
How to set text over hidden in css: first create a new html file; then use the div tag to create a line of text; then set the class attribute of the div tag to txtdiv; finally use "overflow:hidden" in css to achieve the current When the text in the div exceeds the width, it can be hidden without being displayed.

The operating environment of this article: Windows7 system, HTML5&&CSS3 version, Dell G3 computer.
Create a new html file, named test.html, to explain how to hide the excess part in css.

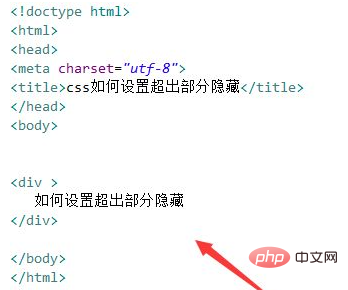
In the test.html file, use the div tag to create a line of text for testing.

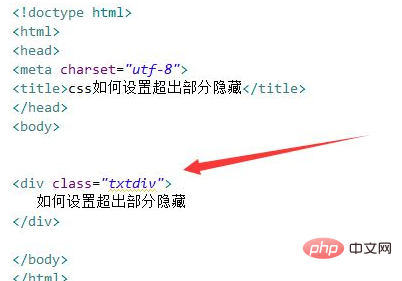
In the test.html file, set the class attribute of the div tag to txtdiv, which is used to define its style through this class below.

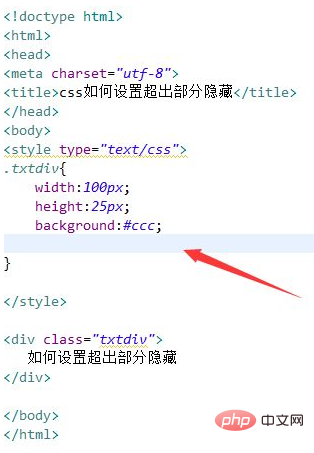
In the css tag, set the style of the div through class, define its width as 100px, height as 25px, and background color as gray.

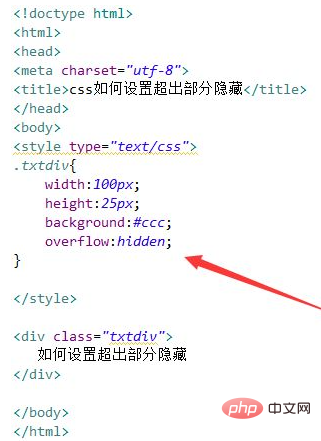
In the css tag, use "overflow:hidden" to set it to hide and not display when the text in the div exceeds the width.

Open the test.html file in the browser to view the results.

Recommended study: "css video tutorial"
The above is the detailed content of How to set text beyond hidden in css. For more information, please follow other related articles on the PHP Chinese website!