
htmlHow to realize password hiding and display: first write the HTML interface tag and css style; then directly modify "type=text" and "type=password" to display and hide the password input box.

The operating environment of this article: Windows7 system, HTML5&&CSS3 version, Dell G3 computer.
htmlHow to hide and display passwords?
Implementation of text display and hiding of password input box in HTML5 form
Problem description and ideas
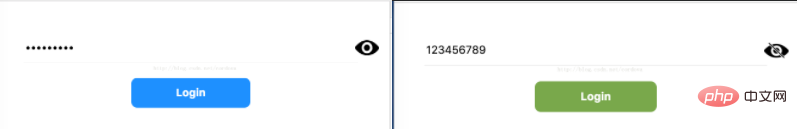
The password type of password input box in HTML5 form can be Hide the content entered by the user, but sometimes it is used to allow the user to freely display or hide the content of the input box: to implement this function, the first thing that comes to mind is to use js to dynamically change the type of input, that is, type = password to type = text hidden The password will be displayed, but in fact it cannot be realized and has no effect, so I can only change my mind:
[Update: The latest type setting has taken effect, you can directly modify type=text and type=password To display and hide the password input box, the updated code is shown below. Please abandon the original method]
Put two inputs, one is password and the other is text, to jointly monitor the user's input event. Each time the user For this switch, we use js to control the display and hiding of the two inputs to achieve this effect.

Implementation steps:
First write the HTML interface tags and css style (the text input is hidden first: style ="display:none", subsequent display and hiding operations are also implemented by changing the display attribute)
CSS:
HTML:
Then use JS to implement Alternate operation of click events: the password is hidden at first, click the small eye icon at the back to display the password, that is, the password input is hidden and the text input is displayed. At the same time, pay attention to passing the password value to the text, and vice versa. Here’s a lesson:
JS:
The updated code is as follows:
HTML:
JS:
Demo It was originally free, but the system may have increased it to 10 points as more people signed up. Here is a github demo download address. If you don’t have points, you can download it for free from here:
https://github.com /jiangxh1992/HTML5InputDemo
【Recommended learning:html video tutorial】
The above is the detailed content of How to hide and display passwords in html. For more information, please follow other related articles on the PHP Chinese website!