
SSI is a set of commands provided for WEB servers. These commands only need to be directly embedded into the comment content of the HTML document. For example:
are all SSI instructions. The former is used to contain an html file, and the latter is used to display the name of the current document.
Example
了不起的盖茨比
了不起的盖茨比
1922年的春天,一个想要成名名叫尼克。卡拉威的作家,离开了美国中西部,来到了纽约。那是一个道德感缺失,爵士乐流行,走私为王,股票飞涨的时代。为了追寻他的美国梦,他搬入纽约附近一海湾居住。
菲茨杰拉德,二十世纪美国文学巨匠之一,兼具作家和编剧双重身份。他以诗人的敏感和戏剧家的想象为“爵士乐时代”吟唱华丽挽歌,其诗人和梦想家的气质亦为那个奢靡年代的不二注解。Access the index.html document in the browser, it will be displayed like this:

Access in the browser The test.shtml will be displayed like this:

You can see that the content displayed above is exactly the same as the content displayed in the index.html file, which is the SSI command The result after parsing, test.shtml shown below is the content displayed by this SSI command.
The directory structure of the two files is as follows:

Some necessary instructions
Directly follow the above demonstration to create index.html and The two files test.shtml will be blank when the browser accesses the test.shtml document. This is because shtml needs the server configuration to support SSI instructions before it can parse the SSI instructions. For students who only need to understand the difference between html and shtml, there is no need to study in depth. For students who have installed the apache server, you can follow the steps below to change the apache configuration so that it can support shtml.
1. Open apache's httpd.conf file and search for "AddType text/html .shtml"
2. Remove the #comment in front of these two lines
# AddType text/html .shtml # AddOutputFilter INCLUDES .shtml
3. Search Options Indexes FollowSymLinks and change it to Options Indexes FollowSymLinks Includes
4. Save httpd.conf, restart apache
Summary
html is pure Static markup language, whatever content is written in it, the browser will display it. shtml is a semi-static and semi-dynamic markup language that can contain SSI instructions. After configuring the server to support shtml, the SSI instructions in the shtml file will be parsed. When browsing the shtml document in the browser, you will see the result of the parsed SSI instructions. .
【Recommended learning: html video tutorial】
The above is the detailed content of The difference between shtml and html. For more information, please follow other related articles on the PHP Chinese website!